TikTok, the most downloaded app of all time, broke a lot of design rules. Its concept, however, originates from musical.ly which was a piece of genius design. Alex Zhu the designer of musical.ly built something of beauty, which we can see in his design philosophy.
Zhu says, “Design refers to human activity to invent a new structure for utility.” Design is by humans (cars, computers, cities), and non-design is by nature (animals, land masses, space).
Design is utility, non-design is art.
Innovation refers to a new method, idea, or product. Through good design and innovation, Zhu was able to craft a list of philosophe principles that everyone can use to design and innovate in their work.
6.5 Philosophies For Design
(I) The city creates the theater and is the theater
(II) This is a semi-structured world
(III) Goodness of fit: Environmental fitness
(IV) Goodness of fit: Internal Fitness
(V) The ecosystem, genre, invisible hand, and supply chain
(VI) Talk, write, and imagine using language
(.I) To design or not design, this is a question
The city creates the theater and is the theater
“Every place is given its character by certain patterns of events that keep happening there.”
-Christopher Alexander
Neighborhoods, towns, and cities from their literal names to their reputations are defined by what keeps occurring there. Whether it’s a town with a waterfall called “falls,” a famous man who founded the area, or just simply differentiating an ‘upscale area’ from a ‘rough area,’ the events that happen at a location define it.
Figma is for designers, ESPN is for sports fans, and Discord is for gamers. Or at least — it’s true most of the time based on their reputation. Yet every area is open for almost everyone to participate in said communities.

Influence can be a direct manipulation of the area or how people themselves influence the area. This influence results in the structure of the area. Architecture is a beautiful example of designing structures based on human activity. Open floor plans or hallways for residents to move about to the needed rooms around the house. A master bedroom with easy access to a master bathroom. A kitchen right next to a dining room to eat dinner. Or an open floor office space that forces employees to see and interact with one another. Design is structured around the human.
“It is the city, the city as theater, that man’s more purposive activities are formulated and worked out, through conflicting and cooperating personalities, events, groups, into more significant culminations”
-Lewis Mumford
Design is not just structured for humans but is human. Humans desire happiness and prosperity. The mission of design is emotion and economy. That’s why downtowns are full of offices so people have a central area to commute using public transportation and why we build parks and commercial areas so humans can eat, shop, enjoy nature, and in turn be happy with their daily experience. Everyone participating in said city and everyone before them has influenced the city, directly or indirectly. Just like users influence the products they use based on user research and user-centered design. We want to invoke positive emotion and create a community, letting those who participate in the community influence it.
This is a semi-structured world

“The problem, like all those with which we are concerned, is one of balance. Too little liberty brings stagnation and too much brings chaos.”
-Bertrand Russell
Think about a company deciding whether to build banking software in-house or use an experienced and existing third party to build and manage their banking app.
Building something yourself in-house means you can implement all your standards and requirements. You can control all the outcomes and document everything with transparency. The company can use its own processes, workflow, and best practices to craft exactly what they need.
But when you build on your own, you also have to put in all the work. Cost to construct, deploy, and maintain. This will mean a lack of diversity, everything in-house means keeping the same culture and will probably lack new ideas or processes. In-house might also be inflexible, think about how long corporations keep legacy software running. While companies that use third parties many times get pushed updates every week. What if something completely changes in your workflow? It’s your responsibility now to change it.
Just like housing. You can rent and put most all the responsibility and liability on the landlord, or you can buy, and all those costs and burdens are on you when things go awry.
When we want to control outcomes and take into account a changing future we must create semi-structured designs that can adapt.
How can we create both structured and flexible (unstructured) designs?

