And what makes ‘good’ alt-text

A picture, they say, is worth a thousand words. But is that same picture worth anything if it isn’t seen? That is to say, people who can’t see need an alternative way to make sense of pictures.
Enter alt text.
Alt text (alternative text) is a concise description of a picture that acts as a substitute for those who may not be able to see it. It’s necessary for web accessibility as it makes your content more inclusive for people with visual impairments. When a screen reader reaches an image with alternative text, it reads it aloud to help the user comprehend what’s on the screen.
Besides being beneficial to users with visual impairments, alt text can also help users in areas with poor internet connection. When an image fails to load, the alt text is displayed, allowing the user to understand the image’s content.
Hence, adding alt text can significantly improve user experience.
And I’m about to show you how to quickly add alt text to your images with the help of our trusted buddy AI.
But first, let’s talk about what makes a good alt text.
Qualities of ‘good’ alt text
We’ve already established that alt text is essential for creating a great user experience. But do you know what’s worse than no alt text?
Poorly written alt text.
If your alt text doesn’t accurately capture the essence of the image it’s describing, it can do more harm than good. That said, this is what good alt text looks like:
1. It’s specific and concise
Imagine you’re sitting across a table from a friend. From your view, you see something interesting and need to draw their attention to it immediately. Would you go into unnecessary detail? Probably not. You’d most likely say: “Look, it’s the blue-shirt guy from the supermarket.”
By using a specific descriptive element like “blue shirt,” you can convey your message more precisely. Furthermore, adding a location like “supermarket” can help add more context in only a few words.
Writing alt text is similar. Simply describe what you see without being verbose.
2. It isn’t redundant
There’s no need to repeat information already present in the surrounding text. For example, if you have an image of a hat on a table, the alt text could be: “a red baseball hat lying on a wooden coffee table.”
However, if the surrounding text describes the image’s content in detail, adding alt text provides no new information. In such instances, it’s okay to leave the alt text blank.
Alt text should provide additional context that may not be evident from the surrounding content.
3. It’s objective
Avoid adding subjective opinions or interpretations to your alt text. Remember, what’s beautiful to you might not be to the next person. So, instead of saying a beautiful chair, stick to a factual description of the chair’s features.
4. It’s relevant
Remember, alt text is there to enhance understanding of your content. So, keep it relevant to the page’s topic. For example, if your content is on healthy eating and you have a stock image of a woman eating a salad, your alt text could be: “A young woman enjoying a bowl of grilled chicken salad with avocadoes and cherry tomatoes.”
Notice how there’s more focus on the healthy aspects of the meal than any other elements in the photo.
5. It’s under 125 characters
As we now know, good alt text is concise, making it easy for users to navigate the content quickly. But that’s not the only reason why you should keep it short. Some screen readers may cut off alt text after a certain length. So, if your alt text exceeds 125 characters, there is a chance it might get cut off, leaving users with incomplete information.
6. It doesn’t start with “image of…” or “picture of…”
Starting your alt text with “image of…” is similar to starting your text messages with “This is a text message.” It’s unnecessary. Screen readers are programmed to identify images and will announce the presence of an image to the user. So, you can go straight to describing the images’s contents.
Okay, now that we know what good alt text looks like, let’s see how well artificial intelligence can generate alt text for images in January 2024.
These are the three AI tools we’ll be using:
- AltText.ai
- Ahrefs
- Quattr
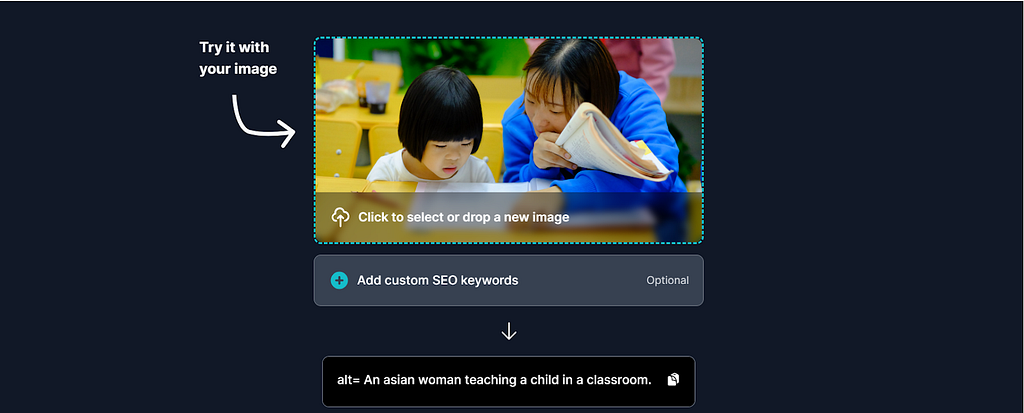
We’ll be using this Unsplash image of a woman and child in a classroom setting:

