
UX Design case study- Post purchase user journey
Although e-commerce has successfully brought buying and selling of goods at the fingerprint of its potential users. But in that process complex digital products have been built to add more and more features. Keeping things simple yet valuable is the biggest challenge towards great user experience.
This is an attempt to create a meaningful design that will influence user behavior to create delightful experiences on an e-commerce product.
Goal
After buying automobile parts online, most of the customers need installation help for the same. These automobile parts can span various items such as tires, wiper blades, engine oil filters, etc. There are tie ups with service centers across the country who will install automobile parts. While ordering, the customer can opt for the installation. Once he/she opts for installation service, the part will be directly shipped to the service center chosen by the customer, and he/she can visit the center to get the installation done for his vehicle.
The objective
- Help the customer to check fitment of the shortlisted item for his vehicle and schedule its installation with the respective service center.
- At various steps, once the vehicle goes for part installation, the customer needs to be informed to gain trust that their vehicle is in good hands.
Research
User stories and use cases are the keys to understand and solve user problems. So the first phase is to gather the user stories that will benefit from these features.
User story 1
Amit wants to buy an engine oil filter for his car. He is himself a car mechanic so he knows exactly which product to buy. But he wants the product to be delivered at his workshop rather than his home.
User story 2
Swarup owns a BMW X1 and he wants to buy the oil filter for his car and has no preference or knowledge about what’s suitable to it. Also, he is adamant to take his expensive car to any random service center for installation. Thus hoping to get some help.
User stories give rise to use cases around which user experiences are designed.
Use case1
The user precisely knows what he wants and thus has certain preferences like a fixed budget or a particular brand etc.
Use case 2
The user has no preference or knowledge about what’s suitable for his car and thus needs recommendations or a compatibility check.
Use case 3
The user wants to get the product delivered to his home or to a location of his preference.
Use case 4
The user needs assistance with the installation of the part he is buying.
Use case 5
Cars are often emotionally very close to its user, so they want trusted people/organization to handle their prized possession.
Design
Designing consists of a series of actions like design flows, wireframes, UI design, interactions. These actions are taken, keeping the used cases in mind to build a great user experience.
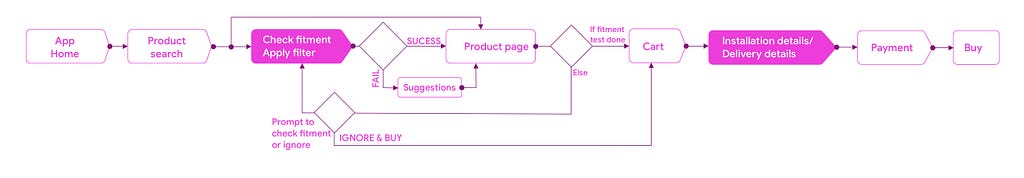
Design flow
A standard e-commerce flow would be like this

In this flow to cater to our particular use cases, three more actions need to be introduced
- Check fitment model to test the compatibility of the shortlisted product with the user’s car.
- An installation scheduler model for users who need installation assistance of the purchased part.
- A product tracking model that will give the user visibility on the product delivery and installation (if opted) for transparency, trust, and confidence in the system.
New Flow — keeping in mind the used cases.

