
10-step guide on how to design information architecture
Designing an Information Architecture involves organizing, structuring, and labeling content in an effective and sustainable way. Well-designed information architecture helps users find information and complete tasks efficiently on a website/in app.
The steps to design an effective architecture can vary slightly depending on the project’s scope, but generally, they follow a comprehensive process that includes the following steps.
1. Define Goals and Objectives
Understanding the goals of your business and the needs of your users is foundational. The architecture should be aligned with business objectives (like increasing sales or promoting user engagement) and ensure it meets user expectations for an intuitive and satisfying experience.
What to do:
- Understand the business goals: What is the website or app trying to achieve?
- Identify user needs: Understand the target audience and their needs through user research.
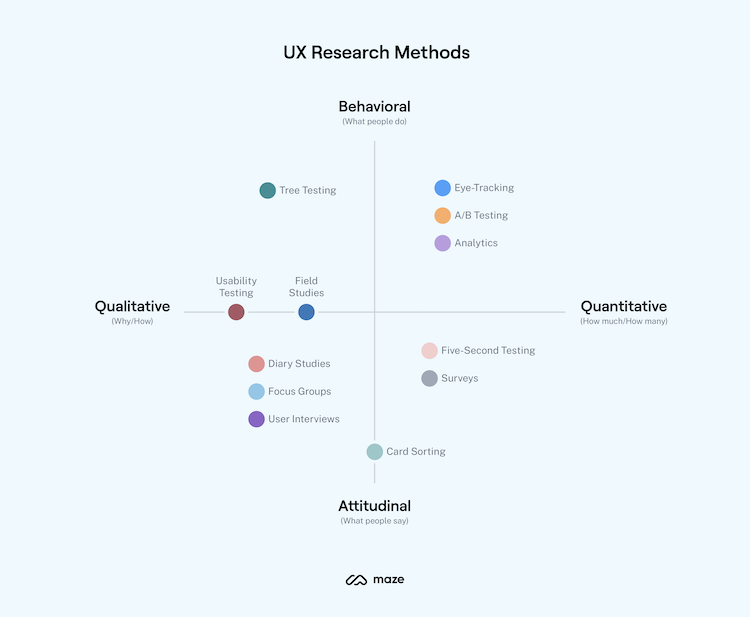
2. Conduct User Research
The research will help you understand people who use your product, define a user mental model, and use this information to maximize the chance that you will create a user-friendly product.

What to do:
- Gather qualitative data from your target audience: Conduct surveys and interviews.
- Create user personas: Personas should represent the typical users of your site or app.
- Develop scenarios and user stories: Develop scenarios and stories to predict how users will interact with your site.
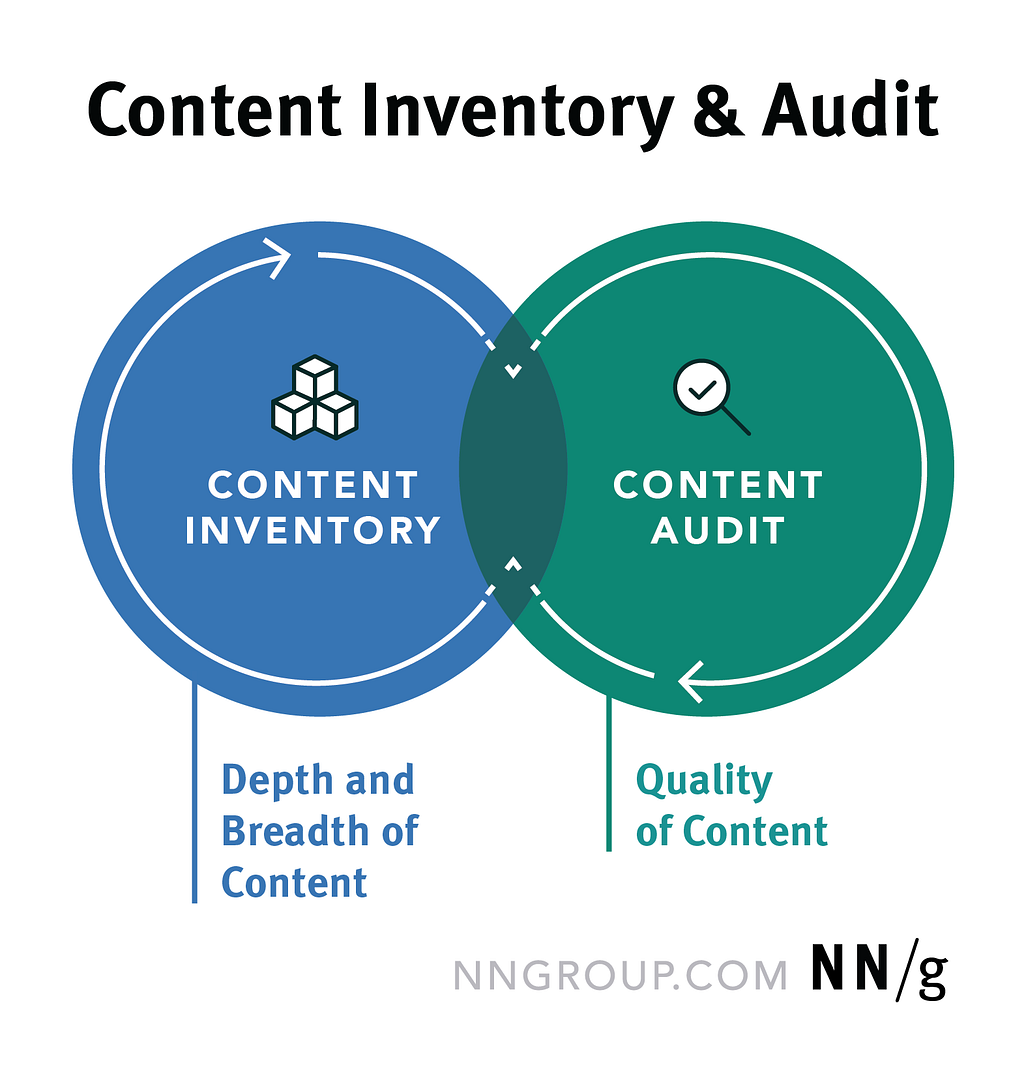
3. Content Inventory and Audit
