A success story of an enterprise design system establishment, rollout and implementation at a multinational insurance company

Those who are studying or working on a design system can readily recognize the significance of the title. In a Nielsen Norman article titled ‘Design Systems 101,’ Therese Fessenden defines a design system as a set of standards to manage design at scale. This definition resonated deeply with me a few weeks ago while connecting with several designers on their latest works. It was during these interactions that I felt our organization had reached a level of maturity, allowing me to confidently testify to this realization.
In the world of UX today, design systems are familiar territory for many designers. Additionally, I’ve noticed that numerous organizations, regardless of size or sector, have begun their journeys to build one for themselves. Great! I couldn’t be happier to see more designers becoming skilled and well-versed in this area. It signifies recognition from our business stakeholders, sponsors, and partners of the importance of having a strong UX design foundation to support their enterprises.
This industry trend gave me an opportunity to conduct a retro of what went well and what should be continued or stopped. Upon reflection, in this article, I will be sharing our success story and the recipe for our achievement. My hope is that this will provide you with moral support on your uncertain journey and serve as another data point to empower your vision.
Our design system standardized the way we create experiences globally

When we first began our initiative, there were about a dozen designers spread across the global enterprise, each maintaining their design libraries in Figma, Sketch, and Adobe XD. Additionally, there were several consulting and agency teams supporting all sorts of applications and building proof-of-concepts. Some were even using InDesign for wireframing, while others handed off their designs in PDF files for stakeholder sign-off. Each team had its own interpretation of the brand’s digital guidelines to support their business, product, and user needs. Without a unified design library, it was evident that there was no front-end kit or library capable of effectively supporting the engineers.
Sound familiar? You are not alone – this was the prevailing situation when I first joined our organization about two years ago.
“In my 10+ years of career at our company, I have never seen the global enterprise speaking a single language of XYZ design and ABC UI kit.”
This was praise and a comment that I heard from our Digital Business CTO. For the record, I anonymized the name of our design system and the UI kit. Across our organization, the adoption and implementation of the design system occurred globally, from the Far East to Latin America, driven by designers and engineers alike. It became the obvious choice for any new digital project or application to commence their work with our design system. What I am grateful for is that even the most legacy platform and product teams began migrating and enhancing their designs gradually. Kudos to our designers for being excellent change agents.
Thanks to our robust, comprehensive and versatile design system, virtually all business needs, domains, and use cases can be created with minimal hassle. As I reviewed the list of applications, platforms and portals, our design standards had extended throughout the entire insurance lifecycle, encompassing quoting, policy access/change, and claims for both licensed brokers and direct consumers. What’s even more impressive is that there are twice as many digital business experiences, such as partnerships and microsites, all based on our design system. In total, approximately 50 product teams are fully or partially creating their experiences using our design system.
Design system is an enabler and a requirement

What’s particularly empowering about our design system is its ability to enable project or product teams to scale with little dependency. Many project teams leverage the design system, working alongside consulting or staff augmentation teams, to create proof-of-concepts and generate blueprints for front-end implementation that align with our current digital ecosystem. Even without a dedicated in-house designer, achieving a level of design consistency and quality remains feasible.
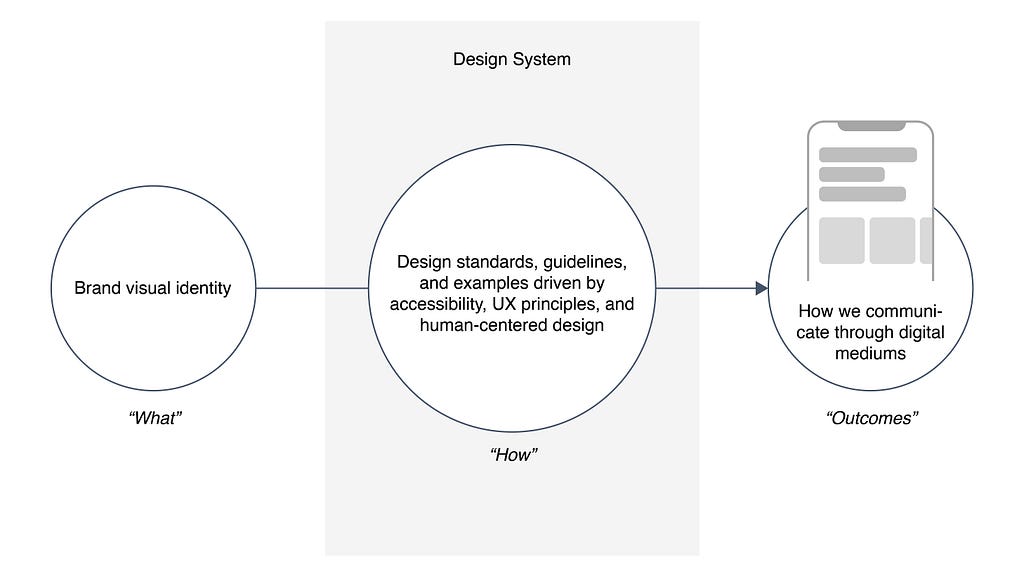
For these project teams, the design system instills confidence and certainty that they are meeting our company’s minimum design standards, provided they utilize the foundational assets and components intentionally. Essentially, our design system acts as a digital brand directive for the organization. Given that most of our projects and product initiatives operate in fast-paced environments, minimizing dependencies, reviews, and blockers is a shared goal within our digital organization. Our design system serves as a mechanism to deliver our foundational visual identity, facilitated through accessibility and UX principles in the digital realm. It stands as the definitive toolkit for standardizing and operationalizing our ‘digital interpretation’ of visual identity, enabling our partners and business stakeholders to design for our company beyond their initiative goals.
On the other hand, our in-house designers feel empowered and secure, owning our community asset, the design system. Their workflow has seen great improvements, and their design outcomes contribute to a global ecosystem, reducing siloed and disjointed experiences. Today, it has transcended beyond being merely a designer tool. Over 500 multidisciplinary members collaborate in real-time, including product owners, project leads, business analysts, and software engineers. Our design system not only defined how we design UX, but also shapes the way we work, create, and collaborate.
What worked well for us