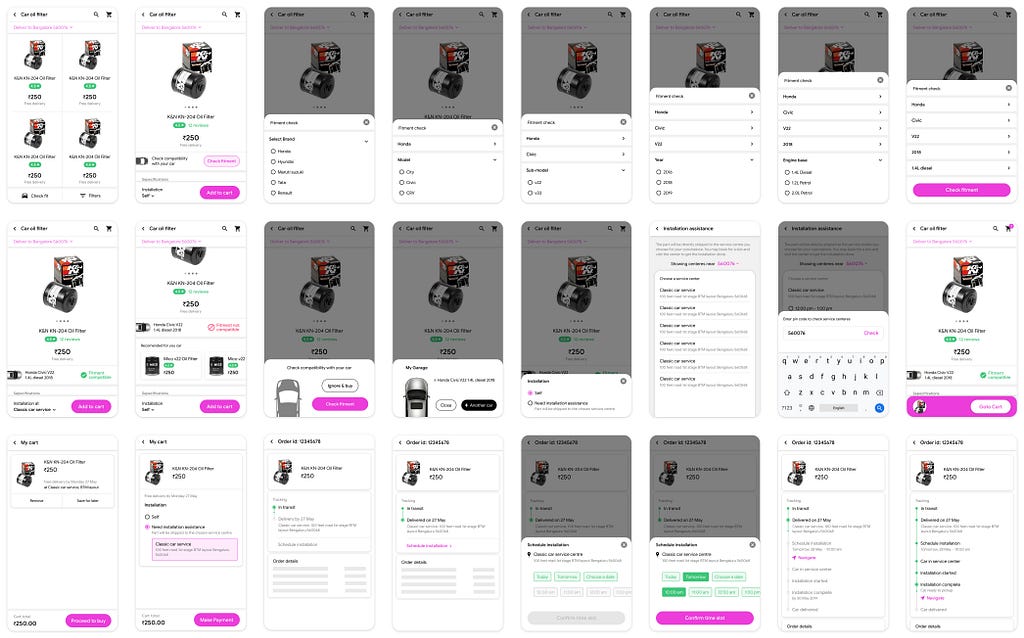
Design details + screen mocks
Not only e-commerce has brought shopping at fingertips, but it has also made it portable on the go! So I have considered mobile phone as the platform to showcase my design mockups, also this is the best platform for contextual communications and actionable.
Let’s discuss each of the models in detail in the context of the screens
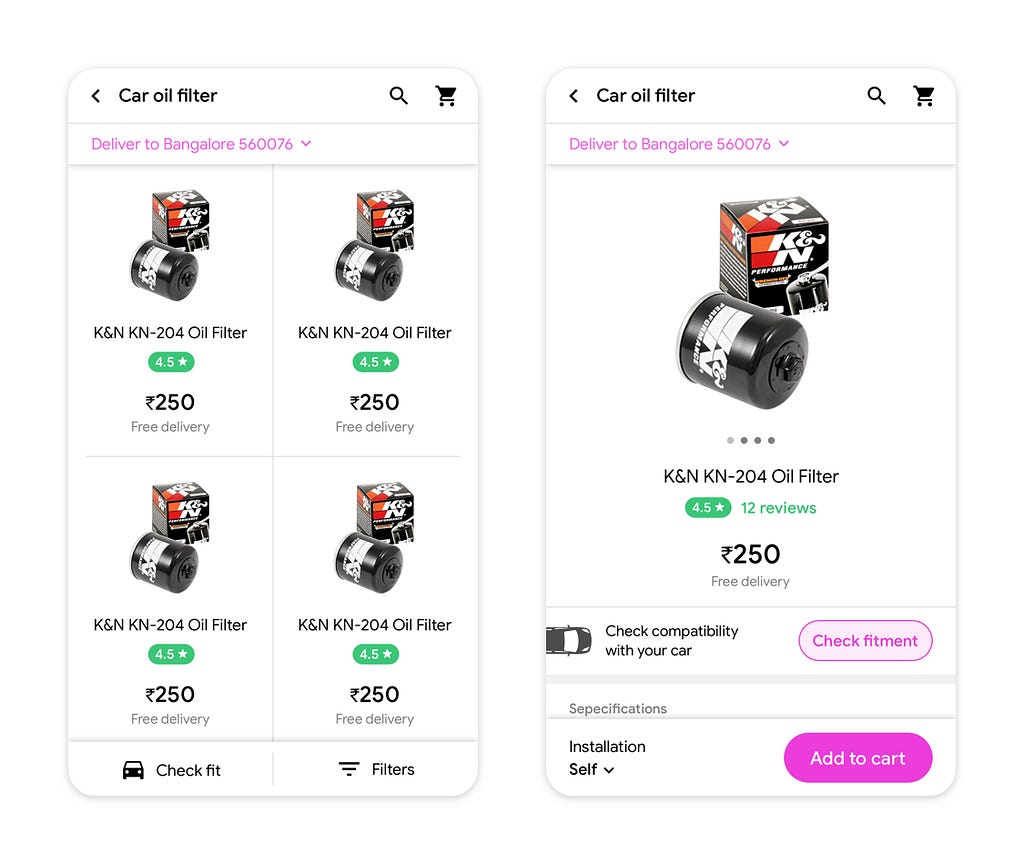
Check fitment model
In the new flow, the check fitment model has three triggers
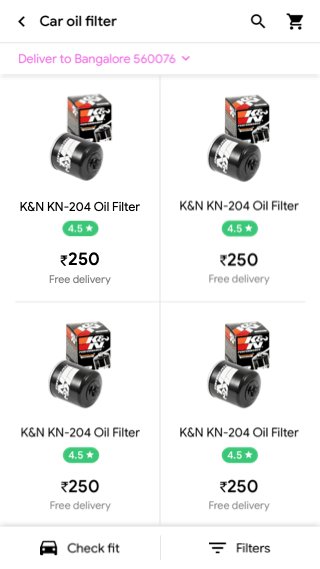
Search results page
Filters, a very popular feature on search results are used to refine the search based on user preferences. Now user preferences as we all know can be of two types flexible and fixed. In this case, the user wants an engine oil filter that is supported in his car. This is a preference but fixed — he’s not gonna change the car for the oil filter! 😆
Also, a better experience can be provided to the user if his vehicle type is known and, only compatible products are shown on the search result — thereby we can remove the bad experience of navigating to a non-compatible product page.

