TL;DR: Scroll to the end to find the 1 page cheat sheet!

Today is the second day of Config 2024 first day!
As you know each year Figma releases its new features in its yearly conference, Config.
Less than 24 hours ago Figma released these 5 major updates. [1]
My favorite one is inside update number 2 🤩 I’m also so pumped about number 3 as well!
- Figma New UI
- Figma AI
- Figma Slides
- Dev Mode Updates
- Feature Improvements

Roadmap for this article
This article is split into 5 parts. Each part starts with a short explanation of an update. Then, it goes into more detail in smaller sections. In each section, there are images or little videos that show how the update works. At the end, I included all the Figma resources, playgrounds, and tutorials if you want to check them out!
I also wrote a 1-page summary of all the updates. Scroll down until you find the cheat sheet!
Short on time? 🫡
I’ve included a summary of all the features at the end of this article. You can quickly scan through it and decide which section to read in more detail. And while you are scrolling down see the images and videos!
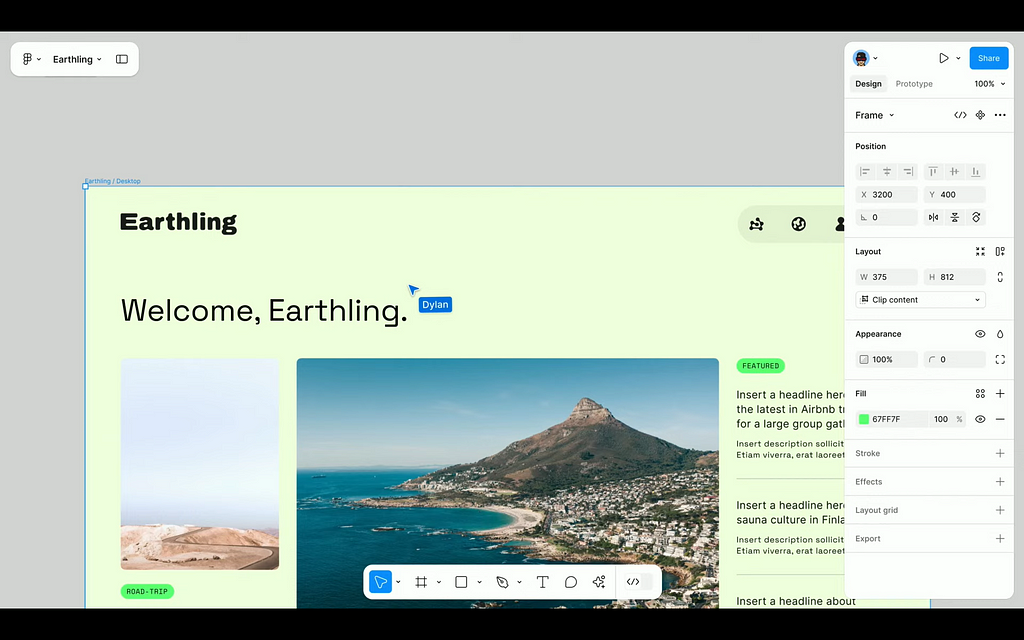
1- Figma New UI
Figma has a new look and it is so neat.

I used to turn off and on the sidebars all the time when I was presenting!
No more CTRL+
The design is already more neat and less crowded and the bars will appear when we need them! And we can expand them as well.

I personally really like the bottom nav. Especially with all the cool features in it! Scroll to section 2 to see what I’m saying!

This UI trend started around 2 years ago because designers were trying to make things consistent both in phones and desktops then in 2023 when Adobe released its AI (generative fill on Photoshop) this pattern became essential in all their tools and now Figma is adopting it as well.

The UI3 will roll out soon and for a while we can go back and forth with the new and old version till next year.
IDK about you, but I’m pretty sure that I prefer the new look😂
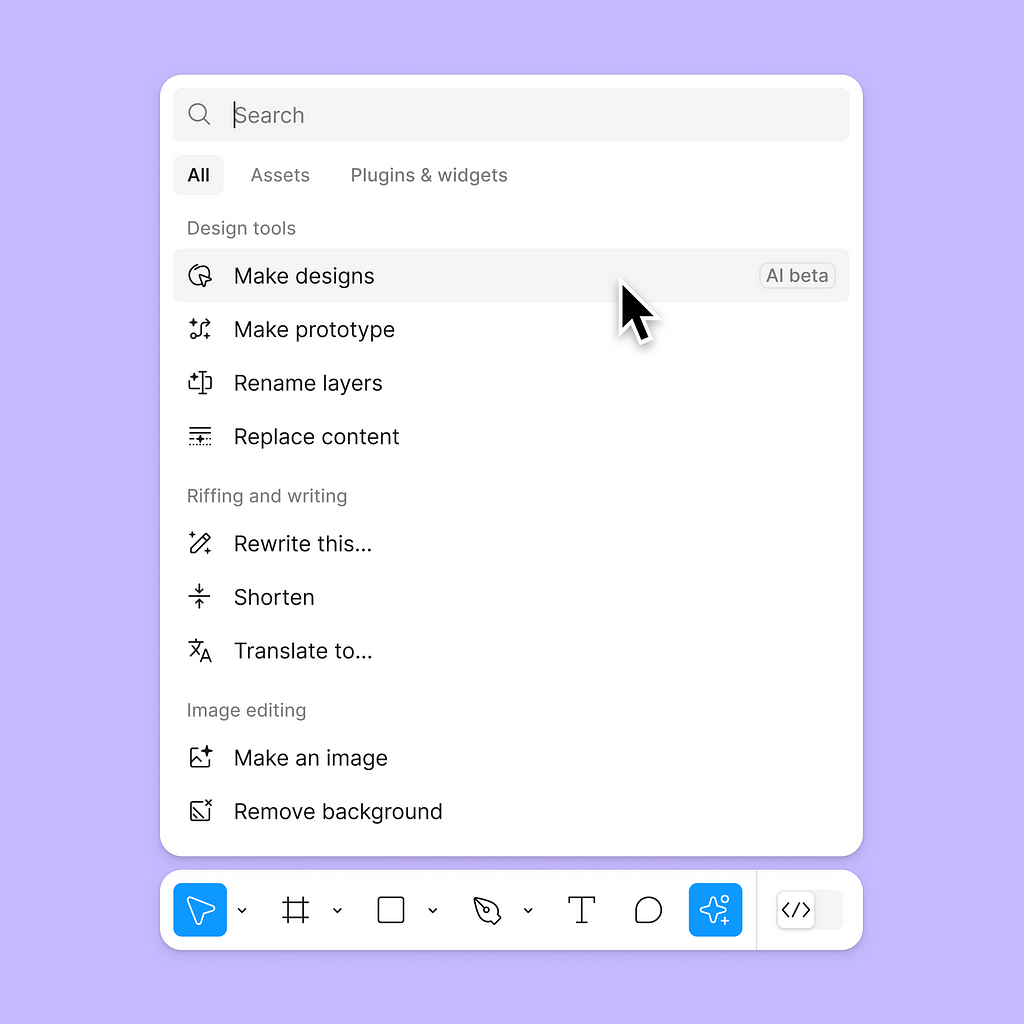
2- Figma AI
This one is soooo coool!

