
I designed my portfolio in 5 minutes and not just any Notion or Bento portfolio but a proper one.
Here is exactly how I did it and you can try doing too.
Step 1: Choose a No-Code Platform with Template feature
Most no-code platforms have template features nowadays. Here are all the great no-code platforms you can choose from.
- Framer: Easy to learn and have a similar interface to Figma.
- Webflow: A bit difficult to learn but a more mature platform(more features.
- Wix: Drag-and-drop website builder and easy-to-learn.
- WordPress: Highly customizable no-code platform but a bit complex.
I have written a detailed article on which is the best platform to choose to build your portfolio in general based on your priorities.
How to Choose The Right Platform to Build Your Portfolio?
For this task I went with Framer as currently it’s my personal favourite no-code builder to use.

Step 2: Choose a Portfolio Template you Like
All the above listed no-code platforms have their good exhaustive collection of portfolio templates which you can choose from. There are free templates as well so don’t worry about that.
I will link below all the libraries for no-code platforms below.
- Framer: https://www.framer.com/templates/categories/portfolio/
- Webflow: https://webflow.com/templates/tag/portfolio-websites
- Wix: https://www.wix.com/website/templates/html/portfolio-cv
- WordPress: https://elements.envato.com/wordpress/elementor+portfolio+template
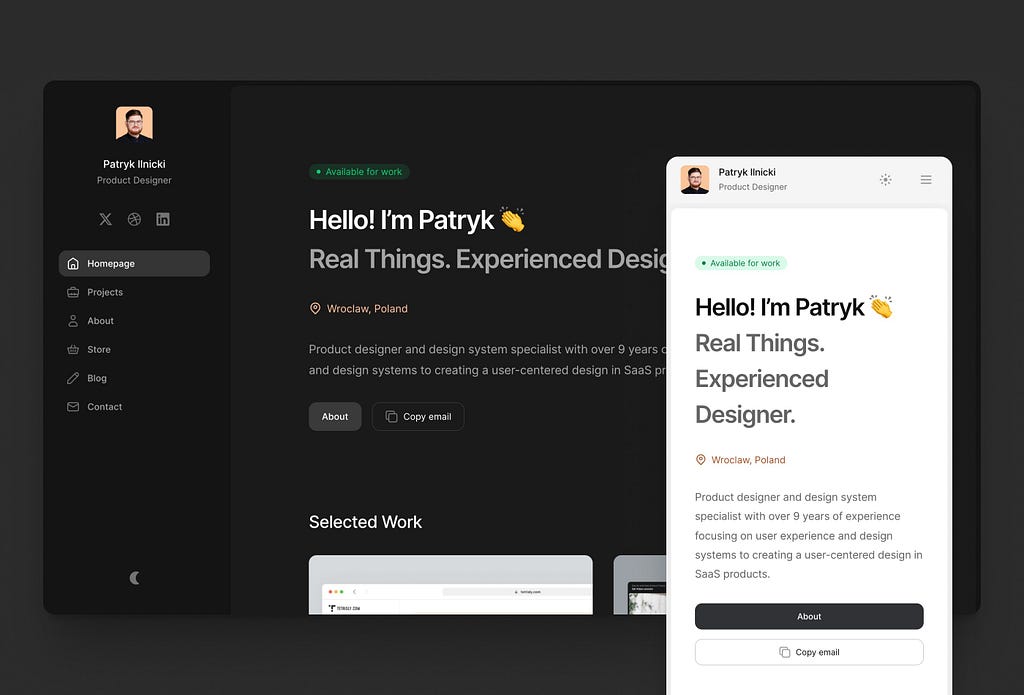
As I mentioned above I am using Framer for this task. Here is the portfolio template I will be using for this task.
https://blnk.framer.website/
(It’s a free template)

Step 3: Take a Screenshot of the Whole Portfolio Page and Use ChatGPT to Write Your Copy
Now we have come to the most exciting part. Firstly take a screenshot of the whole template using the GoFullPage chrome plugin.
Then upload that screenshot in ChatGPT, with the following prompt, to generate the copy for the template with your information.
(You need to have a PRO plan to upload the screenshot)
You're a top-notch copywriter famed for crafting straightforward, standout, and concise portfolio text. Your mission is to review a template screenshot, swap the existing text with details about me, and clearly identify where and what changes are needed.
Key points for the portfolio copy:
- Keep it simple.
- Write in third-grade English.
- Incorporate storytelling into your writing.
- Tailor the copy to fit the template's sections.
Information about me for the portfolio:
[Information about you will come here]
Please ask for any additional details necessary to complete this template. Highlight any missing information.
After this prompt type another prompt.
Ask more questions to fill in the template
The above prompt is to see what other information you need to change like the profile picture, images etc.

ChatGPT hallucinates many times so please retry if you don’t get the expected result.
I hope you enjoy making your dream portfolio in 5 mins.
Let me know if this article was helpful or not.
👋Hey there, If you are interested in more UI/UX-related design topics or building side hustles do follow me on LinkedIn and Medium. If you want some guidance check out my Topmate.
Also here are some great free UI/UX resources on Gumroad & Figma Community. Do check them out 🙂
How I Created a Portfolio in 5 Mins with the Help of AI? was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.