I save many things each month that I find inspiring for some reason, and I like organized lists, so I figured I’d share those lists and maybe help someone out of a creative block.
But more importantly, I am pushing an old idea that inspiration is everywhere if you look with the right mindset. Being a product designer does not mean you can’t draw from architecture, graphic design, or type design. It also does not mean you can’t draw ideas and inspiration for your project by reading articles, brand stories, or tweets.
Pro tip: use the cmd + f to find the inspiration you need faster. For example: “Portfolio inspiration”

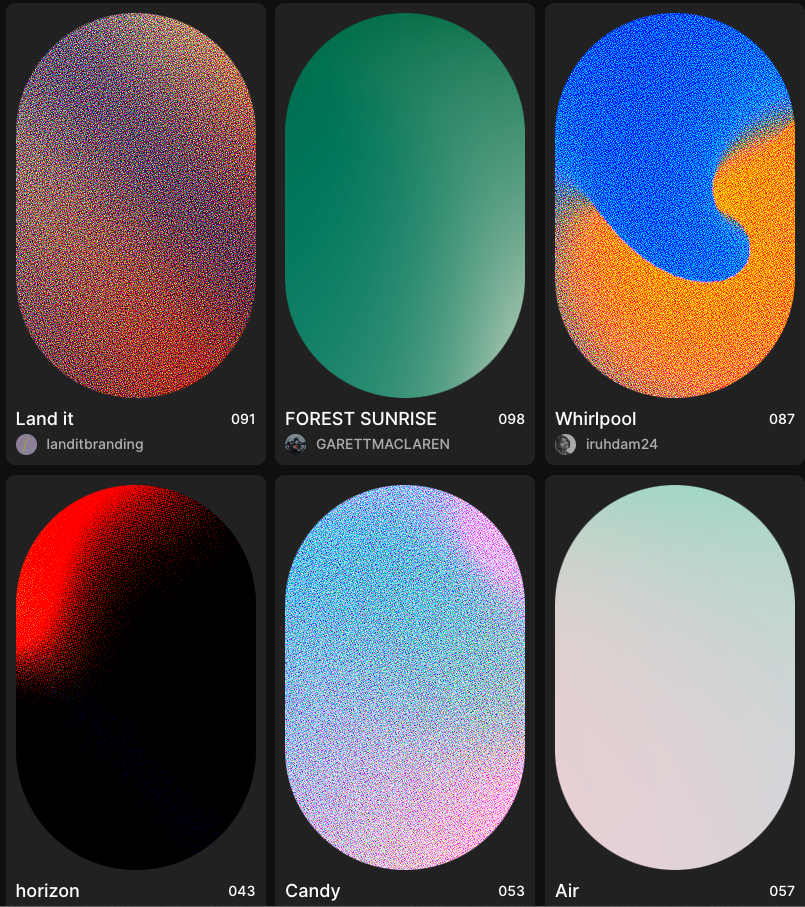
1. Beautiful gradients for Framer, Figma, and React
ruucm and Lee Seungmee built a very cool asset source for your next project. Fully customizable, these gradients will push your visual language up a level. Besides that, the website is well done to pass the message of the potential and capabilities of this project.

2. Portfolio — Seungmee Lee
Following up on the first item, Lee Seungmee Also created this amazing portfolio, showcasing brightly her professional work, and side projects to contrast. It’s minimal, highlights the work, and tells a story on each project giving just enough context to understand it and enjoy reading it.

