A beginners guide to understanding design tokens

You are probably thinking why I titled this “Design tokens 102”, but it’s because there’s an article titled “Design tokens 101” and I just wanted to keep the tradition.
Introduction
What are design tokens you may ask, you might have heard the word in design conferences or on X (twitter), not to worry again, cause I got you covered. I will be taking you through their definition, token types, naming conventions for tokens and why they matter. Plus, I will be sharing insights on how to integrate them in Figma.
Definition
Design tokens are design decisions, represented as data, that ensure systematically unified and cohesive product experiences. — Spectrum, Adobe design system
This definition from the Adobe design team perfectly captures what design tokens are and what they do. They store design decisions, creating a shared language between designers and engineers for building user interfaces. Design tokens replace hard-coded values like hex codes for color, text styles for typography, and all of the design values in a design system with a self-explanatory name that explains their context of use
Design tokens are platform-agnostic because they are not tied to any specific platform or technology stack. This means that design tokens can be used to create design systems that are consistent across different platforms, such as web, mobile, and desktop.
Token Types

Design tokens operate on the principle of abstraction, a concept that involves concealing the intricate details of a system and revealing only the fundamental information necessary for users.
Abstraction enables the categorization of design tokens into different types, each inheriting properties from others. This inheritance allows tokens to be reused across various parts of the system, offering the flexibility to modify their definitions centrally. A change made in one place resonates throughout the entire design, ensuring consistency and efficiency across the board.

Design tokens are typically classified into different types: Hard-core Values, Primitives or Global Tokens, Semantic or Alias Tokens, and Component Tokens.
Hard-core values — These store fundamental UI properties such as color hex codes and spacing units.
Primitives or Global Tokens — This category inherits properties from the core values and represents context-agnostic values. For instance, they might be named ‘grey-900.’ However, these names alone don’t provide enough information on where and how to use the token. That’s where semantic tokens come in.
Semantic or Alias Tokens — These tokens inherit properties from primitive tokens, adding context on how they should be applied. They provide a way to reference and reuse the values of primitive tokens, offering a meaningful approach to store design decisions, making them more accessible and usable across the system.
Component Tokens — This type of token is specific to particular components like buttons, cards, and modals. As the name suggests, they address nuanced requirements for these components. They build upon semantic tokens, enabling designers to customize component designs without affecting other parts of the design system.
Naming Conventions

There is no one-size-fits-all method for naming design tokens; it largely depends on your team’s preferences and conventions. However, consistency in design token names is crucial for effective communication between design and development teams. Establishing a thoughtful and intentional naming convention project is key to ensuring uniformity across your design tokens.
Here are a few considerations to keep in mind when naming your design tokens:
1. Consistency: One of the paramount aspects of naming conventions is ensuring consistency within your design and engineering team. Having uniformity in how tokens are named enhances clarity and promotes effective collaboration.
2. Start with the foundations: Begin your naming process with the fundamental elements of your design system, such as atoms. Build upward by adding more abstraction layers as needed.

