Improve your focus, efficiency and self-assessment as a Product Designer.

With the shift in the growing responsibilities and increased accountability, designers can now be the drivers of business and think from a strategic point of view. As a Product Designer working in a high-performing software team, I am tasked and responsible for championing user value, ensuring that the end user’s needs are met when using the product. It was a valuable growth for me to be deeply involved in assessing business values and technical feasibility with my team.
While we run as a fully autonomous software team in the construct of a balanced team, we are also responsible for planning and directing what happens in each of our disciplines. To maximize the learning environment and opportunity for my clients, I ensure that my clients are exposed to User-Centered Design concepts regardless of their role and can ask questions freely or practice UCD in a safe space until they are ready to be independent. I’m also closely involved in the strategic side of things, where we run weekly IPM (Iteration Planning Meeting), stakeholder meetings, retrospectives, and planning product roadmap as a team. On top of that, there are tactical responsibilities of designing UI, handing over designs to Engineers, cleaning up Figma, maintaining Miro (for remote collaboration), and planning research rounds. As product teams are typically assigned with one designer, we have to keep ourselves accountable and be at the forefront of design…
Sounds like a lot, yeah?
While I wasn’t used to juggling that amount of responsibilities at a time before, I eventually got the hang of it. It took a few trials and errors to figure it out. To stay focused and ensure that I deliver value to my team, here are 5 good, yet simple tools that I utilize in my day-to-day as a Product Designer.
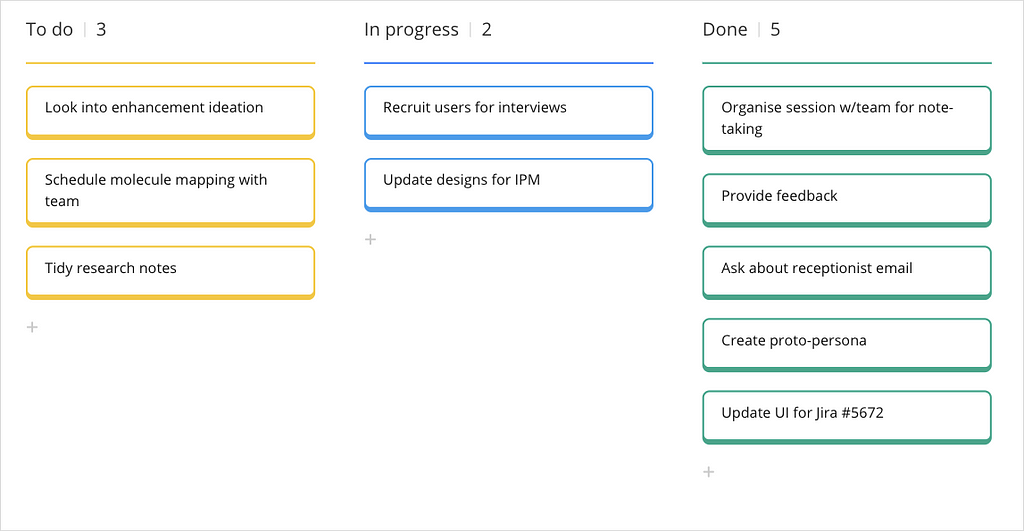
Kanban board
A Kanban board? Really? Yes.
Something as simple as a to-do list might be a given, most people I know have one. However, what matters is how it is being used. A to-do list is typically a list of tasks on hand that you have to complete, and it runs in a vertical list on any of your preferred apps. A Kanban board, on the other hand, is designed to help visualize work, limit work-in-progress, and maximize efficiency (or flow).

