
How accessibility helpful for people and beneficial for business in product design ?
For People:
- Inclusivity: Accessibility ensures that products are designed to be used by a diverse range of people, including those with disabilities. It promotes a sense of inclusivity and equal access to information and services.
- Independence: Accessible design empowers individuals with disabilities to navigate and use products independently. It reduces barriers and enables users to participate more fully in various aspects of life.
- Better User Experience: Accessibility often leads to a better overall user experience for everyone, not just those with disabilities. Clear navigation, readable text, and well-organized content benefit all users.
- Flexibility: Accessible design allows users to choose the most suitable method of interaction, whether it’s through a keyboard, mouse, voice commands, or other assistive technologies.
- Enhanced Communication: Accessible features, such as captions for videos or alternative text for images, ensure that information is communicated effectively to users with various disabilities.
- Increased Productivity: For users with disabilities, accessible design can significantly enhance productivity by providing efficient ways to interact with digital products and services
For Business:
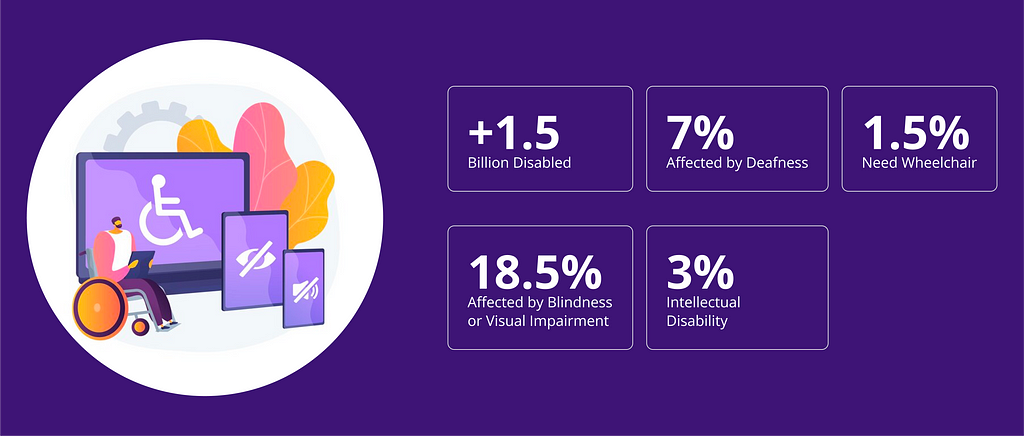
- Market Expansion: By designing products that are accessible, businesses can tap into a larger market. There are millions of people with disabilities globally, and an accessible product can be more appealing to this demographic.
- Legal Compliance: Many countries have regulations and standards related to digital accessibility. Ensuring compliance helps businesses avoid legal issues and potential lawsuits.
- Positive Brand Image: Commitment to accessibility sends a positive message about a company’s values. It demonstrates social responsibility and can enhance the brand image, fostering goodwill among customers.
- Increased Customer Loyalty: When customers feel that a company is considerate of their diverse needs, they are more likely to be loyal. This can lead to repeat business and positive word-of-mouth recommendations.
- Better SEO Performance: Accessible websites often have better search engine optimization (SEO). Search engines favor websites that are user-friendly and provide a good experience for all users.
- Adaptability to Emerging Technologies: As technology evolves, so do the tools and methods used by people with disabilities. Designing with accessibility in mind ensures that products remain adaptable to new assistive technologies.
- Reduced Maintenance Costs: Accessible design principles often lead to cleaner, more modular code. This can result in reduced maintenance costs as products are easier to update and modify.
Types of disabilities and how we can solve their problems in Product Design?

In product design, it’s crucial to consider accessibility to ensure that products are usable by individuals with diverse abilities and disabilities. Here are some types of disabilities that designers should be mindful of:
- Visual Impairments:
Blindness: Users who are completely blind rely on screen readers and braille displays.
Low Vision: Users with low vision may require enlarged text, high-contrast color schemes, and adjustable font sizes.
2. Hearing Impairments:
- Deafness: Users who are deaf rely on visual cues. Subtitles, transcripts, and visual indicators are essential for accessibility.
- Hard of Hearing: Users with partial hearing loss may benefit from adjustable volume controls and visual alerts.