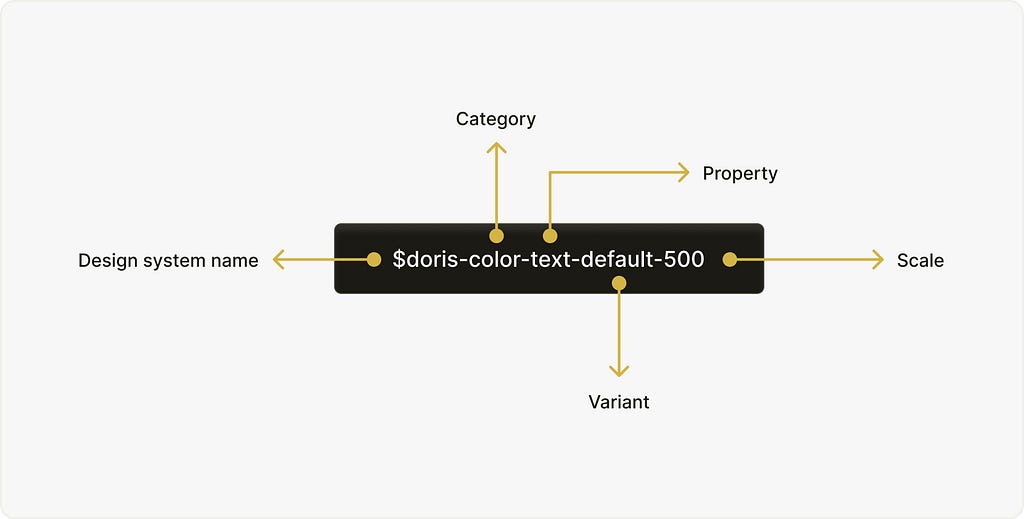
From the above image, the simple primitive or global token name has four abstraction layers, I will be explaining each of them:
- Doris: Signifies the specific design system or project name.
- Color: Represents the category of the layer, which can also include other categories like text, spacing, and more.
- PrimaryGrey: Indicates the variant layer, communicating the specific function or purpose of the token within its category.
- 900: Represents the scale of the token, providing additional granularity based on variations or shades.
3. Clarity: When naming your design tokens, especially when naming semantic tokens, clarity is paramount. Semantic tokens should be named using terms that clearly reflect the purpose or intent behind a specific design decision. By inheriting values from primitive tokens, semantic tokens gain context, enabling designers to discern precisely when and where to use a particular token.

The naming convention for $doris-color-text-default-500 offers a clear insight into how the token will be utilized: it signifies a color token designated for text, with a default value of 500. This structured naming approach provides immediate information about the token’s purpose and its intended usage within the design system.
For further in-depth knowledge on naming conventions, I highly recommend reading Nathan Curtis’s article. It delves deeper into effective naming practices, offering valuable insights to enhance your understanding and implementation of design tokens.
Why do design tokens matter?

Why do I have to do all of this?” you might ask. “I can just assign styles to UI elements and call it a day.” But here’s the thing: design tokens are more than just a naming convention. Design tokens serve as the powerhouse, storing all your design decisions. They remove the guesswork, the struggle to remember why a particular choice was made. By encapsulating these decisions into tokens, teams create a repository of design wisdom.Design tokens enable teams to create more consistent design systems, allowing for adaptability and maintenance.
Using design tokens in design tools
Ever wondered, as I did when I started learning about design tokens, how to implement them in Figma? Well, Figma recently introduced a game-changing feature called “variables”. With this new addition, designers can store token values directly in Figma.

They allow designers to create design tokens for various UI properties like colors, spacing, numbers, strings, and boolean values. This means designers can seamlessly incorporate design tokens into their Figma files, enhancing consistency and streamlining the design process.
For more in-depth information on how to utilize variables, check out this resources: Variables in Figma: Collections Setup
Summary
Design tokens play a pivotal role in shaping design systems that are not just maintainable, but also consistent and scalable. This ensures that designers and developers can collaborate efficiently, resulting in products that are not only visually uniform but also operationally efficient — a combination that directly impacts a business’s revenue stream.
In my opinion, the most profound impact of design tokens lies in their ability to establish a shared language across the organization. This shared vocabulary creates unity and a sense of belonging within the team.
More reading
I encourage you to explore further and continue your learning more about design tokens. Here are a couple of insightful articles that I highly recommend:
- “Naming Tokens in Design Systems” by EightShapes LLC: This article delves into the art of naming tokens, a crucial aspect of design systems, offering valuable insights and practical tips.
- “Design Tokens” by Hooman Ahmadi: Explore this comprehensive guide that provides a deep dive into design tokens, offering a nuanced understanding of their importance and practical implementation.
- “Creating a Design Tokens Library: Advanced Strategies for Streamlined Design Systems”: Explore this article for advanced strategies in building a design tokens library. Learn streamlined techniques for efficient design systems.
Remember, continuous iteration and learning are key in the ever-evolving world of design tokens. Happy reading and happy designing! 📚🎨
Godspower Ehioze
Component and token naming in Design Systems
Follow me on LinkedIn for design systems tips to help you build consistent, scalable, and user-friendly interfaces that your users will love.
Design Tokens 102 was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.