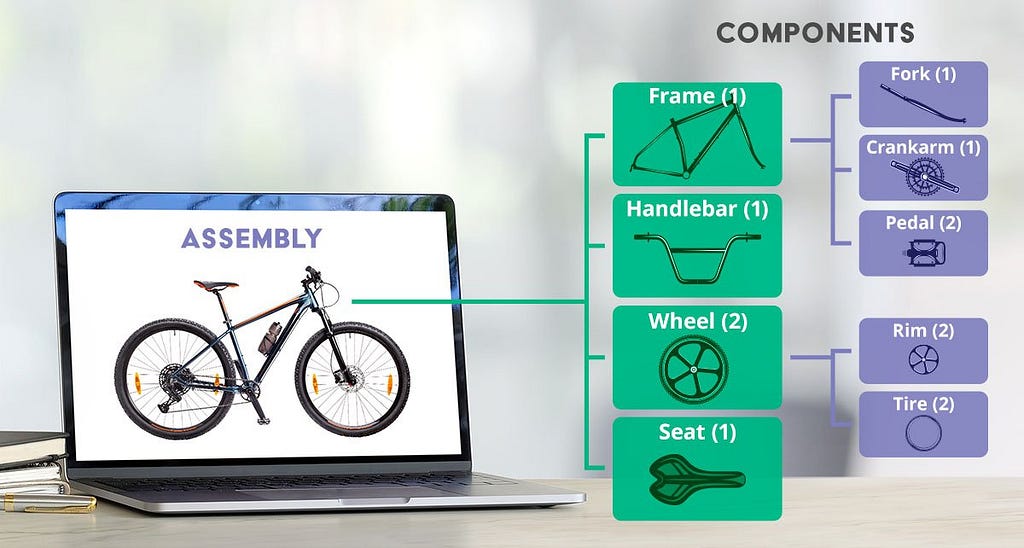
Think of componentization. As designers componeitzing is super helpful and gives us structure in our designs, so we can reuse design as needed. We have structured components but what if we need the design to be different here or there? Variants might be a solution, but also how many variants are too many variants? It can become our enemy again when we get too complex.
Semi-structured designs tend to be the key.
Structure designs smartly so that it can be flexible.

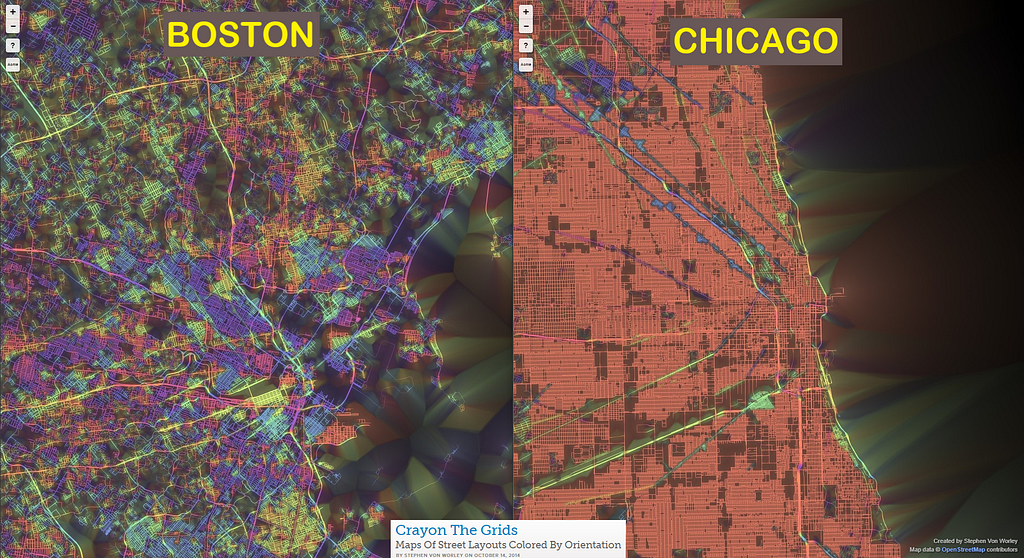
Think about the city of Boston, streets were not gridded or planned out, they formed naturally, chaotically over time from cow paths. Chicago was planned and gridded with purpose. Due to the design, Chicago is flexible, and different areas could be repurposed. Boston however was mostly set in stone, forcing billions in construction costs to put highways underground and fill in marshes to create new land. It is too late for major changes. We don’t want our designs to get caught up in this situation where change is difficult and expensive to change.
Goodness of fit: Environmental fitness

Balance external forces.
Fitness between the design and its environment or context means that the systems we design should be able to fit in with what we are building for.
A car for example, we are going to build pretty similarly, every car has a similar steering wheel, of a similar shape, and the functions are the same because humans are used to it, and in the context of a consumer car it is expected.
When we switch the context to a professional F1 racing car, the environment around the wheel changes. The car is a different shape, there is a different purpose, and only certain people are going to drive these cars. Therefore the functions and concept of the wheel remain the same, but the context in which the wheel is built changes the design.