Selling the vision: From the very beginning, I knew that I had to wear my consultant hat – creating a compelling business case for investment and support. I doubled down on efforts to identify key stakeholders and gain their buy-in, all while continuously highlighting pockets of success stories and impact to secure short-term funding. As challenging as it was, it was vital to maintain our momentum. Now, 18 months later, we’ve reached a level maturity where we boast a small but mighty full-time product team dedicated to the ongoing success of our design system.
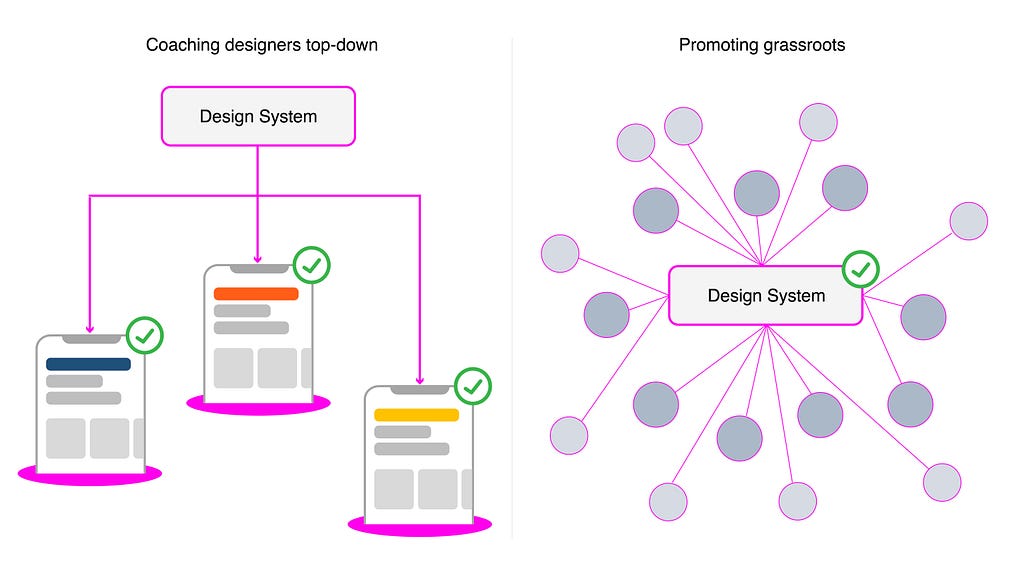
Coaching designers: Through our service design, we offered a series of roadshows, training sessions, and regular office hours to educate and coach the design and development community. However, many of our in-house designers lacked prior experience working with a design library. This led me to introduce daily office hours to teach, guide, and ‘approve’ their designs. This approach significantly boosted designers’ productivity, eventually turning everyone into ambassadors of our community asset. Similarly, engineers are undergoing training and ongoing support to become familiar with the UI kit and our natively built platform.
Promoting grassroots: Recognizing the deeply ingrained digital experiences and existing stylesheets from various products, our approach to developing the MVP 1 assets involved actively soliciting community feedback and support during office hours. By fostering a collaborative culture and development approach, designers were empowered to contribute to our shared goals. In the post-MVP 1 era, we continue to refine patterns based on community feedback. This iterative process ensures that when the redesigned asset are released, the community already feels comfortable using the new component/pattern, and credit goes back to the design community.
Approaching methodically: To effectively gather ideas or feedback and create holistic solutions, the design system team needs a strong set of guiding principles and development methods. Instead of striving for perfection, we focused on MVP component features. Through continuous study, testing, and iteration across various use cases, scenarios, and instances, our design system assets have improved with each release. While this approach introduced some disruption in the first few months, design gaps were managed through component versioning and version controls. As assets mature, the pace of iteration slows, allowing for deeper exploration of component and pattern creation covering wider use cases.
Aligning with engineering: Depending on the enterprise tech strategy, the direction we take on the design system asset build may change. For instance, when it comes to tables, we observed that three main frameworks were being used by different teams: AG Grid, PrimeNG, and DevExpress – there may even be other frameworks in use that we are not aware of. Our initial table design was flexible enough to accommodate general table styles regardless of markup differences. After aligning with the global UI platform team, one framework was designated as the tabulation markup, enabling the design kit to specifically cover interactive features, enhancing the utility of the design asset.
The must-have elements