Here are 4 categories of Figma AI superpowers! (The last one is my favorite!)
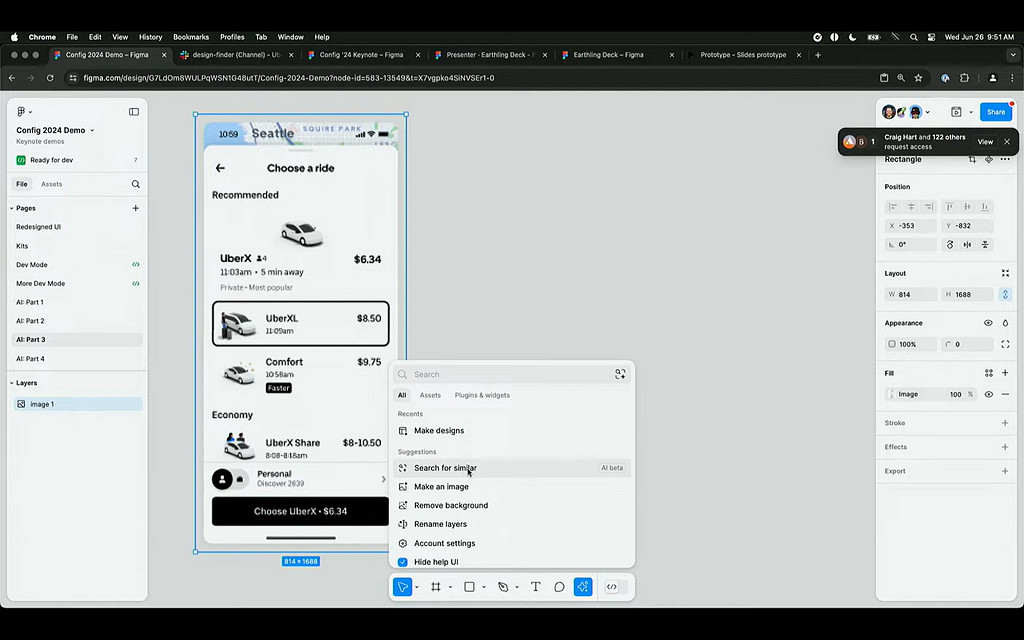
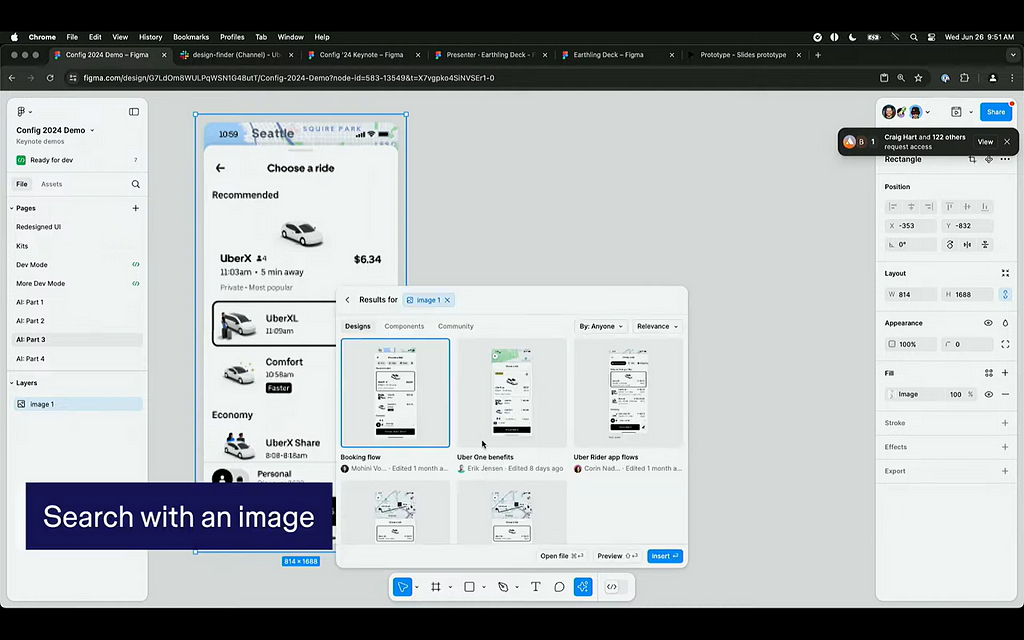
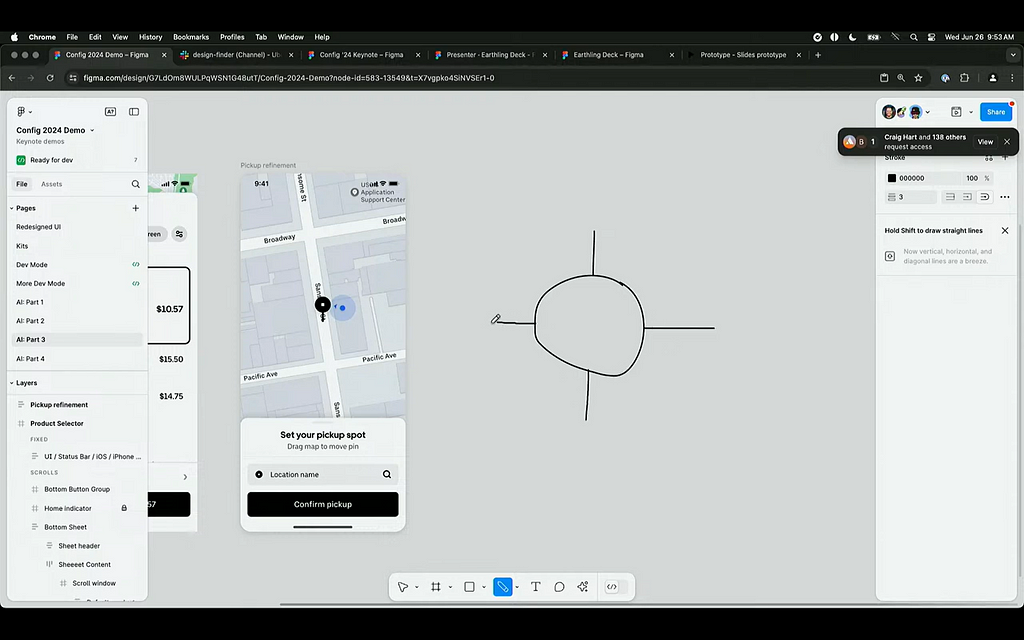
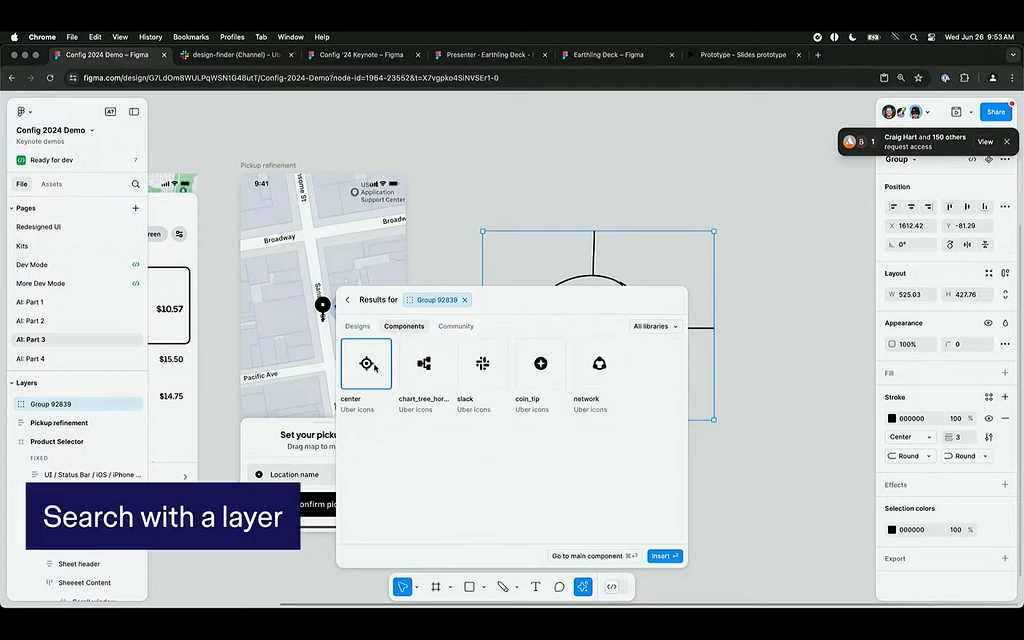
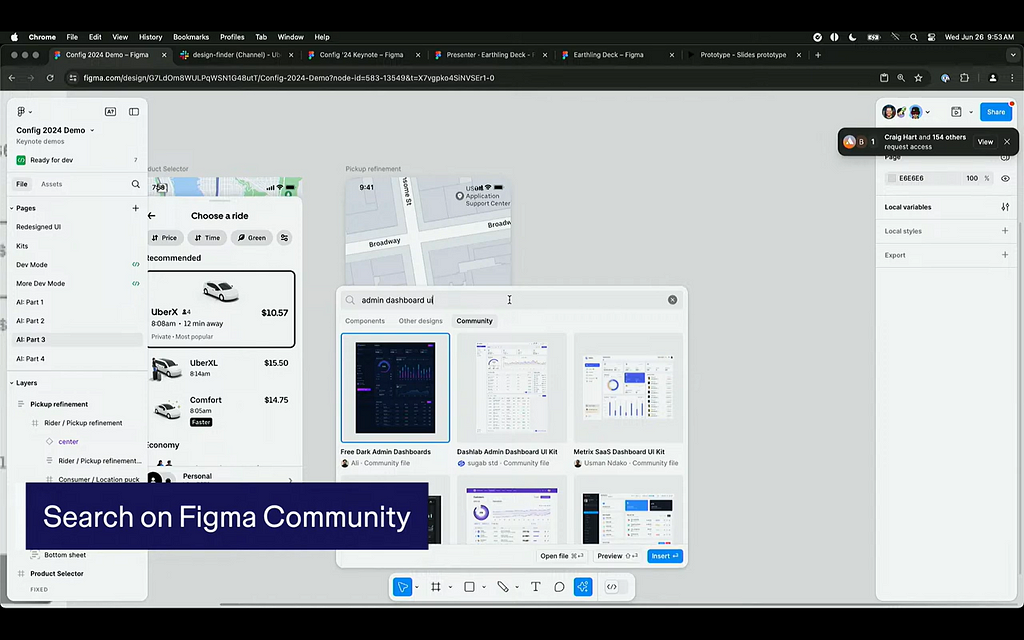
2.1. Find things
You can find things by searching visuals, typing what you remember, and even sketching with the pen!
Now you can upload an image and find an exact match or a similar design in your design file. This is cool when the design file is huge and we have a screenshot of the design but we don’t where the design is!