We design for the human brain so we must build designs for the human brain.
Interfaces should feed us what we want.
If we get a list of links on the screen that we can click on, our brains can understand it, but we have to adapt to the new concepts and read each link to see where it will lead, to make sure it is what we are looking for.
I can read ‘Home,’ and know where it leads. However, if we use icons such as a ‘home’ icon button our brain automatically knows what that means in an instance without needing to read through each link, to find the correct word. Our eyes can scan a screen and find a ‘home’ icon quite quickly.
Design can be organic.
The best design is hidden design. Where we are not adapting but instead understanding and using existing knowledge, cognition models, and environments.
However, environments do evolve. For example, the floppy disk has always been used for ‘save.’ Yet we don’t use physical floppy disks anymore, so over time will the save icon change away from a floppy disk? We have been trained to know and understand the icon, but it stems from a concept no longer relevant in technology.

Context can change over instances and different people interpret the world around them differently.
As designers there is a lot of ambiguity in the environment and context of our designs we must take in stride. There are indefinite possibilities. The world is what we make it. Boundaries between our design and the environment can be blended and we can push the boundaries as far as we’d like.
It is always nice to balance and use the environment we have in our designs to create beauty. But don’t be afraid to push boundaries when appropriate, that is how we innovate.
Goodness of fit: Internal fitness

Form ever follows function
The form is a particular way in which a thing exists or appears. The configuration of something. Function is an activity or purpose natural to or intended for an object.
- Form and function should be union.
- Function is the origin of form
- Form is constrained by function
- Diversity of form means uniqueness
- Form can influence function and evolve it.
There are millions of chair designs. Yet, a chair is a chair because we can sit in it. Some are simple, some are abstract. Some are comfortable and others are not.
It’s important to balance all internal forces of a design especially as they work within the system we are designing for.
Systems are made both naturally and by design. A system attains conceptual integrity when its central concepts work together as a smooth, cohesive whole, with a mission-appropriate balance between end-user features and nonfunctional requirements such as maintainability and performance.
Balance among the forces is different, including both goals and strategies. We know this through business goals and stakeholder strategies sometimes conflicting with user goals. This is where we need to find balance across the forces to build for the user while meeting our constraints and requirements set by the world, ourselves, or the organizations we work for.
Connection and communication are also very important in our designs. How we communicate with our teams and our users determines everything. If we are not in connection and communication with who is using a product or experience, we lose sight of everything. If our team isn’t communicating we have a huge problem as well.
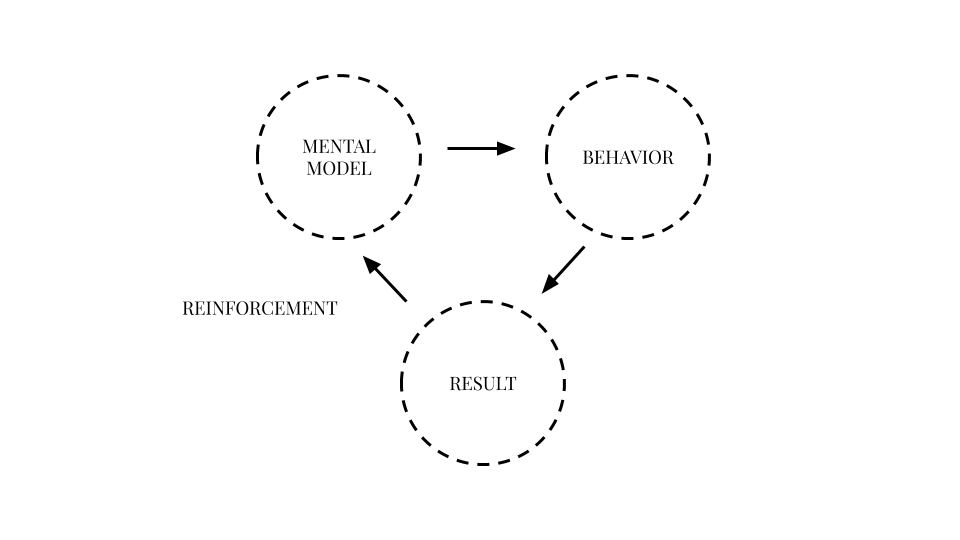
Consistency is important in designs, (Mental Model, Visual, functional, behavioral).