If I were to do it all over again, I’d most likely repeat all of our success recipe outlined above – probably even more methodically and meticulously. There are three key elements that are must-haves to drive a successful establishment, development and rollout of an enterprise design system. I’d consider the below as the prerequisite to the success recipe.
First of all, assess the organization’s needs thoroughly. Understanding the end goal, the target state, and the current challenges will outline the game plan. It’s not just the absolute size of the business that warrants an enterprise design system. Evaluate the impact that a design system can bring in accordance to the organization’s digital strategy, current ecosystem, and/or future operating models. Depending on the insights you gain, the scope of the design system may need to be adjusted.
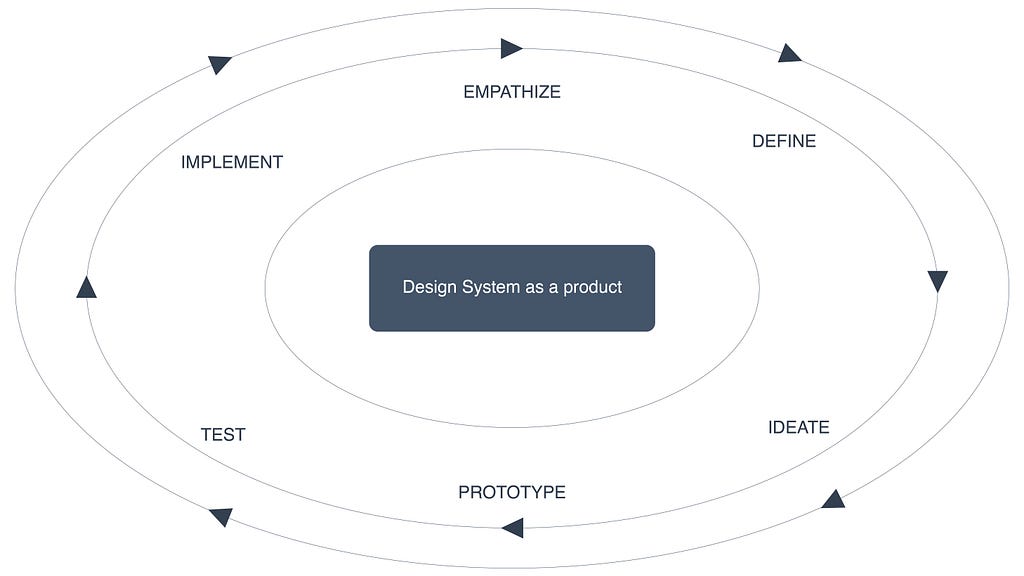
Secondly, treat the design system as a product. Many organizations may view a design system as a fixed set of libraries or something that can be tackled as a project. While this approach may suffice if the goal is to produce a brand guide with a handful number of design components, such a design library won’t scale. Moreover, it won’t enable the teams to keep up with the industry trends or changing business and technology needs. By treating it as an enterprise product, the design system will have an annual roadmap, quarterly objectives, and key results. This necessitates an appropriate and healthy allocation of core team members who would methodically collect feedback, measure performance, and prioritize their activities – all important traits to run a high-performing product team.
Lastly, believe in the vision and invest yourself. A design system supporting a global enterprise will be exposed to a myriad of needs, contradicting requests, and competing priorities. It is easy to lose sight of the long-term vision and goals and get caught up in immediate demands. There may be parties within the organization questioning the quality of assets or, more precisely, the decision-making process behind them. It can feel draining to encounter ignorant or uncooperative colleagues – but this could also be a sign that the design system is gaining traction.
Reference: Design Systems 101 by Nielsen Norman Group.
How a multinational insurance company is managing design at scale through a design system was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.