
Today, I want to share eight plugins I use for Figma regularly. These tools improve performance and add functionality to make working with Figma even more enjoyable and productive.
Please look at my selection; maybe you will add some plugins to your design process.
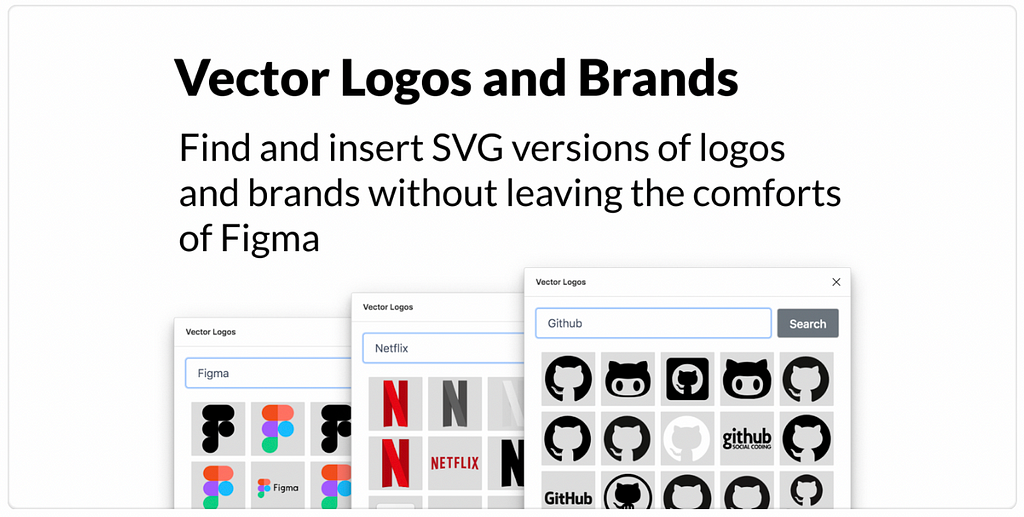
01 Vector Logos

Use this plugin to find and add company and brand logos in SVG format without leaving Figma. The plugin’s user-friendly and straightforward interface will save you time and effort in creating app and website designs.
Vector Logos | Figma Community
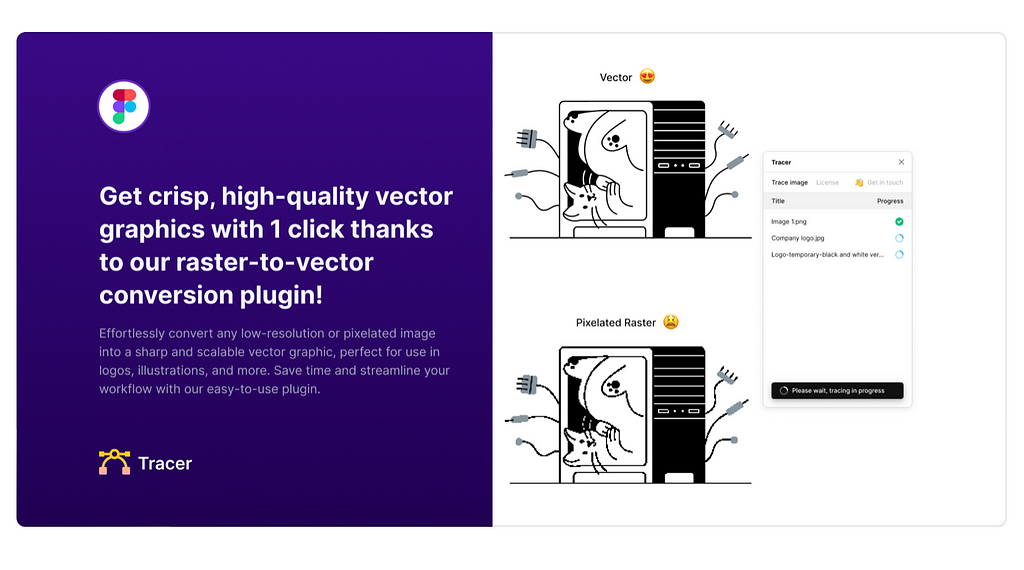
02 Image Tracer

With this plugin, there are no more problems with converting raster graphics to vector graphics. With just one click, I get crisp and scalable vector graphics that are perfect for illustrations and logos.
I love that you can select multiple images to convert simultaneously. It makes the whole process much faster and easier.
03 Feather Icons
With this plugin, you can easily make your design unique by adding stylish free icons. The project’s author took care of designers, pro,d codes and instructions for embedding these icons into websites and also made a library of components for Figma.
Feather Icons | Figma Community
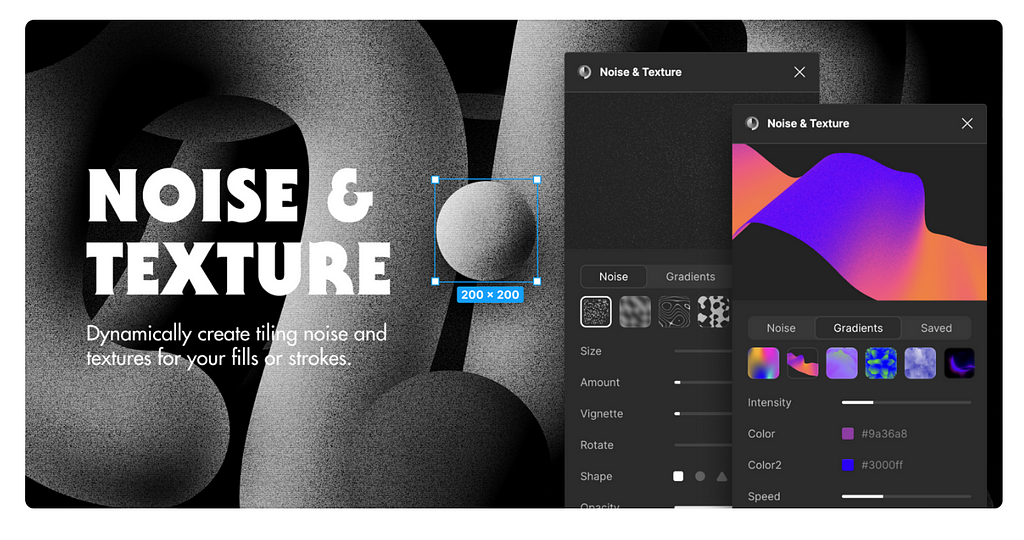
04 Noise & Texture

