From design-team-of-thirty to design-team-of-one
Over the past two years, I have been a design-team-of-one at a fast-growing startup, and the experience has been nothing short of a rollercoaster. In the absence of a dedicated design team, I’ve found myself collaborating with a product manager, front-end engineers, project managers, subject matter experts and various other colleagues to navigate the intricate world of design, ideation, testing, and critiques.

To give you some more context, before I joined start-up, I had worked in a much larger company, with a large-scoped product, which had a strong team of 30 designers. As you can imagine, we had an established design culture and stack of UX tools and practices we used on a daily basis. And, as you also can imagine, my life and workflow changed completely, when I started at a company, where this type of culture didn’t yet exist. Having only 2 years of experience and being used to the previous way of work, I faced some challenges (and continue facing some, to be completely honest): getting buy-in on tools and paid licences (in the beginning we had just one Figma file!), introducing new practices to the team of developers, understanding user needs for the technically-heavy product, ideating alone and with my team, establishing design culture and getting others become familiar with it. Here is how my start-up journey unravelled during the past 2 years:
Embracing Collaboration:
Innovation is a team afford. No matter how experienced a designer you are, you will likely face certain challenges. One of the most significant aspects of being a solo designer is the need to foster strong collaborations with cross-functional teams. In a startup environment, where resources are often limited, collaboration becomes not just a preference but a necessity. I have formed symbiotic relationships