This step is about understanding what content you already have and how it aligns with your goals and user needs. A content inventory is a comprehensive listing of all content elements, including pages, files, and other resources. Auditing this content allows you to assess its quality, relevance, and organization, highlighting areas that need improvement, updating, or removal.

What to do:
- Inventory existing content: Make a list of all the content to be included in the site.
- Content audit: Evaluate the quality and relevance of existing content.
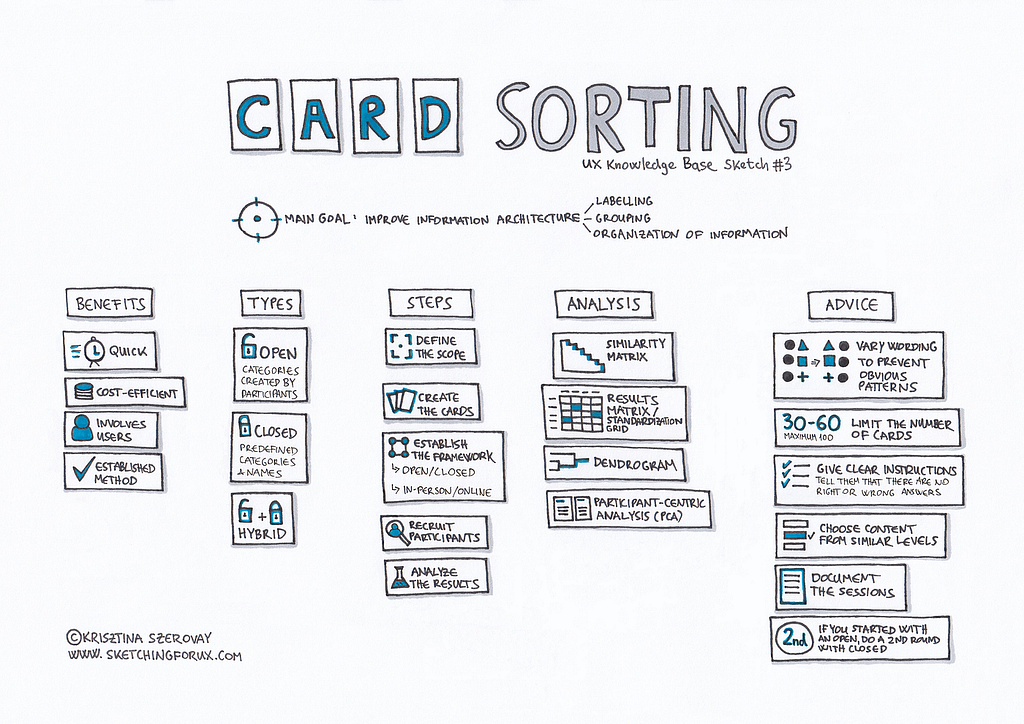
4. Categorization
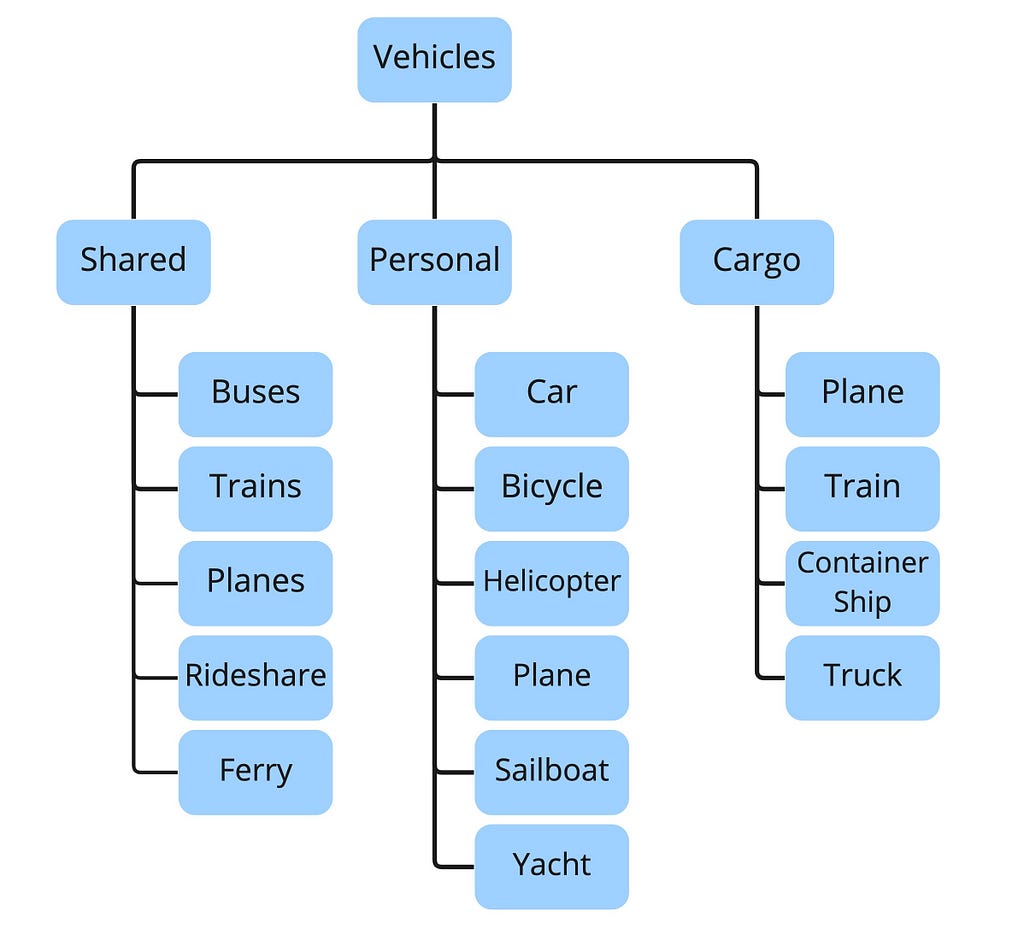
Categorization involves grouping content into logical, user-friendly categories. Techniques like card sorting involve users directly in the categorization process, ensuring the groups make sense to them. This step is about creating a logical structure that helps users find information quickly and easily.