This plugin allows you to apply noise effects and different textures to objects. Select a layer and add noise or texture to see how the design transforms. Once you change the settings, you’ll immediately see your layers update in real-time.
The colour palette has recently been improved, and god rays have been added to gradients.
Noise & Texture | Figma Community
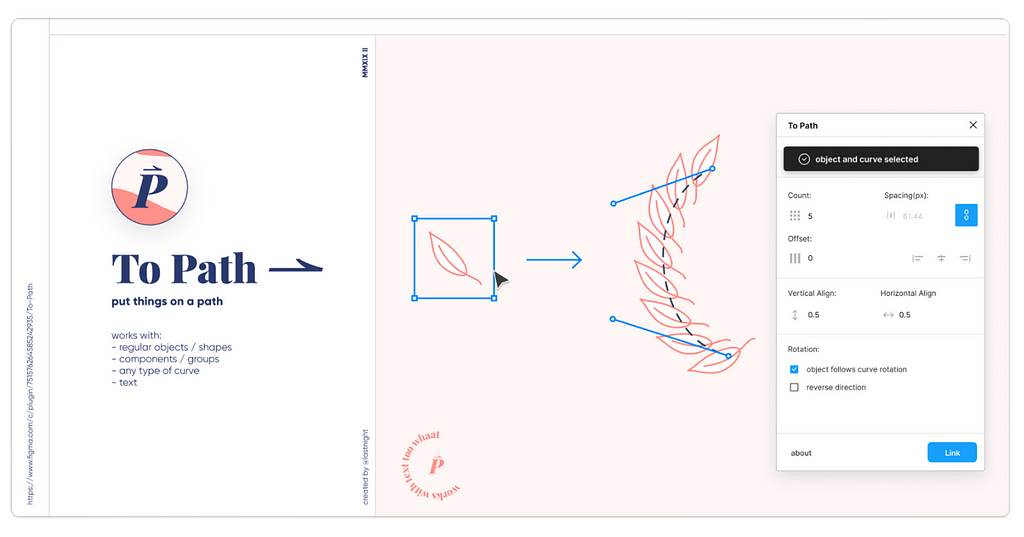
05 To Path

This plugin allows you to place any objects or text along a path, opening up possibilities for creating beautiful illustrations and patterns. Perfect for designers who like to experiment with composition.
06 Color Shades
It works well! Generate different shades of the selected primary colour with this plugin. It dramatically simplifies choosing a colour palette and adds harmony to your designs.
Color Shades | Figma Community
07 SmoothShadow

To keep your designs from looking flat, easily create lighter and more beautiful shadows. After using the plugin, the designs started looking more realistic and attractive.
SmoothShadow | Figma Community
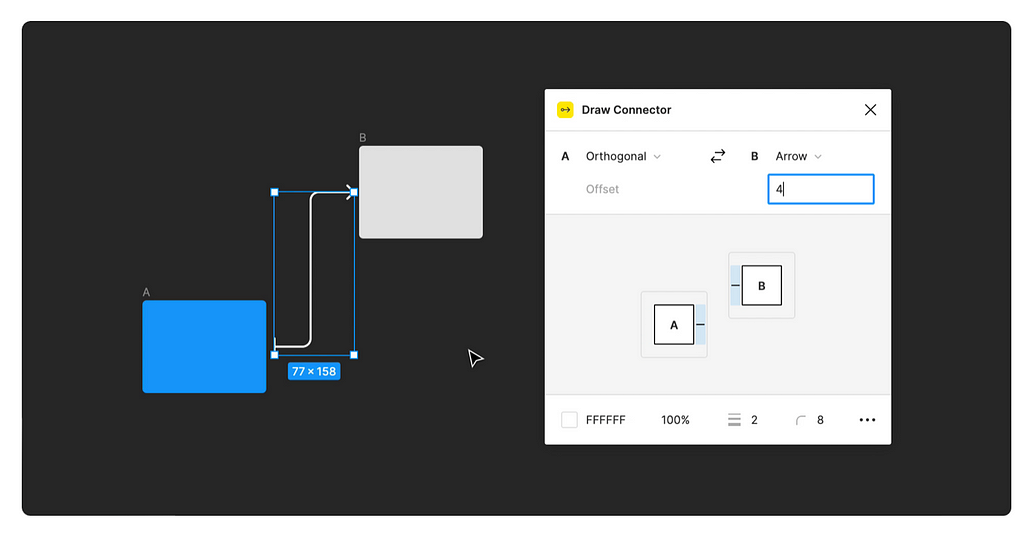
08 Draw Connector

I use this plugin to connect layers, one object or frame to another. It is beneficial when creating custom scripts.
Draw Connector | Figma Community
Write what plugins you use. Which ones would you add to this collection?
Subscribe and stay in touch. Let me know what you’d like to learn in future posts!
Twitter | Instagram | Dribbble
8 Figma Plugins I Use Every Week was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.