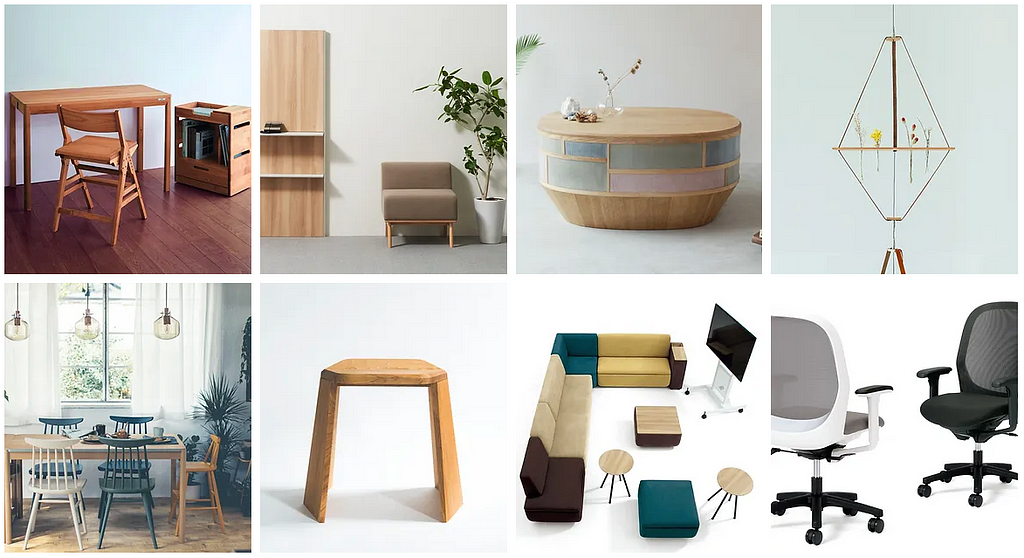
3. Yukihiro Yamaguchi — Furniture design
Studio Y2 by Ukihiro, a Japanese award-winning designer working in England is a great example of inspiration of shape and color for your next project.

4. Buff Motion Studio
Check out this motion studio for inspiration for your next marketing or animation project. This studio worked with the biggest clients like Google (the Pixel phone).

Buff Motion – Motion Graphics & Animation Studio for Brands, Agencies & Non-Profits.
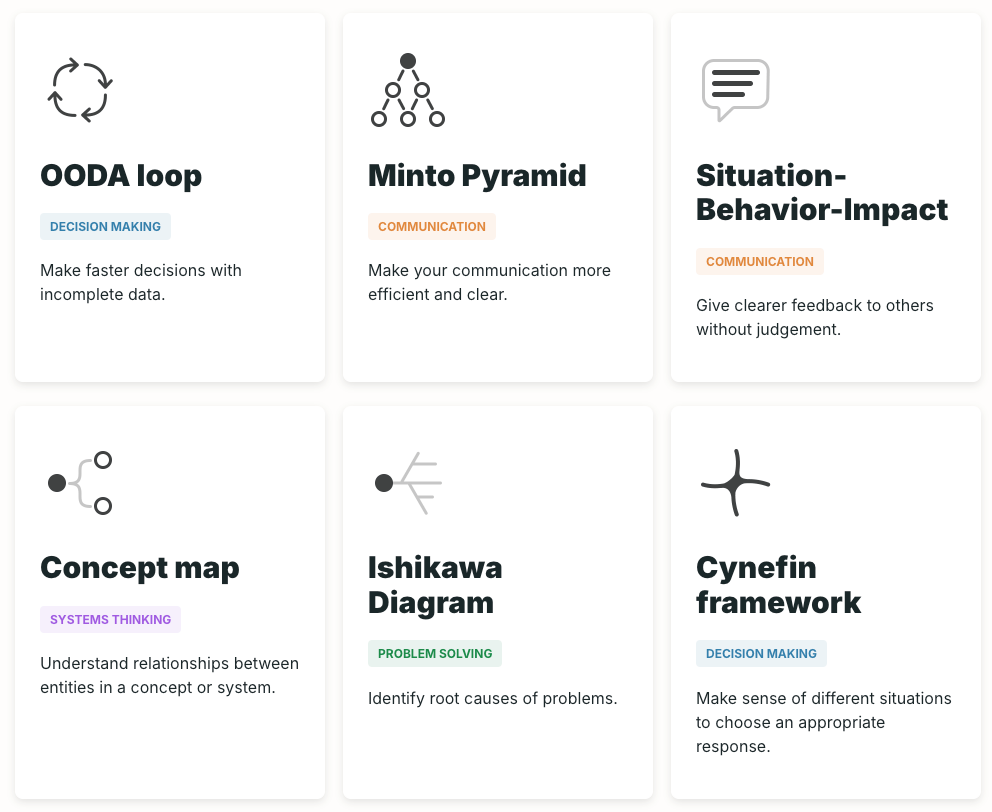
5. Tool for better thinking
One website I constantly go back to is Untools. It’s a collection of frameworks to help you make better decisions, or communicate these decisions better. I highly suggest you get familiar with it to help you boost your decision-making or how you handle unknowns at work.