3. Motor or Mobility Impairments:
- Limited Dexterity: Users with limited motor control may struggle with precise movements. Design considerations include larger clickable areas, keyboard shortcuts, and voice commands.
- Paralysis: Users with paralysis may require alternative input devices or interfaces, such as sip-and-puff systems or eye-tracking technology.
4. Cognitive or Learning Disabilities:
- Dyslexia: Users with dyslexia may benefit from readable fonts, good contrast, and customizable text layouts.
- Attention Deficit Disorders: Users with attention-related challenges may require simplified interfaces, clear navigation, and limited distractions.
5. Neurological Conditions:
- Epilepsy: Flashing or rapidly changing content can trigger seizures. Designers should avoid such elements and provide options to disable animations.
- Autism: Users with autism may benefit from consistent and predictable interfaces with minimal sensory overload.
6. Speech Impairments:
Users who have difficulty with speech may require alternative communication methods, such as text-based interfaces or voice recognition systems.
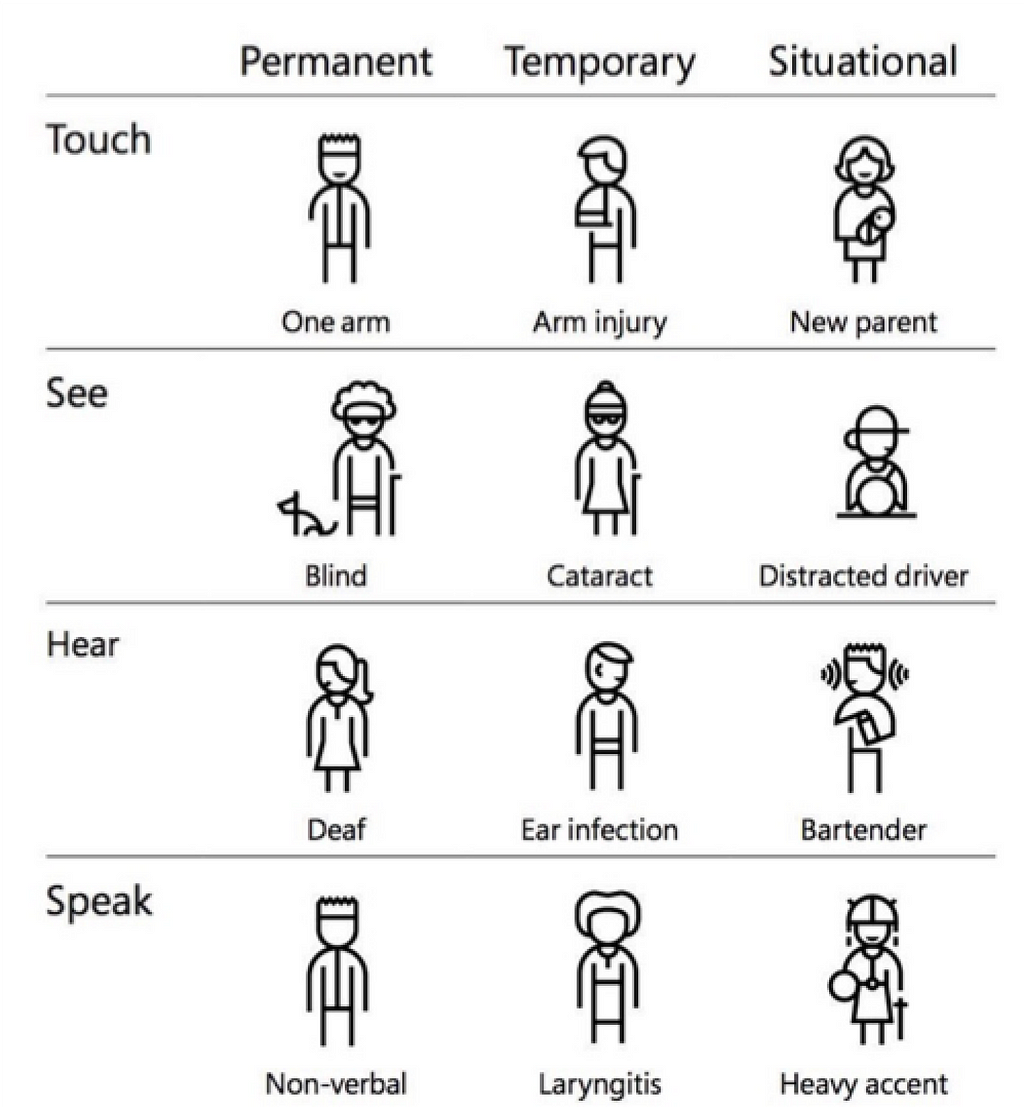
7. Temporary Disabilities:
Injuries or temporary impairments can affect anyone. Designing for temporary disabilities involves providing flexibility and adaptability in user interfaces.