My Kanban boards usually consist of 3 headers: To do, In progress and Done. Boards like this allow me to move my items easily as compared to a text-based list. The items in each list can also be prioritised, with the most important task placed at the top. If you have a collaboration space such as Miro or FigJam, having a Kanban board greatly increases the visibility within the team.
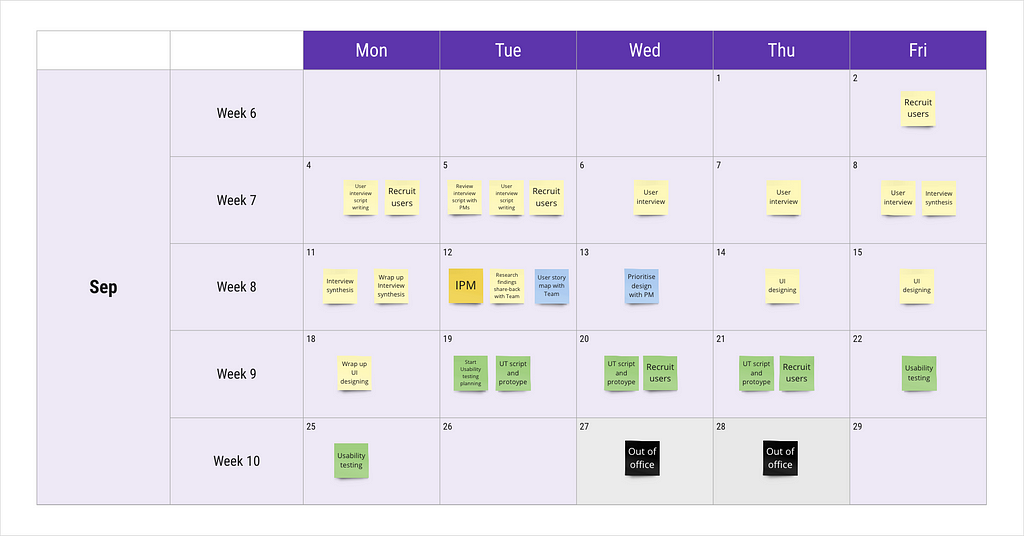
Designer’s Calendar
If a Kanban board is for the near term, a Designer’s calendar is a tool that offers greater visibility and planning further ahead. A Designer’s calendar is simply a set of design activities that you have (or predicted) to carry out that are plotted across a few weeks. The calendar weeks should match with your project weeks, and you can plan your design activities in chunks of days.

For example, a user recruitment would typically take 3 days, same goes for my interview script writing. Those activities will happen simultaneously. The interviews are scheduled for 3 days, and I will fit as many interviews as I can into those 3 days (maximum of 3–4 per day). User interviews would be a priority, so I try to avoid scheduling anything else on those days. As the planning carries on, I will be able to validate the designs in usability testing in the following week.
Being able to predict and plan your design activities is not just a time-management tool for yourself, but it also provides visibility on bandwidth and deadlines for the entire team. Your Product Manager will be able to reference your calendar and plan, estimate and adjust their priorities. The Designer calendar has been extremely helpful in managing my team’s expectations, and it helps to sync with our release plans, product backlog and future product roadmap planning.
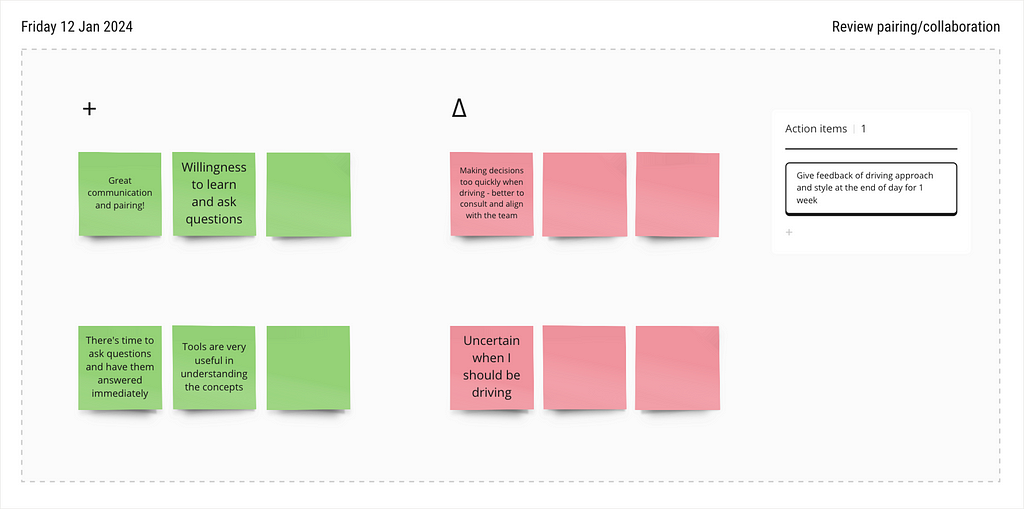
Plus/Deltas
Plus/Delta is a short reflection exercise to exchange feedback, typically between 2 people. The exercise allows the pair to come to an understanding of what went well (plus), and what can be changed to improve collaboration in the future (delta). It is a great tool to introduce a lightweight and casual feedback tool for fostering a healthy team feedback culture.
A Plus/Delta session can take about 15–30 minutes:
- Set a topic of discussion and timebox 5 minutes to generate feedback.
- Take 10 minutes each to share and discuss the feedback.
- Come up with action items on what can be done to improve the collaboration.
- Be kind and constructive when giving feedback.