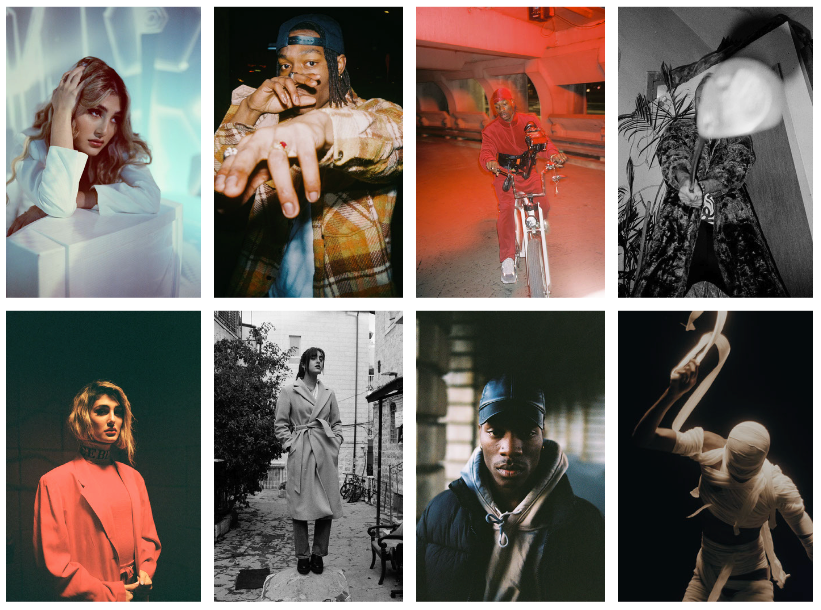
6. Photographer — YANAI MORADI
An amazing analog photographer with a clear style and process. Check out his portfolio to see more.

7. Eddie Opara — Designer
Opara is a multi-faceted designer whose work encompasses strategy, design, and technology. His projects have included the design of brand identity, publications, packaging, environments, exhibitions, interactive installations, websites, user interfaces, and software, with many of his projects ranging across multiple media.
Opara has won numerous awards including a Gold Cube from the Art Directors Club and honors from D&AD, the Society for Experiential Graphic Design (SEGD), Type Directors Club, Tokyo Type Directors Club, the American Institute of Graphic Arts (AIGA) and Communication Arts. His work is in the permanent collection of the Museum of Modern Art and has appeared in publications such as Wired, Fast Company, Creative Review, Archis, Surface and Graphis.
Check out his work online and his latest book

