Examples from IKEA and Netflix on how IA improves user experience and serves as a business strategy.
What is information architecture?
Information architecture (IA) is the practice of structuring the content of your product (it applies to website, app, and even books!), it consists of 3 core pillars, users, context, and content.
Users: the target audience of the content
Context: where and why the user uses the content (think of the 5W1H method)
Content: the information that the website contains, also shows the reason for user’s visiting the site.

Why is it important to businesses?
Information architecture isn’t just about website navigation, it is the entire structure, the backbone of the product. Users will not return to your product if it takes them too long to navigate or understand, so UX researches would look at user behaviours and other datas to try and understand user’s mental model in order to create a good IA. By allowing users to find what they are looking for as effortless as possible, a well-developed IA improves the overall user experience of the product.
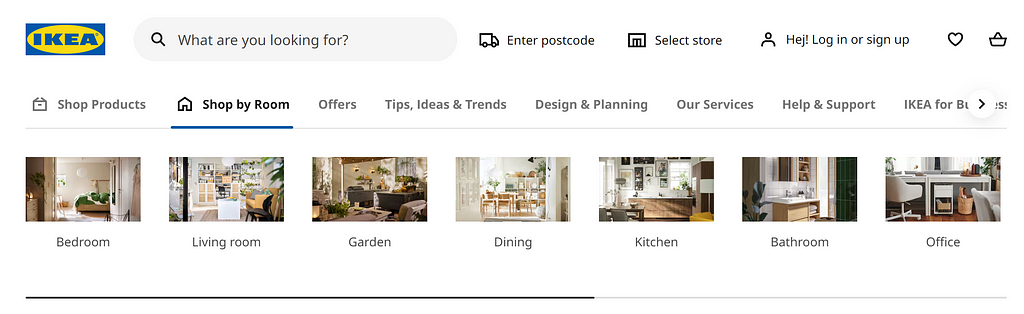
Here is a case study from IKEA:

Users are able to filter furniture based on both product type and room where it it will be placed. This room-based filter in particular offer several benefits on multiple levels, for example,
User experience: By introducing room-based filter, it improves user’s navigating experience by ensuring users are presented with items that are relevant to their current context. It enhanced the overall navigating experience by organising products into categories based on their intended use.
Brand positioning: it reinforces its positioning as a a brand that helps customers achieve their desired aesthetic and functionality in every area of their room.
Business strategy: it provides opportunities for cross-selling and upselling related products. For example when a user selected a bedside table, IKEA can suggest complementary items such as night lamp to encourage user to make additional purchases.
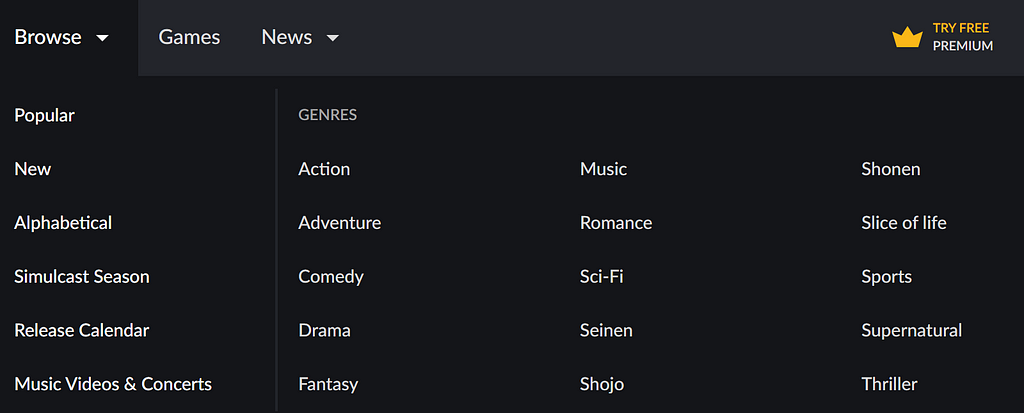
Here is another case study:

An example from Crunchyroll demonstrates a common information architecture used by film related websites, movies are being sorted based on their genres or release date. While users could still managed to find movies with this IA, Netflix introduced an even better architecture.


What set Netflix apart from other streaming services is their sophisticated algorithm, it allows them to make accurate and personalized recommendations to users based on viewing history.
The information architecture of Netflix perfectly demonstrates that the designers put consideration of the context that users are in, for example the ‘Family Time TV’ category directly addresses the needs of a specific user segment, families. Instead of just adopting the common movie ratings system (e.g. PG-13, R-rated), ‘Family Time’ acknowledges that families have unique viewing preferences and constraints in which movie rating might not be good enough to address (and might also limit content options).
By providing straightforward categorisation tailored to specific user segments, it simplifies user’s decision making process and allow Netflix to fully showcase the variety of contents they have on their platform, which are likely to increase user satisfaction, hence the overall UX.
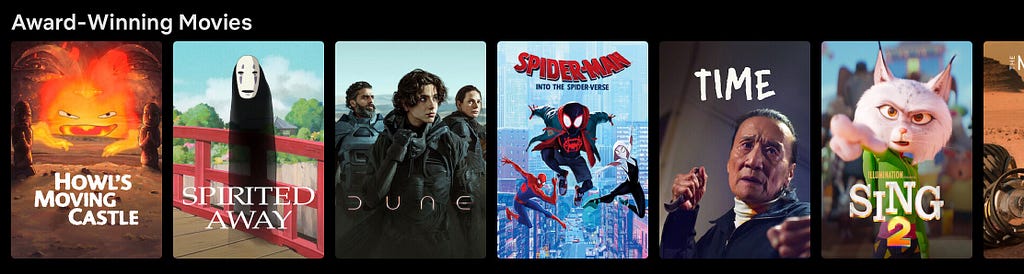
Link back to how IA helps Netflix to define their brand positioning, by having curated collections such as “Award-Winning Movies” and “LGBTQ+ Films”, it highlight the diverse content that the Netflix have, which reinforce Netflix’s brand identity as a platform for all demographics.
Spotify also have amazing information architecture, but let’s save this for another article!
How information architecture define your brand positioning? was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.