You can also sketch the things you are looking for and it will find it for you. What I see myself using all the time is to sketch things to find icons!


The cool thing is that the search will also work for the community files as well. No more back and forth with your file and the community files and also it literally search inside the files for the actual components not just the file names.

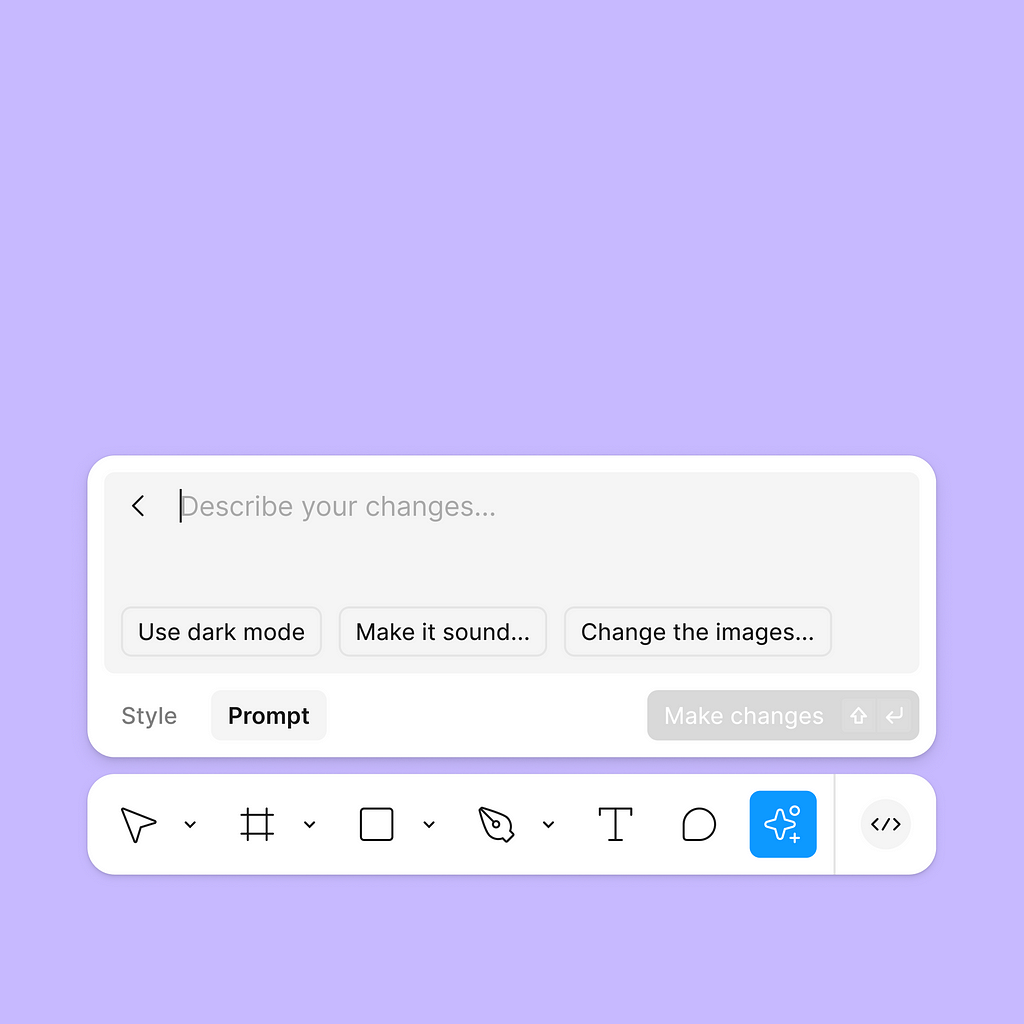
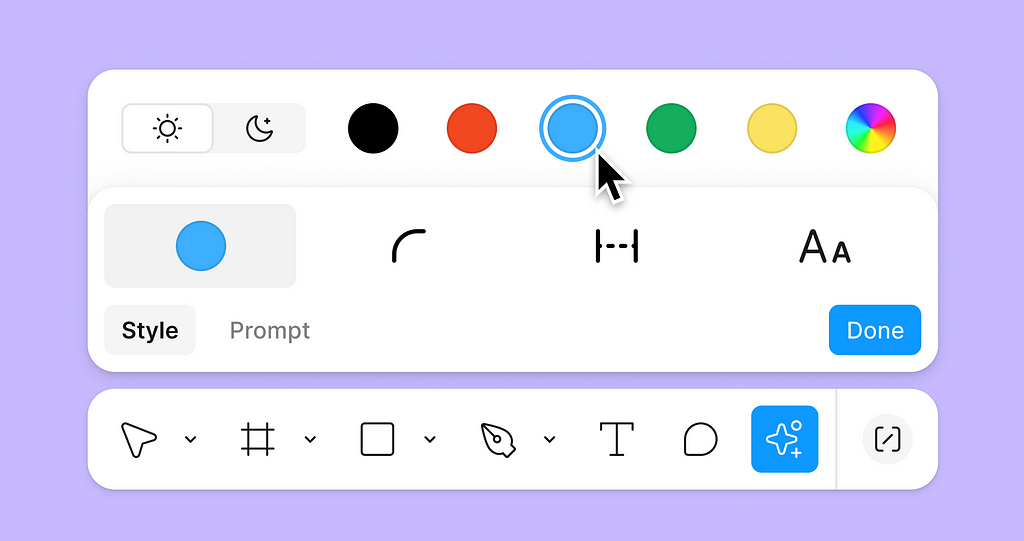
2.2. Generate first drafts in seconds
This one was completely what we all expected!