8. Age-Related Disabilities:
Aging can bring about various impairments, including reduced vision, hearing loss, and diminished motor skills. Designing for an aging population involves creating interfaces that are easy to use and understand.
9. Situational Disabilities:
Temporary conditions, such as a broken arm or using a device in bright sunlight, can create situational disabilities. Designing for situational disabilities involves providing adaptability in various usage contexts.
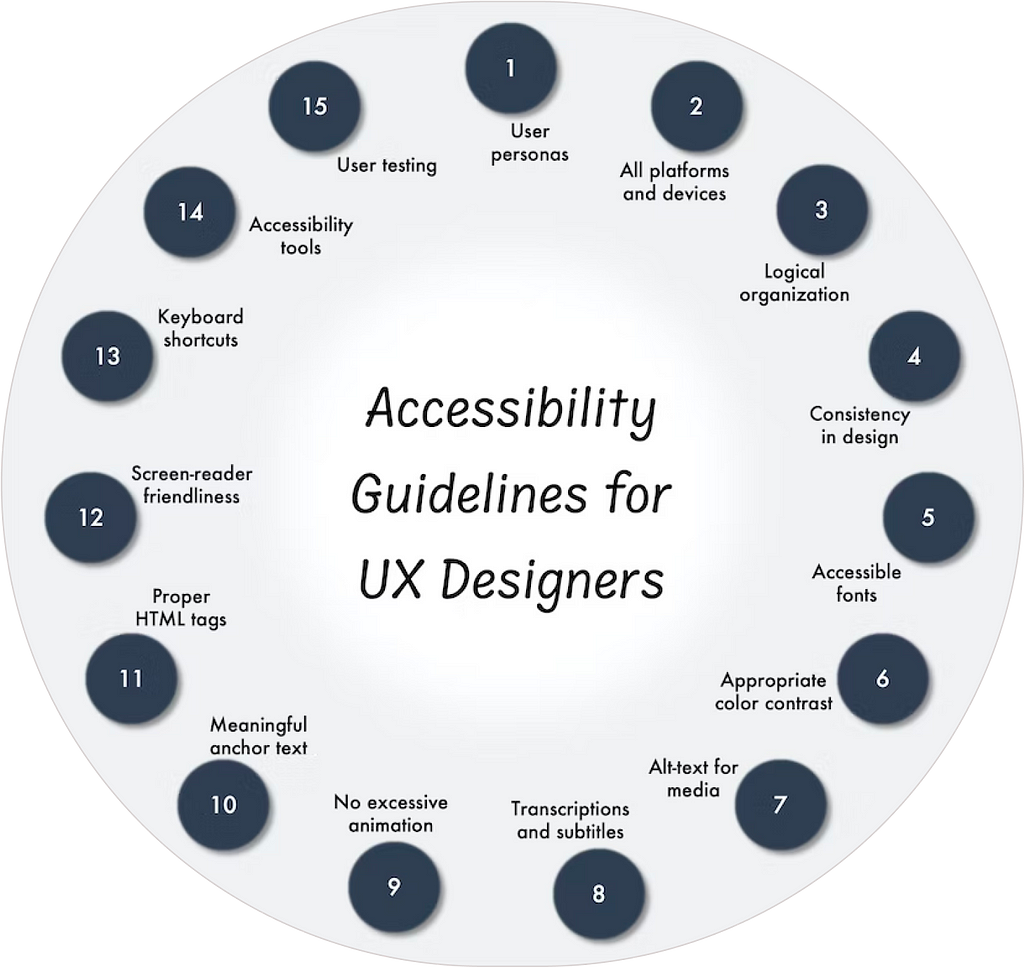
Accessibility guidelines in Product Design

- Create user personas to understand pain points
- Design for all platforms and devices
- Organize the content logically
- Ensure consistency in design
- Use accessible fonts
- Choose appropriate color contrast
- Include alt-text for media content
- Provide transcriptions and subtitles
- Avoid excessive animation
- Ensure meaningful anchor text
- Use proper headings and HTML tags
- Make the design screen-reader friendly
- Include keyboard shortcuts
