
Feedback. Some of you may shiver, and others may get in a bad mood when it is time to receive feedback on your design work. On an objective level, we all know that we need feedback to improve our work. Be it from (senior) design colleagues, a manager, a PO, users, or developers. We are constantly faced with feedback, torn between arguing in favor of the proposal and listening to the concerns and ideas of the feedback giver. We dread the words “I want the logo bigger” or “I just don’t feel the design”, searching for that crumb of constructive criticism that will help us improve the design and not leave us more clueless than before.
In an ideal world, feedback not only helps us improve a piece of work, a behavior, a skill, or competence, but most importantly, it helps us uncover blind spots. That “oh my God, I hadn’t thought of that” moment, that light bulb moment above our heads that suddenly makes everything clear. Unfortunately, we don’t often get this kind of feedback. Because giving good feedback is incredibly hard. It requires preparation, thoughtfulness, sensitivity, and you certainly need to get into the subject matter to become proficient. In other words: It’s a skill that requires knowledge and practice.
And as with any skill, some people are better at it than others. In general, there are three feedback types: The good, the bad, and the ugly.
The ugly kind of feedback: Personal attacks.
“Never in my life have I met a designer who suggested such a horrible colour for a button. Is being a designer really the right career choice for you?”
Ouch. Harsh words, some might call it “brutal honesty” or just “speaking my mind”, but however you look at it, the result is the same: this is the ugliest feedback you can get. It primarily criticizes a person, not the subject matter, which does nothing to improve the subject of the feedback and only brings down the recipient of the feedback — which was probably the intention. Even if the designer wanted to improve the work based on this feedback, where would they start? The feedback is on a subjective level, describing the color as “ horrible “, which introduces a game of chance to choose a new color favored by the feedback giver. This makes the feedback simply unhelpful. You will never satisfy a feedback giver who argues on this level, as they will always be judging you and not your work. Best advice for dealing with this type of feedback: Don’t. Don’t stoop to the same level. Don’t try to defend your work or convince them. It’s a lost battle, so count your losses, and don’t let it defeat you. Talk to an uninvolved superior if this is the culture you can expect, and if nothing changes, be the change and look for another job. Being a UX, UI, and product designer is hard enough, don’t stay in a toxic environment.
The bad kind of feedback: Prescriptive criticism.
“Make the button blue”
Better than ugly feedback, and at least you know what you need to change, right? This kind of feedback can help you improve your work — in the short term. In the long run, when you are faced with your next design project, for example, it will make you think again: What color should the button be? Blue worked last time. So you make it blue. And your project manager gives you the feedback to make it green. What? Why is that? Wasn’t blue the ideal color? What changed? This is of course an oversimplified example, but the reason it only helps to improve work in the short term is that it is prescriptive criticism. It basically tells you what to do. There is always a place and a time for this kind of feedback, but it is not ideal because it has two major drawbacks: First, it is based on assumptions made by the feedback giver that are not transparent to the receiver. This prevents the recipient from learning from the feedback to improve their work or skills in the long term. In the worst case, the assumption made by the feedback giver may simply be wrong, or the assumption may be correct but the wrong conclusion has been drawn. As the receiver, you’ll never know. The second disadvantage is that blind spots remain. The receiver of the feedback doesn’t know the ‘why’ and the reasoning behind it, and therefore can’t have the ‘aha’ moment. This also prevents them from learning.
Usually, this kind of feedback is given by seniors to more junior designers. This is very unfortunate because junior designers benefit a lot from good feedback. If you receive this kind of feedback, it is best to dig deep and ask clarifying questions, such as “Why is blue the best color?”, “Why is the current color not good?”, “What does this mean for the overall color scheme?”. Better to ask too many questions than not enough. Always practice your critical thinking skills!
The good kind of feedback: Descriptive criticism.
“The orange colour of the button makes the label difficult to read. It also feels very young and wild, whereas the brand should express security and serenity”.
Wow! This changes everything! Never before was accessibility part of the conversation, it was… a blind spot. This is the best kind of feedback you can get because it is descriptive criticism. As the name suggests, it describes what is happening. This helps the receiver to draw their conclusions from the feedback, giving them back the agency to make decisions. Based on this, the receiver can improve his skills in the long term, as his blind spots are revealed. These blind spots can also have an impact on other parts of the work, as in this case: brand identity can never just be communicated through a button color. It has to be considered in every aspect of the work, affecting copy, imagery, and even features (hello, 2FA!). This feedback results in a better piece of work overall, with probably significantly better results than if the button had simply been made blue.
So we want this kind of feedback because it will help us and the work the most. Of course, we could now start correcting the feedback givers until they give us good and descriptive criticism, but that sounds exhausting. A better way to get this feedback is to use a framework: The CCROQ Feedback Framework.

The CCROQ Feedback Framework
This framework aims to promote descriptive feedback while being independent of the skills of the feedback giver. It uncovers the blind spots of the feedback receiver and only contains 3 simple steps:
- Comprehension: Uncovering assumptions and understanding the work
- Chances & Risks: Exploring possible outcomes and impressions of the work
- Open Questions: Identifying ambiguities and confusion in the work
The feedback session can be either done remotely, in person or even fully asynchronous. Once you get the hang of it, preparation time is low to minimal and can be used with different target groups: PMs, POs, Developers, other designers, and even users.
Step 1: Comprehension
It’s a common pitfall for people to give superficial feedback because they haven’t spent enough time examining the subject they’re giving feedback on. So they end up saying things like “Make the button blue” to get the satisfaction of contributing something.