Write a prompt → Have the first draft
Some cool perks: You can adjust everything like theme, typography, border radius, and colors very fast with the bottom nav.

The thing that was unexpected (in a good way🤩) for me was the fact that it could generate within Material Kit and Apple iOS design guides.
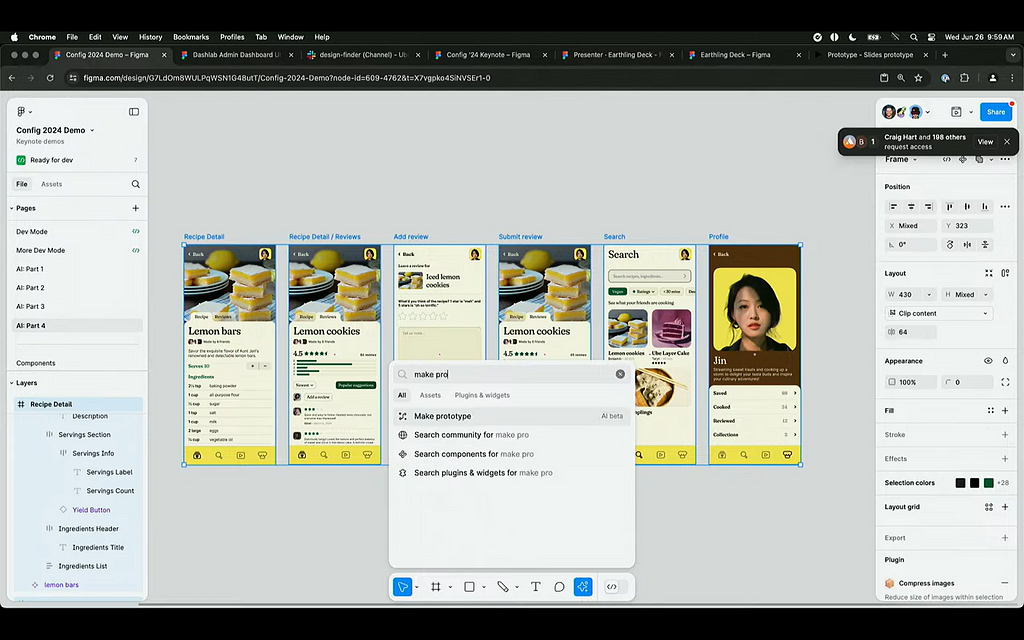
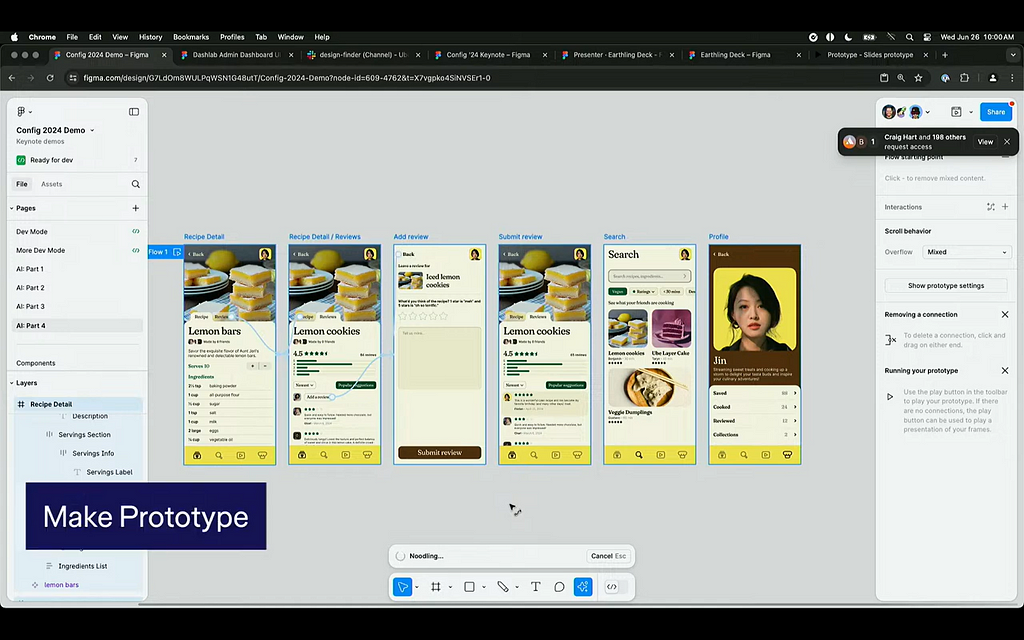
2.3. Make the prototype
This one was so smart! Single click to have the base prototype ready.