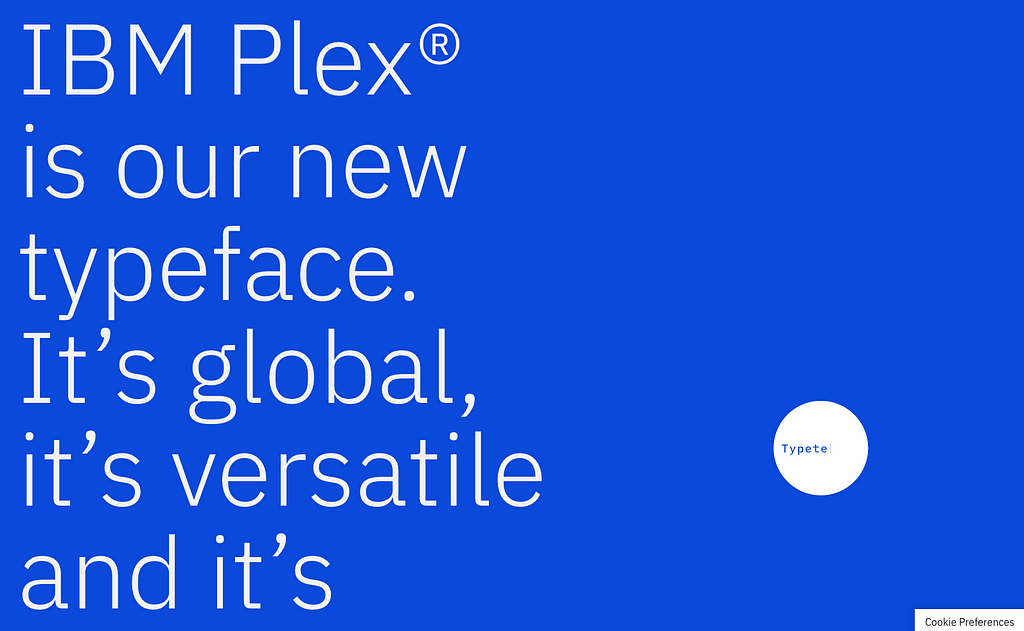
8. IBM Plex — Typeface
IBM has always served as a medium between mankind and machines. Between the natural and the engineered. The emotional and rational. The classic and the cutting-edge. Our most important job is to help humanity and technology move forward together. IBM Plex® brings these relationships to life through letterforms.

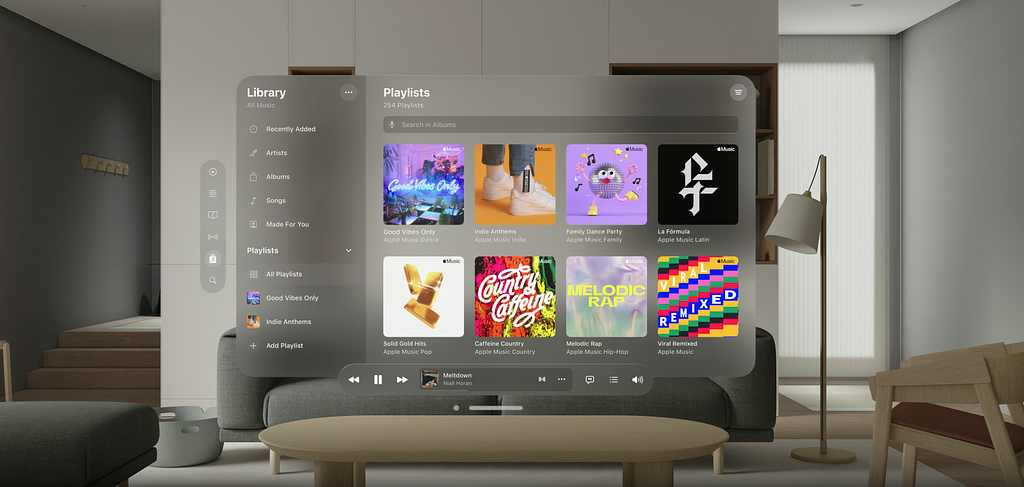
9. Principles of spatial design
Discover the fundamentals of spatial design. Learn how to design with depth, scale, windows, and immersion, and apply best practices for creating comfortable, human-centered experiences that transform reality. Find out how you can use these spatial design principles to extend your existing app or bring a new idea to life.
Good inspiration for interaction and visual design.

Principles of spatial design – WWDC23 – Videos – Apple Developer
10. Article —
Scott Galloway Details in a very intriguing article his opinion on the new Apple Vision Pro. I think it’s a good read for designers to understand a bit of high-level business and its effects.

Summing up
If you just scrolled past this list and said “There’s nothing here that helps and ignites creativity”, you need to adjust your curiosity. These links offer hundreds of sub-links, more references, additional work, more inspiration, and resource banks. Scroll back and now really look.
I hope you found this useful, Let me know in the comments.
-SH
Bonus:




Design Monthly Vol. 10 was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.