with my product manager to ensure that design aligns seamlessly with business objectives. Working hand in hand with front-end engineers and application architects has enabled me to grasp the technical nuances, ensuring that my designs are not only aesthetically pleasing but also feasible in the development process.
Ideation:

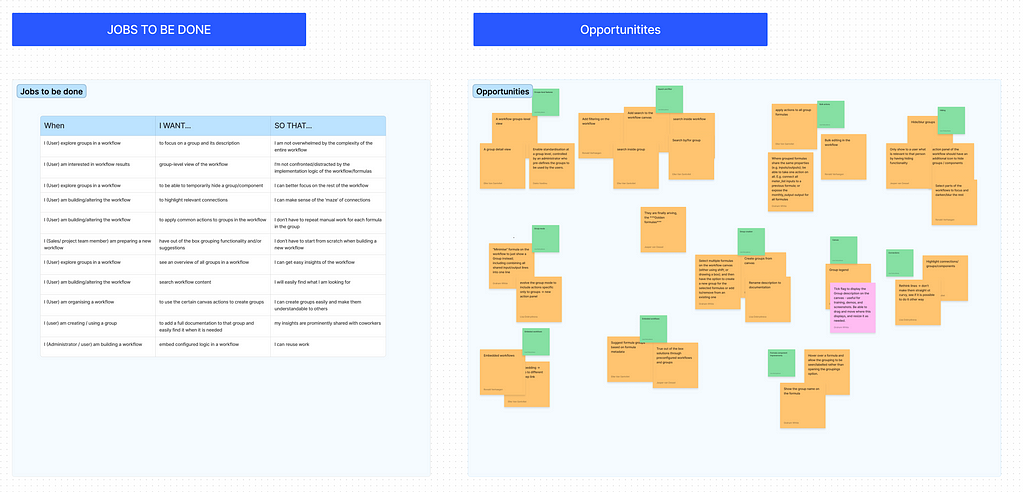
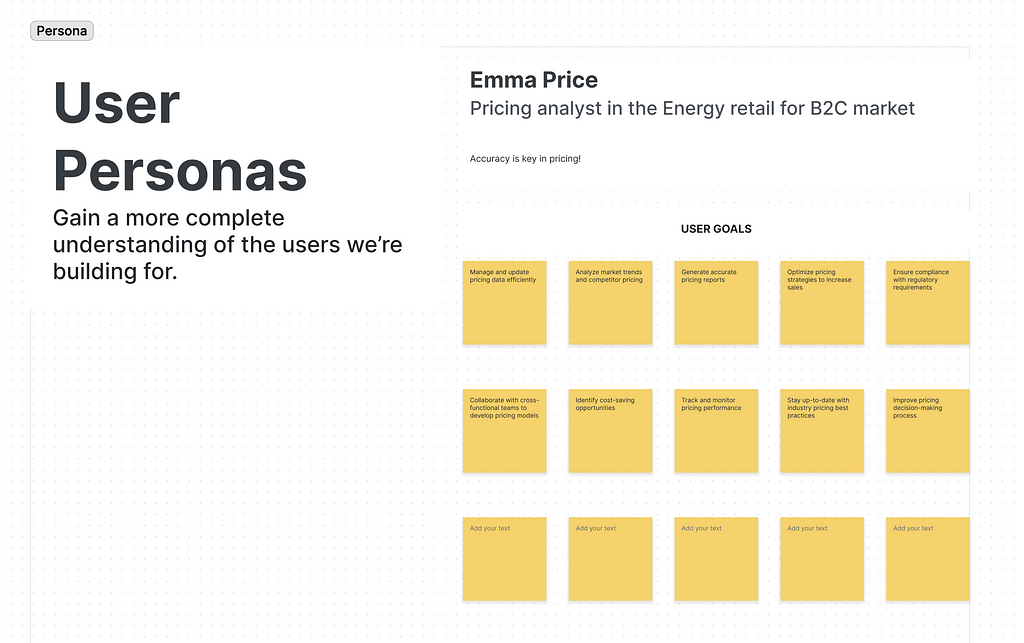
Solo design doesn’t mean working in isolation; it means learning to ideate in unconventional ways. Brainstorming sessions with colleagues from diverse backgrounds have become my go-to method for generating fresh ideas. Engaging with non-designers during ideation has brought forth perspectives that I might not have considered on my own. Involving design thinking, JTBD, Impact-effort scale and other approaches not only ensured interactivity and efficiency of collaborations, but enabled my colleagues to learn new methodologies they can apply themselves. This collaborative ideation process has not only enriched the quality of my designs but has also fostered a sense of collective ownership among the team.
Employing AI
As a solo product designer, integrating AI into your workflow can significantly enhance your efficiency, creativity, and overall design process. Here are some ways I leverage AI as a solo in my day-to-day work:
- Obviously, ChatGPT still remains an invaluable personal assistant for a creative, whenever you need to create a copy, or ideate on a user interview script.
- QoQo plugin for FigJam helps a lot with ideating on user needs and journey map. Using the output I get from this exercise, I can build assumptions that can be validated with users and create a user interview (with help of ChatGpt 🙂 )
- Jambot AI widget is another great Figma extension that assists with constructive and successful ideation.