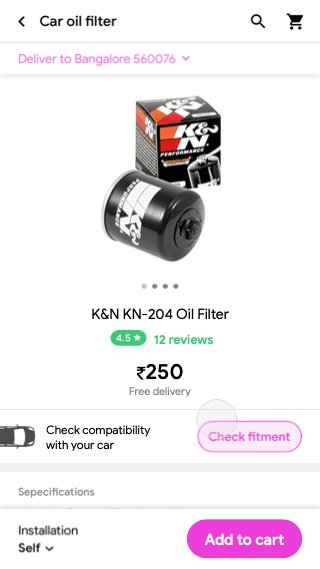
Product page
This is the obvious placement of the trigger to check the fitment compatibility. If the shortlisted fitment check fails, recommendations of alternate compatible parts can be shown.

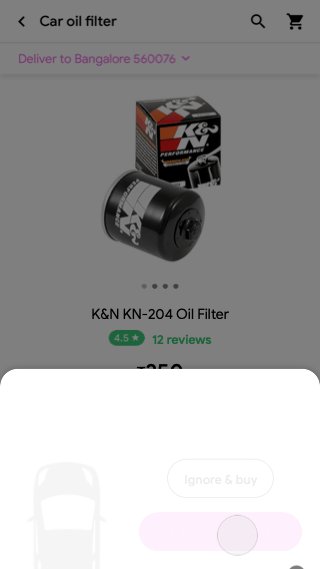
On hitting Add to cart button
In a case, the user has not run the fitment check, the system prompts with an alert to run a fitment check or ignore and buy. This reduces the chances of error if the user has missed that option and might get a bad experience if the wrong product is delivered to him. Also, the Ignore and buy option gives the flexibility to the user if he is shopping for someone else, or does not want to share his car details.
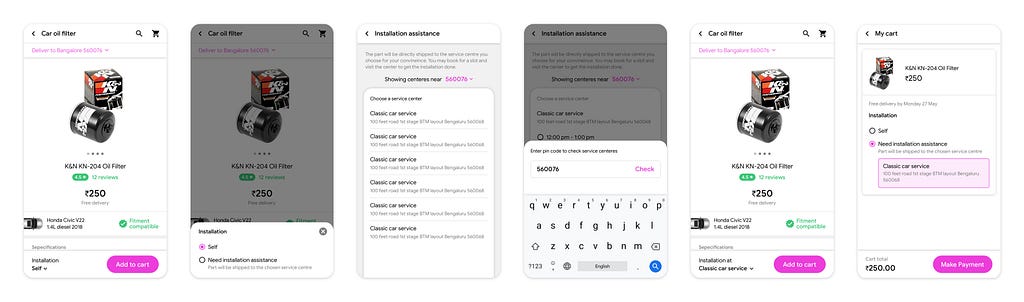
Installation scheduler model
This scheduler model has primarily two parts — the service center selection and slot booking.
Initially, I was planning this as a single model together. But on considering the use case it occurred to me that, delivery timelines committed during the booking are often approximate, so it will be unrealistic to book for a slot before the product is delivered.
So the model was decoupled and the service center selection is done while booking so that the product can be delivered to the respective center and the slot booking is done after the product has been delivered for a hassle-free experience.

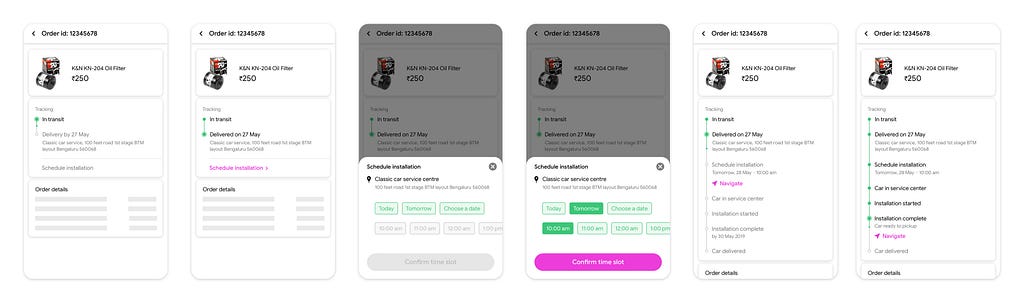
Tracking Model
As mentioned earlier this model was to gain user’s trust and confidence on the system. Right communications in the right time is always a key to great customer experience.
“Communications is at the heart of e-commerce and community.”- Meg Whitman, President, and CEO of Hewlett-Packard
Seamless integration of the — product delivery, slot booking, visibility on various stages of installation, to the vehicle delivery, was crucial in this model.
It was designed as a contextual timeline so the user is aware of the entire journey of the part installation and at any point in time, he is aware of his current status and actionable if any.

High fidelity mock screens

The assisted ordering flow and the tracking flow is also simulated through the Marvel app
Conclusion
Oh! this was a really fun project. I enjoyed designing every part of it. Specially thinking of the architecture of each of the model was so interesting. There was so many demolition and reconstruction of ideas that lead to this final outcome. Lastly, as someone said
“Don’t make customers happy. Make happy customers.” — Dharmesh Shah, Business of Software
Thank you for reading! If you like it be sure to claps a few times. 👏🏻
Looking forward to your valuable feedback.
Connect with me on
Linkedin, Dribbble or mail me at piqson@gmail.com
UX Design case study was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.