What to do:
- Open card sorting: Let users organize content into categories that make sense to them.
- Closed card sorting: Users sort items into predefined categories. This helps understand users’ mental models and inform the structure.
5. Create the Information Structure
Developing a hierarchical structure is about defining the main categories and subcategories of content and organizing them in a way that reflects their importance and relationship. A well-planned hierarchy helps users navigate your content more intuitively and efficiently.

What to do:
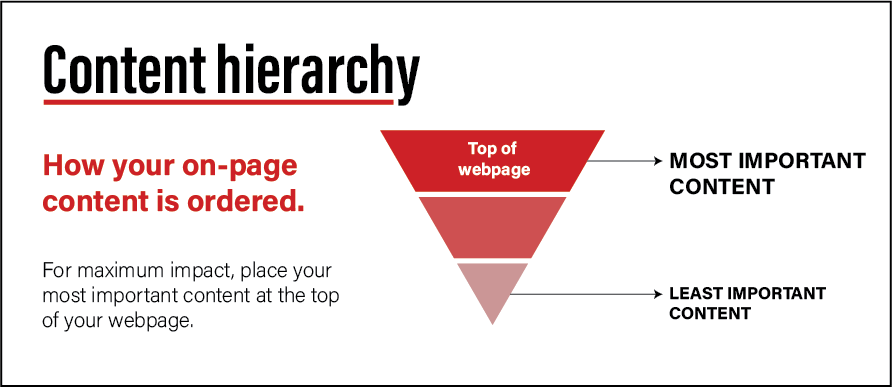
- Create a content hierarchy: Develop a hierarchical structure of the content, defining main categories and subcategories.
- Navigation design: Choose navigation patterns that will help users move through the information (top-level menu, local navigation, breadcrumbs, etc).
- Local Navigation Is a Valuable Orientation and Wayfinding Aid
- Breadcrumbs: 11 Design Guidelines for Desktop and Mobile
6. Labeling and taxonomy
Labeling involves choosing the right words for navigation elements and categories. Good labels are clear, concise, and descriptive, reducing the cognitive load on users and making it easier for them to find what they’re looking for.

What to do:
- Develop a consistent labeling system: Ensure that all headings, buttons, and links are clear and consistent.
- Create a taxonomy: Define and organize keywords and tags to support navigation and search.
Taxonomy 101: Definition, Best Practices, and How It Complements Other IA Work
7. Wireframing and prototyping
Wireframes are skeletal layouts that outline the placement of elements on a webpage. They are crucial for visualizing the IA and testing different layouts and structures before committing to detailed design and development. Prototypes are interactive models that simulate the user experience. They allow for testing and refining the IA with real users, ensuring the final product is as user-friendly as possible.
What to do:
- Wireframing: Create low-fidelity representations of each page or screen.
- User flow design: Turn wireframes into a user flow and validate it with your target audience.
- Prototyping: Develop interactive models of the website or app for further testing.
8. Usability Testing
Testing the IA with real users is crucial for identifying issues and areas for improvement. It provides direct feedback on how users interact with your IA, highlighting what works well and what doesn’t.
What to do:
- Test the prototype: Conduct usability testing with real users to gather feedback on the IA.
- Iterate based on feedback: Refine the IA based on the results of usability testing.
What is Usability Testing? How to Evaluate the User Experience | Maze
9. Implementation
This phase involves the technical realization of the IA, working closely with web developers and designers to ensure the structure, navigation, and content organization are implemented as planned.
What to do:
- Develop the site or app: With the architecture defined, developers can build the site or application.
- SEO considerations: Ensure that the structure and labels are optimized for search engines.
Information Architecture for SEO
10. Evaluation and Maintenance
Post-launch, monitoring user behavior through analytics and feedback mechanisms is essential for understanding how well the IA meets
What to do:
- Analytics and user feedback: After launch, use site analytics and user feedback to identify areas for improvement.
- Iterative improvement: Information architecture should be revisited regularly to ensure it meets user needs as they evolve.
Want To Learn UX?
Try Interaction Design Foundation. It offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level.
This post contains affiliate link(s)
Information Architecture Design Step-by-Step was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.