For example, the image above is Plus/Delta between 2 designers who are working together for the first time. The topic/goal of the discussion is to reflect on their collaboration. From this session, we can tell that the communication and collaboration between the 2 are going well, with some help needed in terms of decision-making when one of them (presuming the less experienced designer) is taking the driving wheel. Together, they decided on an action item to improve the situation.
Gathering feedback is important in helping us understand our strengths, weaknesses and what our teammates expect from us. Instead of waiting for an annual review, gather feedback every fortnight (e.g. 2–3 months) to make constant improvements.
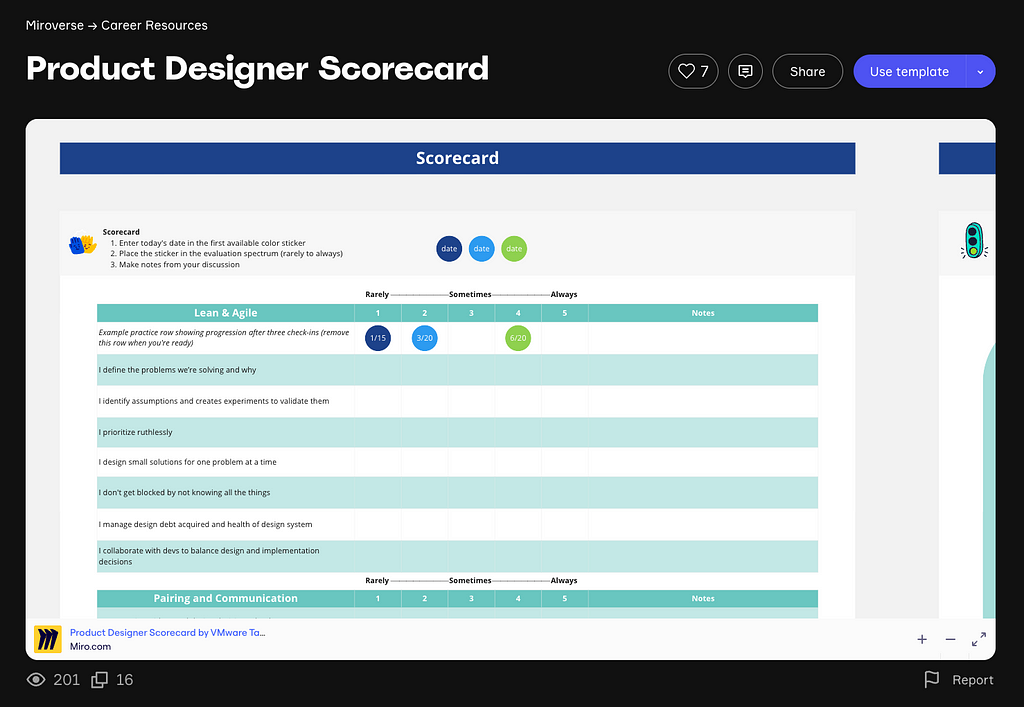
Product Designer Scorecard
By now, you should be able to tell that I am quite a goal-oriented person (hah!). That goes the same for how I plan my career progression or self-evaluate my skills and progress. I was first introduced to the Product Designer Scorecard in Tanzu Labs, a self-reflection/guide to measuring where you are in your crafts.

In the Product Designer Scorecard, there is a set of evaluations under each of the themes: Lean & Agile, Pairing and Communication, Research & Modeling, Interaction Design/UX Design, and Visual Design. For each of the statements, recall if you practice that rarely, sometimes or always. By the end of the evaluation, you will be able to see where your gaps are. Pick 1–2 areas to focus on the improve the evaluation.
With the help of the Product Designer Scorecard, I was able to identify my gaps and acknowledge what I am good at. It helps me focus on just a few things to improve and learn at a given time. I revisit the scorecard every 1–2 months, or when I have downtime from projects. When you pair the scorecard with pieces of evidence, it turns into a great tool to keep track of your growth and accomplishments, which can be useful when you are negotiating compensation adjustments or promotions with your manager.
By staying accountable to yourself and your team, you can ensure that your work contributes effectively to the overall success of a project, maintaining professionalism and integrity in your design practice. It takes practice and patience.
Thanks for reading. Drop by my other platforms and say hi!
Linkedin | ADPlist | Medium | Email
Other articles I’ve written:
- Effective Collaboration in Software Teams: Product Designers & Product Managers
- Why the Fast Fashion Scene should Start Thinking about UX
Keeping Ourselves Accountable: 5 Simple Tools For Product Designers was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.