If you’re ready, let’s get started!
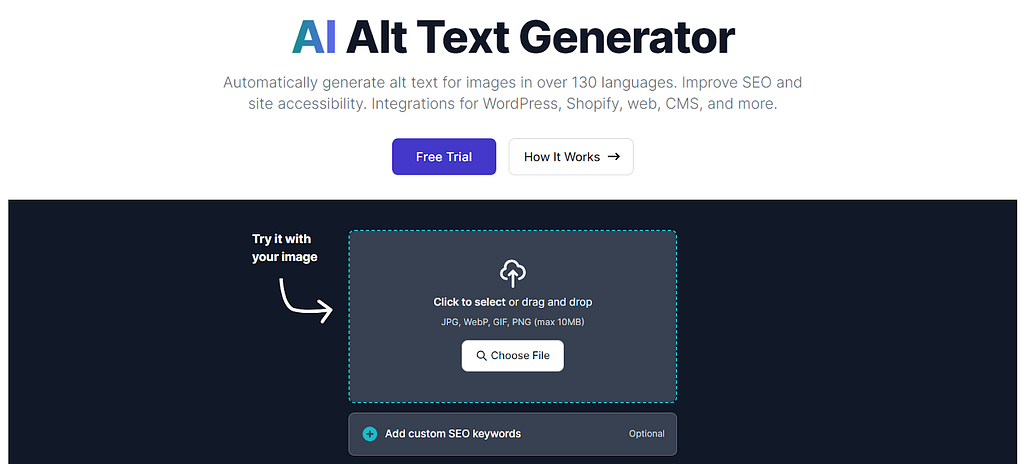
1. AltText.ai
AltText.ai uses artificial intelligence to automatically generate alt text in over 130 languages to improve SEO and site accessibility. Price plans start at $5 for 100 credits per month.

For this example, let’s assume that our image is for content on early childhood education. Here’s how to generate alt text:
Go to AlText.ai and upload your image. First, we’ll try it without adding any keywords. Here’s the result:

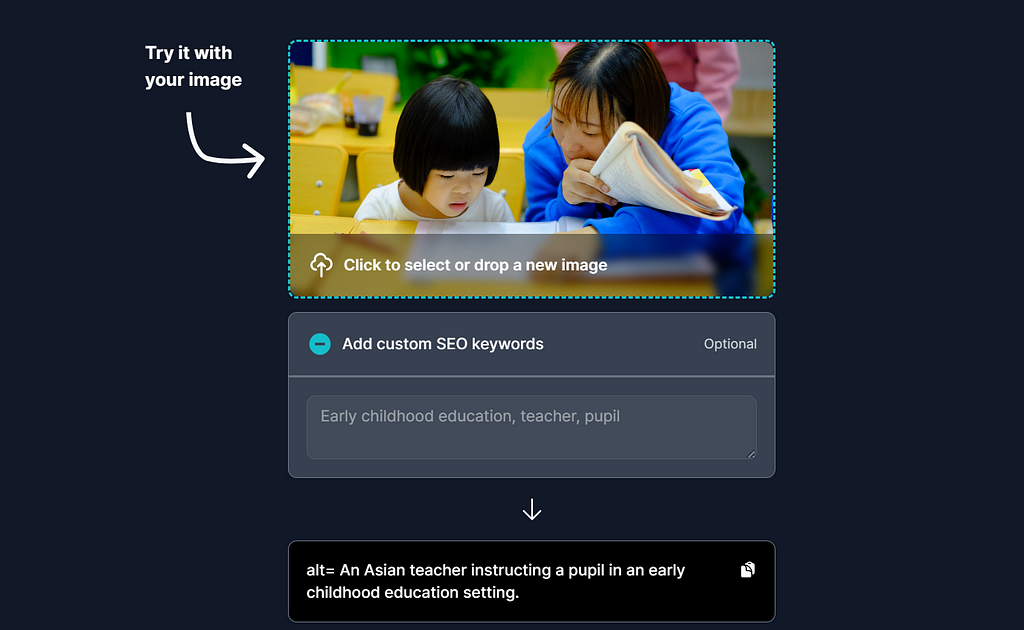
And now, we’ll let the AI know that this image is focused on early childhood education by feeding in keywords like teacher, pupil, and early childhood education. Here’s the result:

Just like that, we’ve generated an appropriate alt text for our image. Now, let’s try the next tool, shall we?
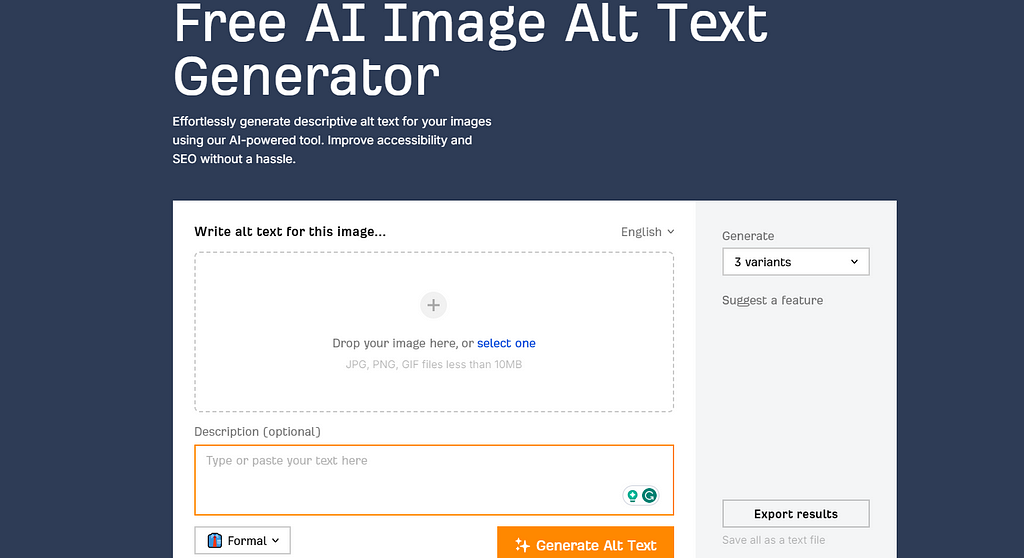
2. Ahrefs
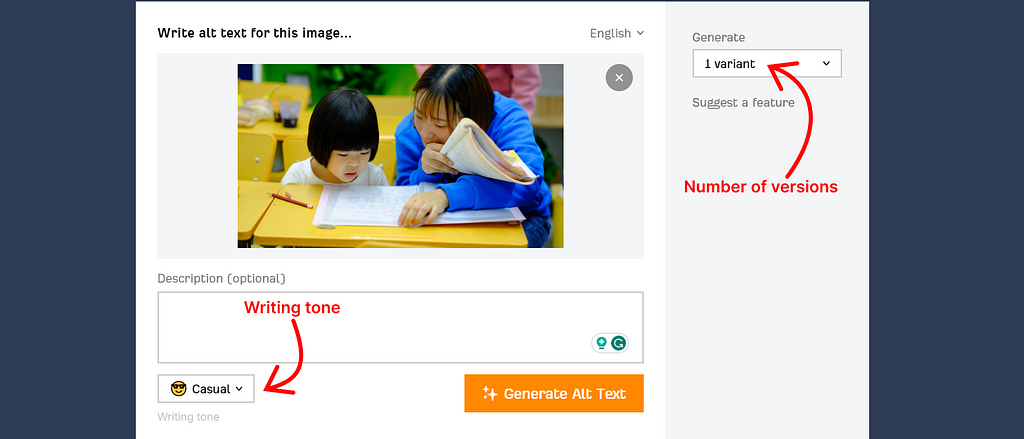
Ahrefs is a well-known SEO tool that’s been around for many years. Its free AI image alt text generator uses artificial intelligence to generate descriptive alt text for images. With this tool, you can choose how many versions of alt text you want and even the tone you’d like.