Design is as good as how it is built. Governance over design systems, guidelines for designers/developers, and standards across the company for design are keys to success.
Standards, guidelines, governance.
Where governance fails, anarchy is afoot, and the system is bound to break. Reinforce standards and guidelines for our designs so they are used correctly, and order can be restored. Yet, never force a standard onto the user, the user will adapt, or instead use our product in unintended ways, which can be okay or a grave miss.
The ecosystem, genre, invisible hand, and supply chain

Environments change over time.
After a company deploys an app or software:
- Legal requirements may change
- The business environment may change
- Processes may change
- Policy may change
- The organization’s structure may change
- Technology may change
Chaos is in every environment, even our external and internal environments.
Embrace complexity.

Wikipedia is always edited, changed, added to, and removed. This controlled chaos creates an intricate web of complex linking and hierarchy, yet it all works. Mostly.
Wikipedia embraces an ecosystem of editors to supply the markets with knowledge as best it can. Embracing supply and demand in creative ways can create beautiful chaos. Also, think of the ongoing AI chaos and algorithms.
Algorithms always change the feed they are giving us based on what we are watching or feeling like watching the most at a certain moment. Data supplies us with genres and interests similar to each other to fight for our attention. Then different ads will target us, based on data, and everything changes. Data is invasive, chaotic, and an invisible hand pulling strings.
To use these ecosystems we make the user feel like they have power in it. Order is created by self-interest. Supplying the user with what they are searching for creates an order, and there is a mutual exchange.
TikTok is the ecosystem of the modern day.
Users get personalized entertainment in exchange for data.
Give the people what they want and money will be made.
A self-created and self-organized environment can create controlled chaos. This includes all user-generated content or the millions of online stores on platforms like Etsy and Shopify.
Talk, write, and imagine using language

We use language to:
- Communicate
- Document
- Learn
- Think and Develop Knowledge
Language is the greatest human invention. Unlocking almost unlimited potential. Language as we know it today was never uniform or natural, it was designed. There are thousands of documented languages.
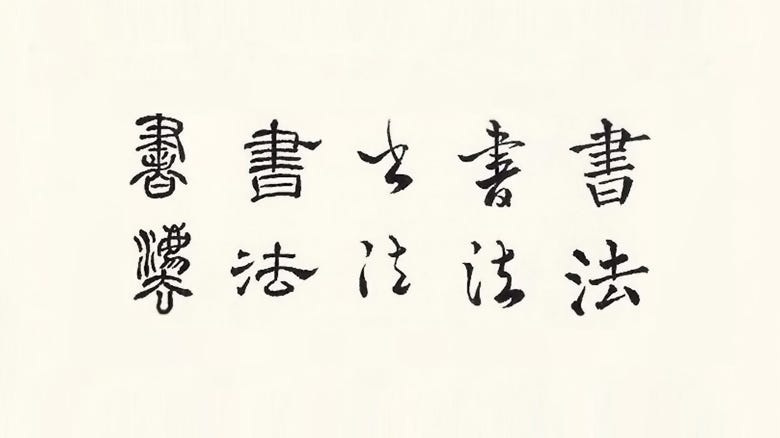
In Chinese the character for ‘design’ includes a symbol of ‘language’ in it. Language creates infinite sentence and paragraph compositions.
This means we unlocked infinite ways to imagine, talk, write, and be knowledgeable. Beautiful.
Design in its purest form should be:
- Communication
- Innovation
We use design language to communicate with people who use the designs.
How Should Design Language Evolve: As suggested by the diachronic study of the Chinese language, the following principles/recommendations may apply to the design dictionary:
- The number of UI controls should be relatively quite stable.
- As atomic building blocks, UI controls should not change much over time.
- New UI patterns can be invented only when necessary.
- Very infrequently used UI patterns should fade out over time.
- You can keep a relatively large screen repository, but hold the assumption that less than 20% of these screens are frequently used. Spend 80% of your effort on this 20% of screens according to Pareto’s rule.
To design or not design, this is a question