- Use accessibility tools
- Test with different users
Few Tips on Accessibility in Product Design
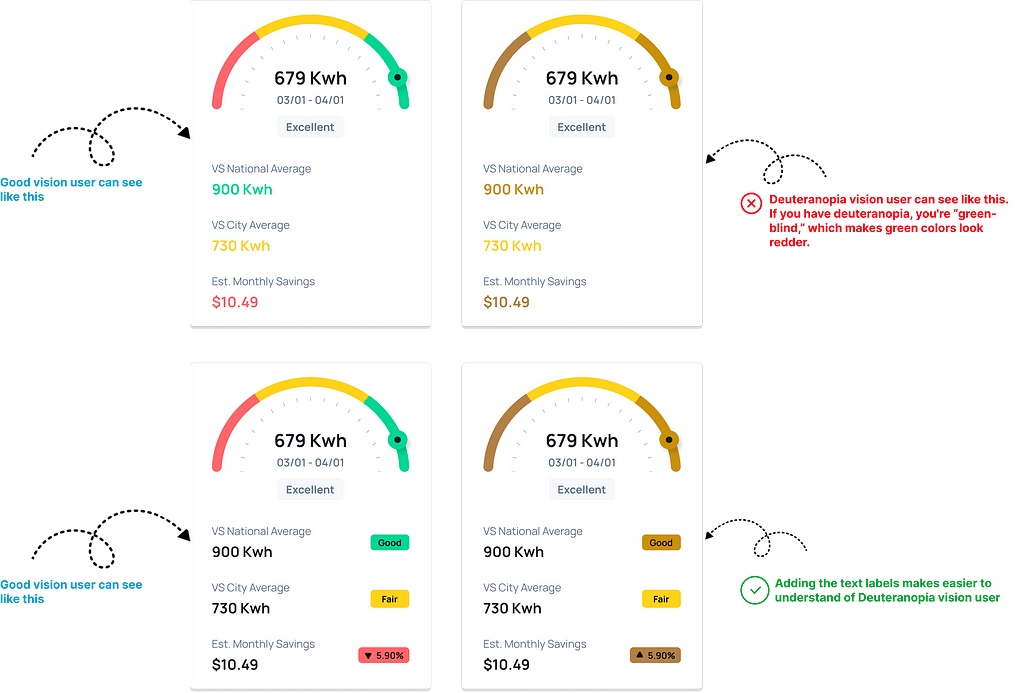
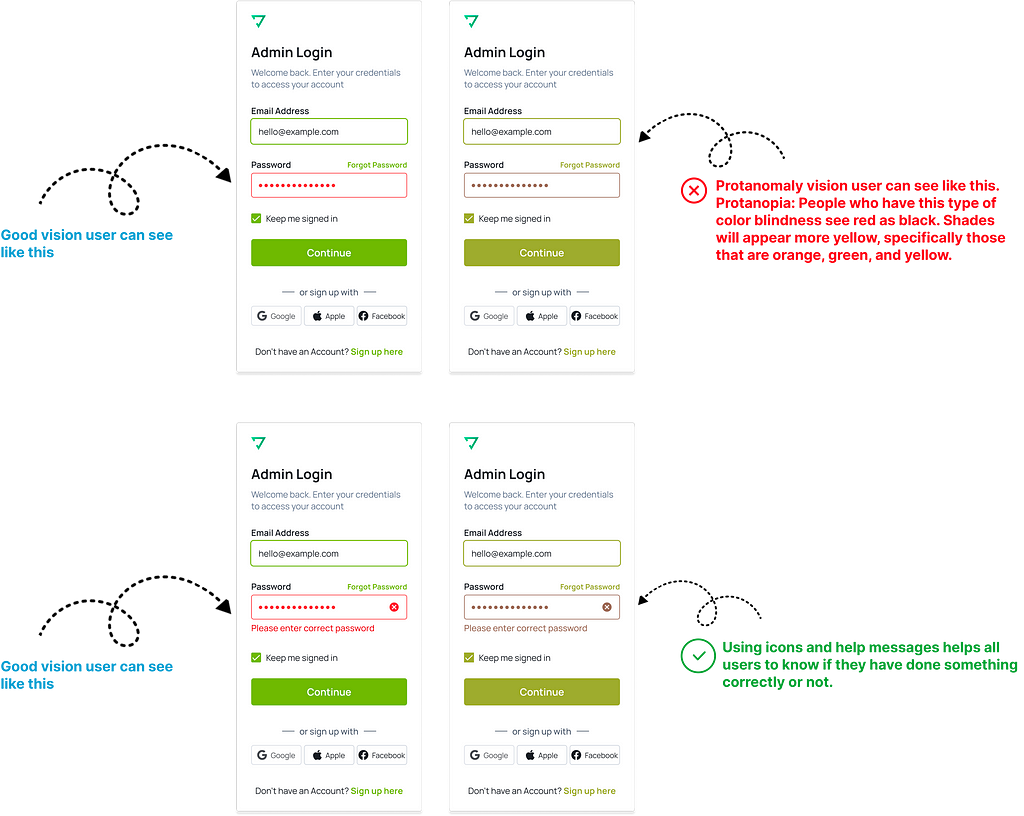
Tip 1: Add relevant labels and contrast colors

Labels are essential for users with visual impairments who may rely on screen readers. A well-labeled interface ensures that all users can access and understand the content, contributing to a more inclusive design.
Labels provide clarity by clearly indicating the purpose or function of a UI element. Users should be able to understand the meaning or action associated with a particular button, field, or option.
Tip 2: Use icons and help text

Help text can be read aloud by screen readers, providing crucial information to users who may have visual impairments or other disabilities.
Icons serve as visual cues that can help users quickly understand the meaning or purpose of an element without relying solely on text.
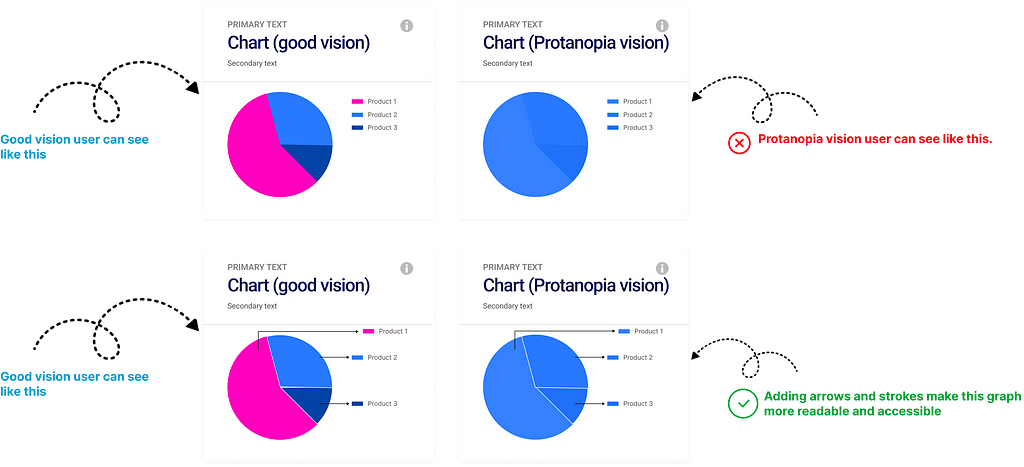
Tip3 : Use strokes and arrows

Strokes: Outlining elements with strokes can help visually separate them from the background or surrounding content. This can be particularly beneficial for users with low vision or cognitive impairments, making it easier for them to distinguish between different elements on the screen
Arrows: Arrows are effective visual indicators that can guide users’ attention. They can be used to point to important information, indicate the flow of a process, or highlight the direction of navigation. This aids users with visual impairments or cognitive challenges in understanding the structure and flow of content.
Considering these diverse needs can lead to the development of more inclusive and universally accessible products. Following accessibility standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG), is crucial in ensuring that digital products are accessible to a broad range of users.
Creating Inclusive Experiences: A Deep Dive into Accessibility in Product Design was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.