For this instance, we’ll assume that our image is for a blog post on special education. Let’s go!
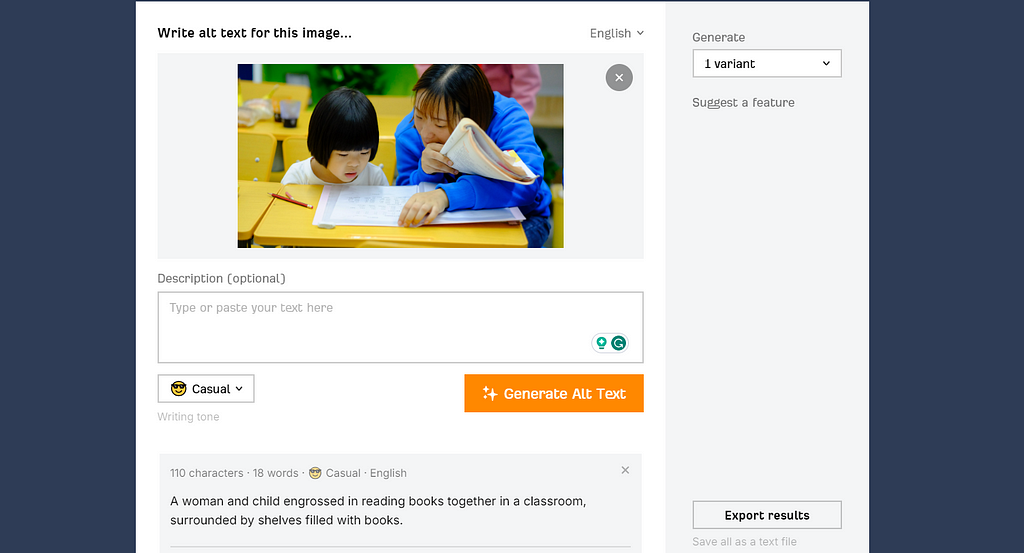
Go to Ahrefs and upload your image. As before, we’ll try it out first without any keywords or descriptions. Let’s choose one variant and a causal tone.

Here’s the result:

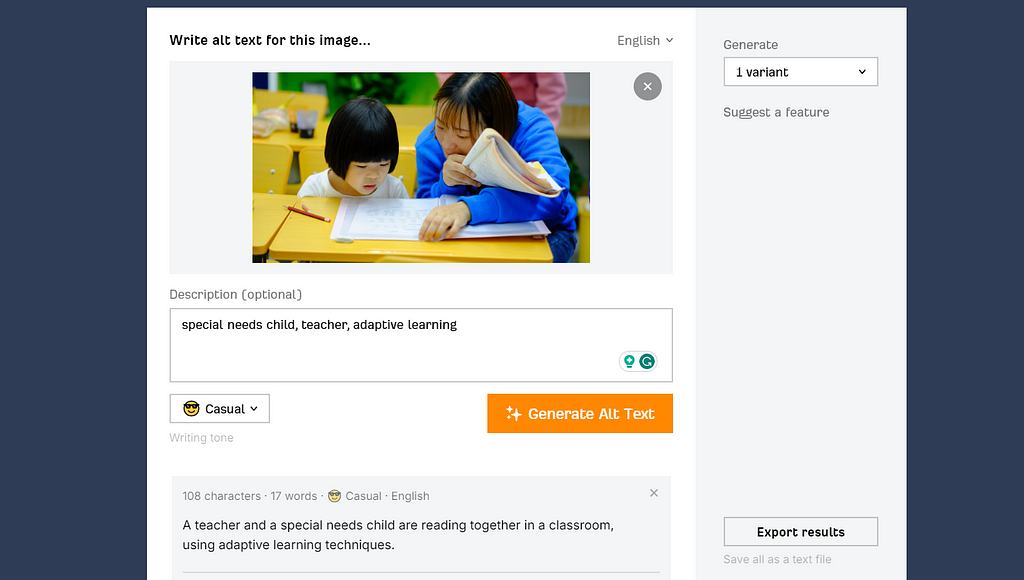
It’s not exactly what we want. So, it’s time to let the AI know that our content is about special education. We’ll enter keywords like special needs child, teacher, and adaptive learning. Here’s the result:

Not bad, aye? Let’s move on to the last tool on our list, shall we?
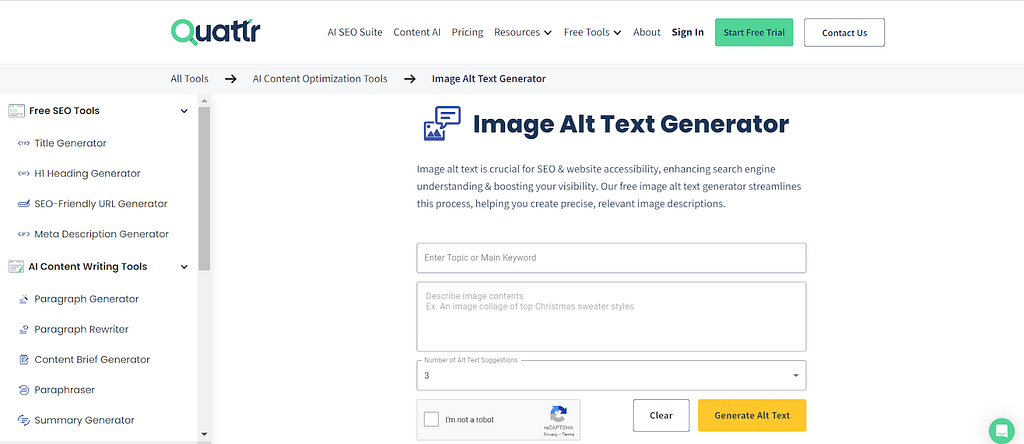
3. Quattr
Quattr is a cloud-based tool that uses AI and large language models like the ones used by ChatGPT to drive higher SEO. Its image alt text generator can generate SEO-optimized alt text for your images. Simply provide a basic description of your image and let it take care of the rest.

This time, we’ll assume that our image is for content on teacher-pupil dynamics. Let’s go!
Go to Quattr Image Alt Text Generator. Enter your topic and a brief description of the image you want to generate alt text for. Choose the number of alt text suggestions you want and click “Generate Alt Text.”
You don’t need to upload your image to use this tool. A basic description of the image’s contents is enough.

Here’s the result:

To wrap up, here’s a quick rundown of the alt text generated by the three tools we tried:
- AltText.ai: An Asian teacher instructing a pupil in an early childhood education setting
- Ahrefs: A teacher and a special needs child are reading together in a classroom, using adaptive learning techniques
- Quattr: Teacher-pupil dynamics being showcased through a classroom reading session between a woman and a child.
And…it’s a wrap. Note that these tools will keep evolving, so the results will only get better. But as it is, all three tools churned out alt text that matches the qualities we covered earlier.
Not bad at all.
In your opinion, which of these tools did the best job? Will you be using any of them? Let me know in the comments.
How To Generate Alt Text With AI was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.