The Ultimate Questions: How do designers (as a whole) impact the world and human life? Does our work create value? Are we spending money, time, and effort doing the right things? Does design sometimes become a “surplus of intellect” or a “show-off of creativity”? Are we solving the complexity or rather contributing to the complexity?
To design, or not design?
In the very beginning, we only have a few basic problems (food, shelter, disease, sex, etc.) In the end, we get thousands of millions of solutions, as well as thousands of millions of new problems! Some of the basic problems are relatively better solved, but the others are getting worse (e.g. freedom in life, happiness, environment, etc.)
Example: The ultimate intention for humans to invent computers is NOT to increase productivity, but to serve people and liberate people from work. But now, how many people (including you and I) are serving the computer, and working even harder than before?
One explanation of all these problems could be too many solutions intended to solve the same problem, driven by self-interest (think about the furious competition in the market). Well-designed solutions may solve the problem completely (without generating new problems), but only in an ideal world
Badly designed solutions create more problems (negative value). There might be more badly designed solutions than well-designed solutions in the world. There are conflicts, inconsistencies, and incompatibilities between solutions, and therefore new problems are generated. Endless cycle, and exponential increase. Unfortunately, the complexity itself is an organic structure like the virus that scales, grows and spreads. This can be explained by the chaos theory (chaos can emerge from a group of individuals interacting with simple rules).

The world suffers, the world thrives. In the beginning, we had a few problems, but now we have millions of new problems.
Kevin Carter, a photojournalist who photographed the starving, poverty-stricken, and unnecessary deaths throughout African countries exposed a problem through his photography. He saw the reality of humans, and the evil of the world, sharing it with us.
Kevin Carter would end up taking his own life.
Humans are driven by self-interest (solution solving), never-ending demands, and now are living in a reality of insurmountable problems.
Carter references this in his final note:
The pain of life overrides the joy to the point that joy does not exist… I am haunted by the vivid memories of killings & corpses & anger & pain … of starving or wounded children, of trigger-happy madmen, often police, of killer executioners…
Chaos can be good, but it can also be devastating.
Problems can be tolerable, others can be merciless and morbid.
This “Half” Philosophy asks us: What are we as humans and as designers able to improve? Try to leverage systematic and critical thinking to avoid creating “negative value.” Try to reduce new problems both internally and externally through thoughtfulness in the problem. Architectural design concepts can apply to not only the software arena but also many other areas like physical products.
Ask the “to design, or not design?” question first before you design. Find somewhere else to consume our “surplus of intellect”… Leave some creativity to your God or Nature. Whichever religion you believe…
Self-interest lives on, (companies and people survive by “solving” and creating solutions). Problems are never-ending for human beings. We have a lot of problems to solve (e.g. global warming problem, etc.)
There is no Shangri La.
But we can only get closer to it through thoughtful design. Embracing ecosystems, language, and environments, building in a semi-structured world while embracing all sorts of diversity.
To designers:
Design for purpose. Design to liberate. Design for joy.
Do not design without intent (and create more problems).
These philosophies should be interpreted by you and, my purpose was to modernize and give my own unique thoughts and personal examples of Zhu’s philosophies. While showing that design goes beyond a classroom, workplace, or ourselves. The design stems from the environment, the existing systems, and the world. These philosophies are not rules, but ideas and self-declared principles.
“The man who grasps principles can successfully choose his own methods. The man who tries methods, ignoring principles, is sure to have trouble.”
-Ralph Waldo Emerson
Go on and build a better world, and build your own set of philosophies while opening your mind to learn and understand the principles of design, philosophy, and one another.
This article was adapted by Alex Zhu’s presentation. Available online here: https://www.slideshare.net/mylonelyhouse/six-and-half-philosophies-for-design-innovation-presentation
Six-and-a-half Philosophies for Experience Design & Innovation was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.