
I designed a mobile game that can be played without looking at your screen!
The goal was to create a game that engages visitors in a fun way while they explore a location.
Here’s my idea — A game that motivates you to run!
The player begins their run by scanning a QR code at the starting point and receives audio instructions to navigate the route and maintain their pace.
They must reach each checkpoint and scan the QR code to get directions to the next one within a set time. If they reach the checkpoint before the timer runs out, they win; otherwise, they lose.

Before we dive into bringing this idea to life, I’d like to highlight that the app’s goal is to keep users off their screens and focused on the location & the prototype was designed with this in mind.
⛳ Game Location
Of the many things I love about my university is the campus—it’s gorgeous!
I focused on the Active running trail in our Univesity Park Campus. To test my prototype, I designed the app to cover a part of the trail which served as the perfect location for the following reasons—

- Accessibility & Safety — Since my main users are campus residents, this location is easily accessible to them. The player only needs to cross the road 3 times and the route is well-lit and paved making it relatively safe.
- Running route — Once I picked the location, I chose a trail to test my prototype. Knowing the health benefits of running a mile daily, I made sure the route was at least a mile long.
- Varying terrain — It starts flat, goes downhill, then uphill, and ends flat. This makes the route perfect for my game to vary the intensity and keep it interesting.

- Foot traffic & Navigation — Since the route is inside the campus, it has less traffic from cyclists or other uninvolved people. However, it’s not so empty that it feels creepy to run there. Additionally, campus residents can easily recognize the buildings, which helps with navigation.
🧭 Game Navigation

Because I couldn’t figure out how to integrate GPS in my Unity app (even after asking chatGPT & Gemini for help! 🥲), I ended up creating it in Framer without using any code. Additionally, during my route scouting, I noticed spotty internet connectivity.

Instead of providing instructions based on the user’s location, the audio prompts for navigation in my game are timed to match the pace the player selects before starting the race.
I also accounted for the player possibly running faster, so instructions are given about 30 seconds before they reach the designated location so they never feel lost.
👾 NPC (Non-player character)
Initially, I planned to record my voice for the audio prompts to navigate the player, but that’s no fun! So, I got creative and imagined how my cat would sound if he could talk; he’s super sassy (iykyk), figured that would be interesting. I used TikTok voice generator for the audio prompts & it came out amazing!
🎙️ You can listen to his voice here.
Turning my idea into reality…
I started by mapping a simple userflow —

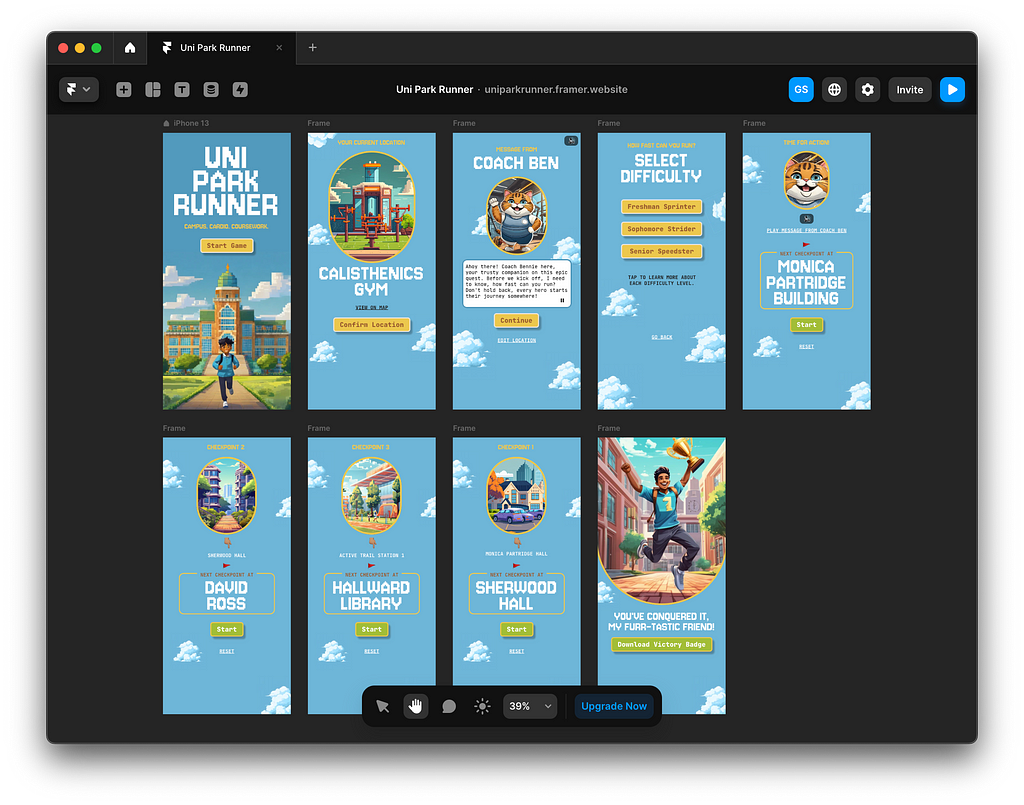
With the primary userflow ready, I started creating my screens. Normally, I’d begin with wireframes and then build a design system for consistent UX, but since this is just a proof of concept (PoC), I went straight to designing the screens in Framer.
You can check out the game here. (preferably on a phone)

Let’s test the game!
I started with Usability Testing. Given the linear user flow, I was fairly confident the user wouldn’t struggle to start the run. However, since some instructions are visual and others are audio, I wanted to ensure the user had no issues with this mix.
Feedback —
The buttons on some screens are too small.
Next, I wanted to get the user’s opinion on the NPC, which they found motivating and amusing.
To quote the user —
“He’s Chonkkyyy!”
Feedback —
It would be nice to have the option to choose how the NPC looks and sounds.
This was followed by a contextual inquiry to see if the game could fit into their daily routine, as it’s meant to motivate users to run habitually.

Feedback —
I like that it’s hands-free but I would prefer having the option to select or change the background music.
They also mentioned that even the slowest pace was too fast and suggested having the flexibility to end the run when they wanted, as 30 minutes might be too much on some days.
Let’s wrap it up!
With the feedback collected, I wrapped up the first iteration of this game.
In the next iteration, I will refine the prototype to address the issues identified in the game (Work in progress).
Thank you so much for reading this far! If reading isn’t your thing (seriously, why are you on Medium then?), here’s a video of me pitching the game to my professors.
I created a mobile game that can be played without looking at your screen! was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.