To learn more about how to use AI as a Product Designer, check out this course on IDF:
This course provides a broad view and insights on how AI can assist you in your daily work and provides a number of tools worth digging into.
Testing, Iterating, and Learning:

Usability testing is a crucial step in the design process, and being a solo designer doesn’t exempt me from this important phase. Partnering with colleagues to conduct testing has not only expanded my reach but has also brought in other perspectives. The feedback loop becomes more robust when individuals with different roles contribute, offering insights that span beyond the traditional design realm. This iterative process of testing and learning has been instrumental in refining designs and ensuring a user-centric approach.
In addition to frequent internal tests, I have done a number of testing and retrospective sessions with our users, thanks to our liaison between Product team and Customer Success team.
Design Critiques and Peer Feedback:

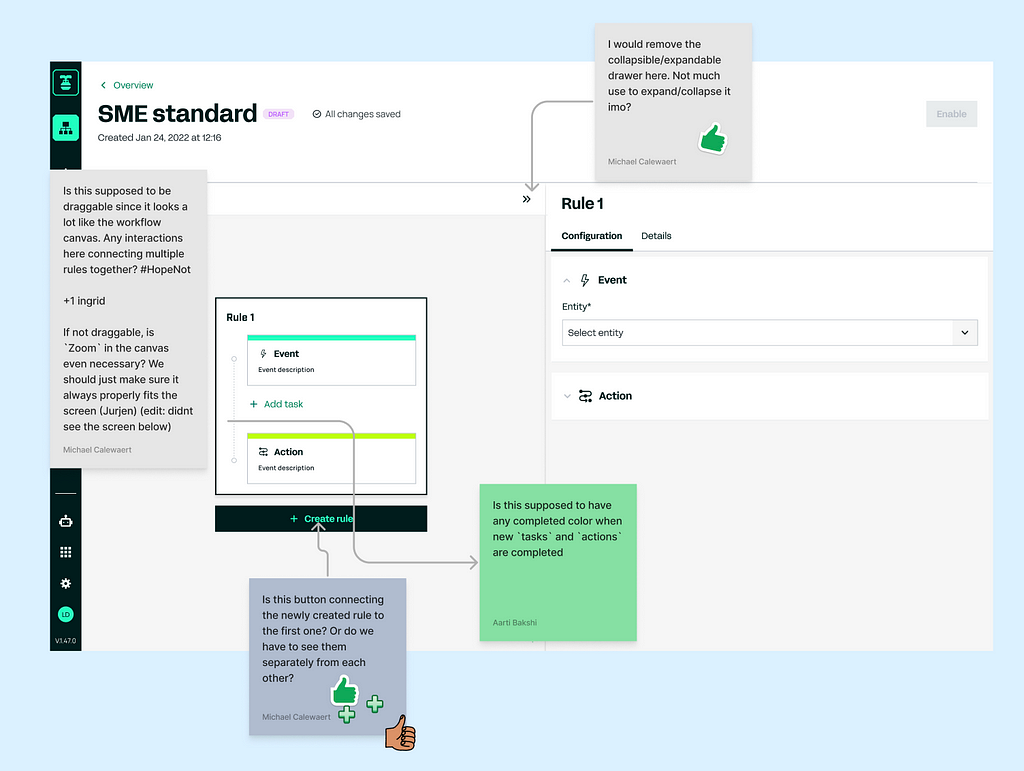
While a solo designer may not have a dedicated design team for regular critiques, I’ve learned to leverage my interactions with colleagues for design feedback. Engaging in open discussions with a product manager, developers (especially Front End), and others has provided me with valuable insights and alternative viewpoints. Importantly, this process of seeking feedback and constructive criticism has had a profound impact on my growth and contributes to a continuous learning journey.
Last, but not least — Design system:

Last year I undertook the ambitious task of consolidating and enhancing the existing collection of components into a cohesive design system. This involved analysing each component, its visual styles, and ensuring a consistency across the product. Challenges arose in deciding on structure of my baby design system. Should I follow Atomic design, should I group my components by purpose or find other structure? Additionally, maintaining a balance between working on the endless stream of sprint tasks and building strong design system. In the end, I would say this project was a success — despite these challenges, the creation of the design system (even in its current state) has not only enhanced the efficiency of the design process but also brought a shared understanding and of design principles within the team. However, it is still a long way till my Design System is perfect — the components are being reworked, the structure is being reconsidered and even some of my design choices are questioned (mostly by me, I am never completely satisfied). Well, it is a learning curve.
My Software Toolbox:
A solo product designer’s software toolbox may vary based on personal preferences, the specific requirements of the design process, and the type of products they are working on. Here’s a list of the tools I frequently use:
UI/UX Design:
- Figma
Prototyping:
- Figma
Wireframing:
- Balsamiq, Figma.
User Research and Testing:
- Survey tools like Google Forms or Typeform.
- Usability testing tools like Maze or Figma prototypes for a quick moderated testing.
- OptimalWorkshop for First click and A/B testing
Workshops, Mind Mapping and Diagramming:
- FigJam, but I am also a huge fan of Miro. Lucidchart is also great for creating mind maps and diagrams.
Productivity, Project management and Design Notes:
- Notion
Figma Plugins:
- QoQo AI plugin to create personas and Journey Maps
- Jambot AI widget for ideation
Browser Extensions:
- Design-related browser extensions for colour picking, font identification, etc.
Conclusion:
Navigating the design landscape as a solo designer in a fast-growing startup is undoubtedly a challenging yet rewarding journey. Collaboration, ideation, testing, and critiques take on new dimensions when working in an environment where adaptability is key. The skills developed during this time go beyond the traditional scope of design, encompassing effective communication, cross-functional collaboration, and an innate ability to embrace change. As the startup continues its rapid evolution, my role as a solo designer remains dynamic, continually evolving to meet the demands of innovation and growth.
A Solo Designer’s Journey in a Fast-Growing Startup was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.