2.4. Rename layers automatically
And now it’s time for my favorite feature that I’ve been waiting for😂😂😂Now AI can automatically name our layers and organize them all
That’s the end to this “Name your layer jokes” 🫡
Check the resources for more details and playgrounds for Figma AI [2]
3- Figma Slides
I love this new Figma tool! It’s amazing. It makes presentation building so much easier and fun.

I used to make my decks on Figma and then export and then import them on Google Slides or PowerPoint for sharing and presenting.
Sometimes I did them on Figma and got a little bit tired of prototyping them all the time. This new Figma product makes things so easier!
The mind-blowing part for me is that we can bring our prototype previews inside the styles and it’s interactive. We can add polls and stuff as well.
Plus the fact that we can use auto animate!
Check the resources for more details about Figma slides. [3]
4- Dev Mode Updates
Easier dev/design collaboration for developers!

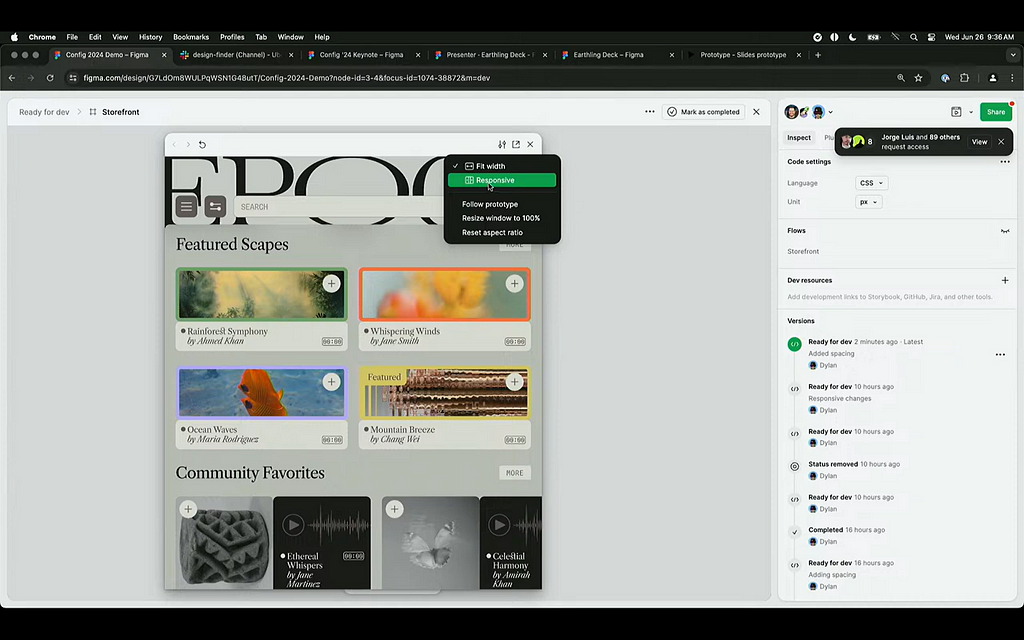
4.1. Dev Mode new view
New statuses like Edited and Completed in Dev Mode make it easier to communicate what’s changed and what’s ready, supporting a more fluid development process.
4.2. Focus on the details you need
Developers can instantly see all designs marked for “Ready for Dev” and inspect specific designs in Focus View, minimizing distractions.
4.3. Your code, added to Dev Mode with Code Connect
Now we can bring our component code into Dev Mode to ensure we get the right code every time or add code from a supported UI kit.
Check the resources for more details about Figma Dev Mode and Code Connect. [4]
5- Feature Improvements
There were a lot of improvements to the current features