The best way to deal with this kind of feedback is to be proactive: Get them to engage with the subject on more than a superficial level. Formulate questions around the proposed work that aim to probe the intention behind the design, such as “Why is the button orange?”, “What happens if a user clicks on button X before entering Y in the text box?”. Depending on the scope of the work, you will need about 5 to 10. Include as many as possible, but as few as necessary, as the feedback giver will need to answer these questions. As it takes some time to work through the questions and give detailed answers, it’s best to hand out the questions before a feedback session takes place. This also has the benefit that the feedback givers (if there is more than one) are not influenced by each other.
Collect the responses and read them carefully. They will give you a good idea of whether your design choices are understandable and what the feedback giver’s assumptions are.
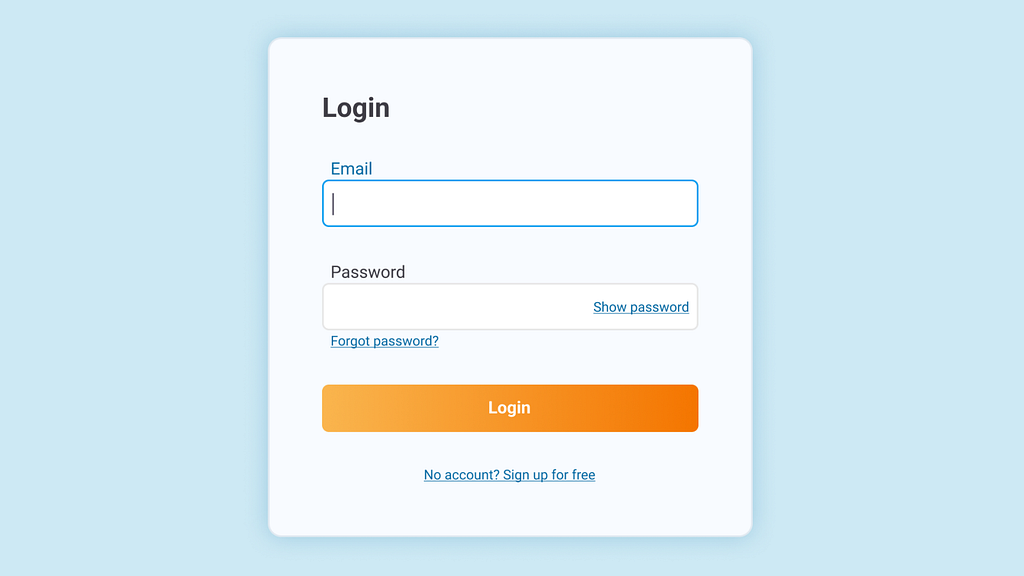
Example: A login screen

Comprehension questions with example answers and learnings:
What can a user achieve with this dialog?
Person A: Log in
Person B: Login
Learning: The core task seems to be clear.
What steps are necessary to complete the dialog?
Person A: Enter email address, enter password, click on “Login”
Person B: Enter email (but they only set up a user name during sign up, does it still work?), enter password, click on login
Learning: Flow seems straightforward, but we need to investigate the issue of username vs. email. Email is generally better because people don’t have to remember a username. Maybe we need to change the registration flow accordingly.
Why is the “Email“ field active by default?
Person A: So I don’t have to click into it when opening the dialog! Good thinking!
Person B: Easier to enter the email (still think it should be user name instead)
Learning: Making the Email field active by default seems to be a good idea.
What can a user do if they can’t remember their password?
Person A: Nothing. I think we should include a “forgot password” button
Person B: Click on “Forgot password?” But it’s very small and I overlooked it the first time.
Learning: We must adjust the “Forgot password” button and make it better visible.
Why is the “Login”-button orange?
Person A: I don’t know, probably so it stands out?
Person B: Our color palette only includes shades of blues. The orange doesn’t make much sense.
Learning: Maybe we should change the color to fit the color palette better.
Step 2: Chances & Risks
Having ensured that the feedback giver has actually looked at the design work, the second step is to evaluate the possible outcomes. This step can either be done asynchronously or as part of a feedback session. Simply create two columns, “ Chances “ and “ Risks “ and let the feedback giver answer the questions:
- What chances do you see for this design?
- What risks do you see with this design?
This helps to encourage descriptive feedback and uncovers blind spots. After about 5–10 minutes of collecting responses, open the round for a short discussion and clarification of why something is considered a chance or a risk. Depending on how many chances and risks have been collected, have the feedback giver vote for the most important ones or have them rank them. This will help you to prioritize and put into perspective whether a risk is something major or something minor.
Step 3: Open questions
So far, we have given the feedback giver a fairly rigid framework of what to give feedback on. In the final step, it is most important to listen to the feedback giver and allow them to speak more freely, to uncover anything that is still unclear and revealing blind spots. In order not to derail the conversation, the feedback giver should formulate the feedback in the form of questions. This helps to stay on track and avoid prescriptive feedback. In this case, it is very important to avoid answering the questions posed, as there is a high risk of drifting into brainstorming or justification, which is not the point of a feedback session. Moderate the session accordingly and nudge the feedback giver into formulating their feedback as questions. After the meeting, work through the questions.
Concluding the feedback session, you should now be aware of:
- Things, that are not communicated effectively in the (design) work and must be improved.
- Your blind spots
- Things that must be considered
- Possible next steps
All without much preparation or frustration.
The CCROQ framework is most effective for (design) work that involves a lot of stakeholders or is about something important or complicated. It works asynchronously as a worksheet per feedback giver as well as in a meeting (remote or face-to-face). The framework is ideal for UX design critiques. However, it can also be used for any other work on which you want to get feedback.
From Dread to Love: Get Better Design Feedback with The CCROQ Framework was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.