Here are the major ones in 5 categories:
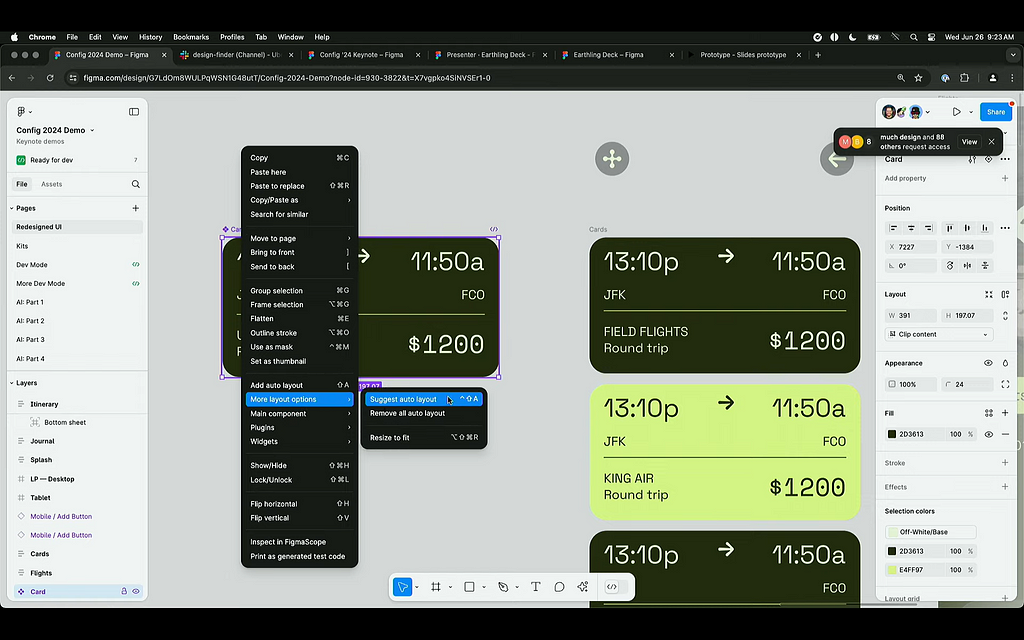
5.1. Better Auto Layout
Auto Layout is now much smarter!

It will automatically understand the multiple rows and columns at the same time.
That’s much easier than nested frames.
5.2. Responsive mode for prototype viewer
This one is so handy! We can now expand and change the size of the preview for a responsive preview of our design.

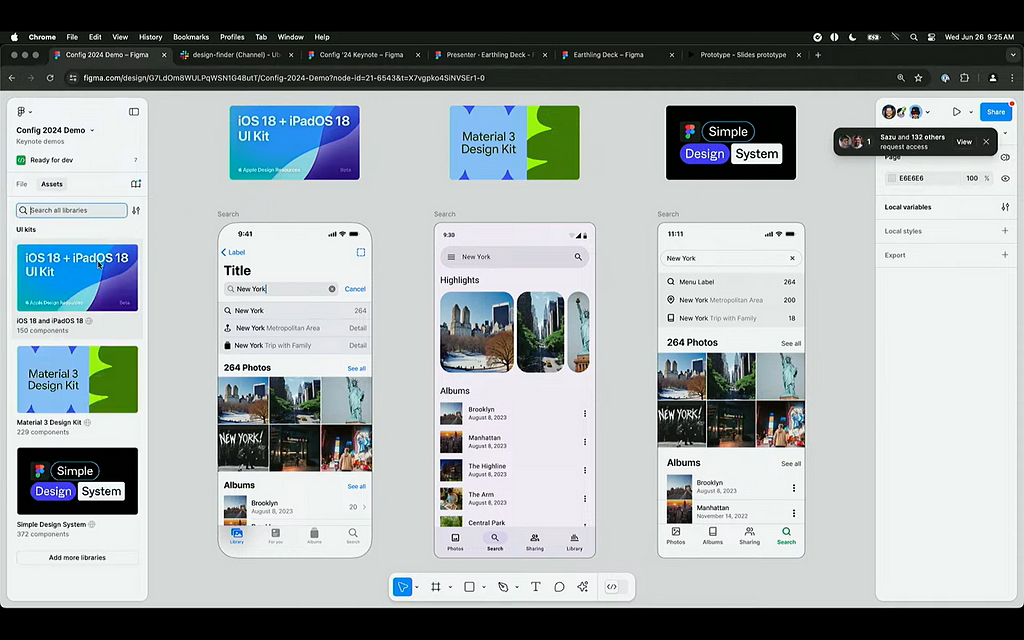
5.3. UI kits implemented inside Figma
Components from UI kits by Figma, Apple iOS, and Google Material Design, are now available by default in Figma. No more looking for components in different design systems!

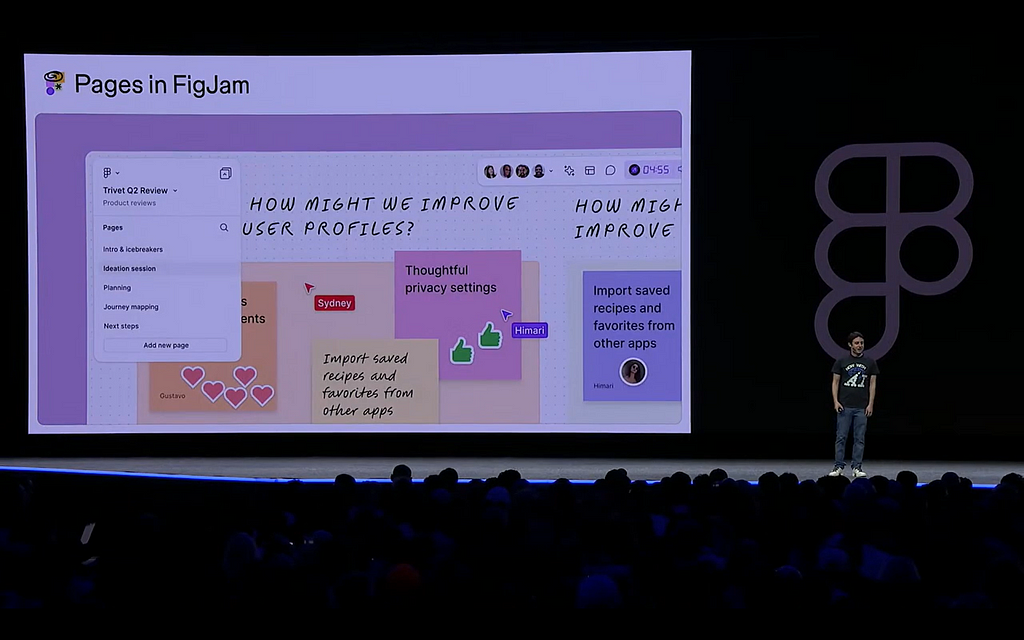
5.4. FigJam pages
Now FigJam has pages like Figma! Much more organized!

Check the resources for more details and playgrounds for these features [5]
Which was your favorite feature? Comment it!
I’m personally so excited about these features! Also, the Config vibe was crazy!
Here’s what’s happening on X

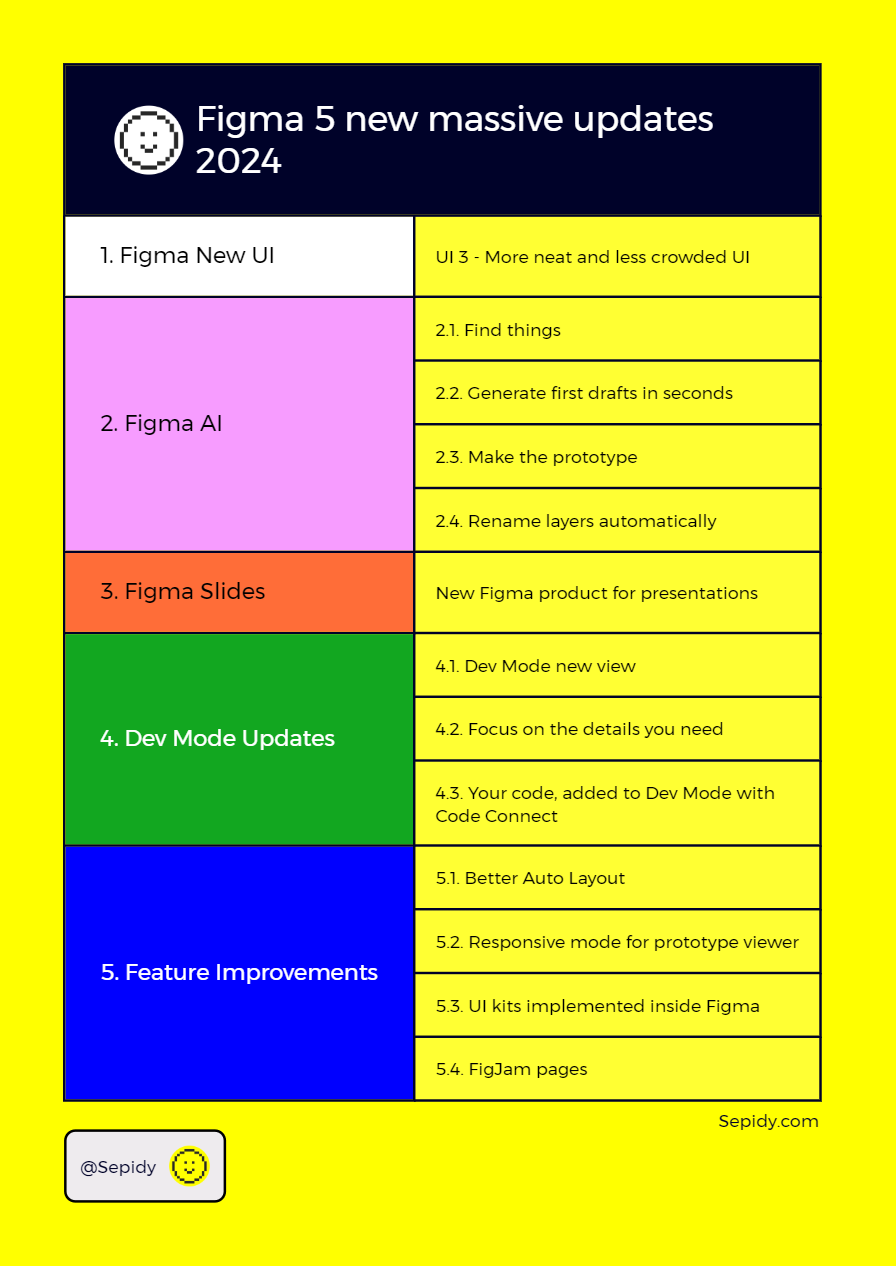
Summary
Here are all the updates in a one-page cheat sheet!

All the launches of Figma 2024
If you liked this article, please give it a clap.👏🏼
You can follow and subscribe to my email list to get notified when the next article is out.
Subscribe to get notified by email

Resources
[1] Keynote video:
[2] Figma AI
Meet Figma AI: Empowering Designers with Intelligent Tools | Figma Blog
[3] Intro to Figma Slides
- Figma Slides: Create Presentations & Slides for Every Occasion
- Stack the deck with Figma Slides | Figma Blog
[4] Figma Dev Mode
Dev Mode Playground file:
https://www.figma.com/community/file/1234941143610339388
[5] Feature Improvements
Auto Layout Playground file:
https://www.figma.com/community/file/784448220678228461
Figma just released this 5 new massive updates for 2024 was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.