
The term ‘fidelity’ in UX design refers to the level of visual detail, interactivity, and realism present in wireframes or prototypes
It is important to understand fidelity if your work involves creating wireframes and working with wireframing tools
More or less, every design project you work on will involve both low and high-fidelity wireframes
What do the terms low fidelity wireframe and high fidelity wireframe mean?
How are they different?
Why are they important in UX design?
To answer these questions and understand the difference between low fidelity & high fidelity wireframes, think of fidelity as a spectrum.
What Is a Low Fidelity Wireframe?
On one end of the ‘fidelity spectrum,’ you have low-fidelity wireframes:
- Low-fi wireframes are low in visual detail, interactivity, and realism
- They are usually simple, hand-drawn sketches
- These wireframes only demonstrate the core purpose, form, and function of a product’s design
- They do not feature visuals or other finer design details
What Is a High Fidelity Wireframe?
On the other end of the spectrum, you have high-fidelity wireframes:
- High-fi wireframes are highly detailed wireframes that strongly resemble the product’s final design
- They are usually digitally made and high in visual detail, interactivity, and realism
- They feature highly realistic representations of the product’s core functional functionalities
- They realistically demonstrate the layouts, content placement, and visual styles of all pages in the final design
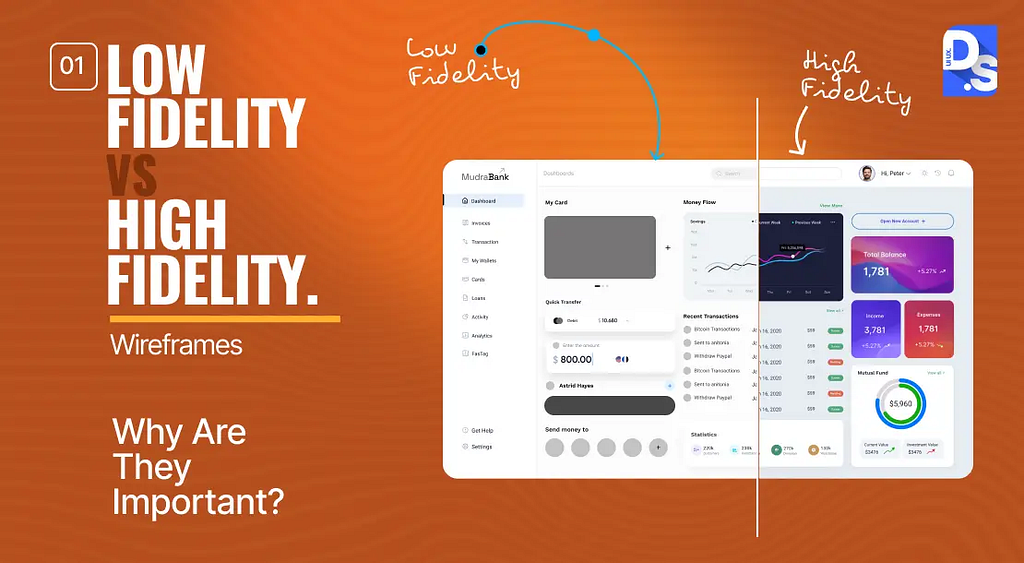
Low Fidelity vs High Fidelity Wireframes: Why Are They Important?

Why are both the spectrums of wireframe fidelity important for designers?
- Low-fidelity wireframes are simple and easy-to-create
- Designers can rapidly create multiple ‘lo-fi’ wireframes to test out their broad design ideas
- Higher fidelity wireframes demonstrate how the product’s design will look, function, and feel in the hands of users
- They are perfect for usability testing, for gathering feedback from stakeholders, and a great resource for the developers
If you are still confused about the “low fidelity vs high fidelity wireframe” argument, no worries. In this article, we’ll:
- Take you on a journey across the spectrum of fidelity
- By the end of the journey, you’ll have a strong grasp of every difference between low fidelity & high-fidelity wireframes
- You also have an idea of when to create both low and high-fidelity wireframes to enhance your UX design process
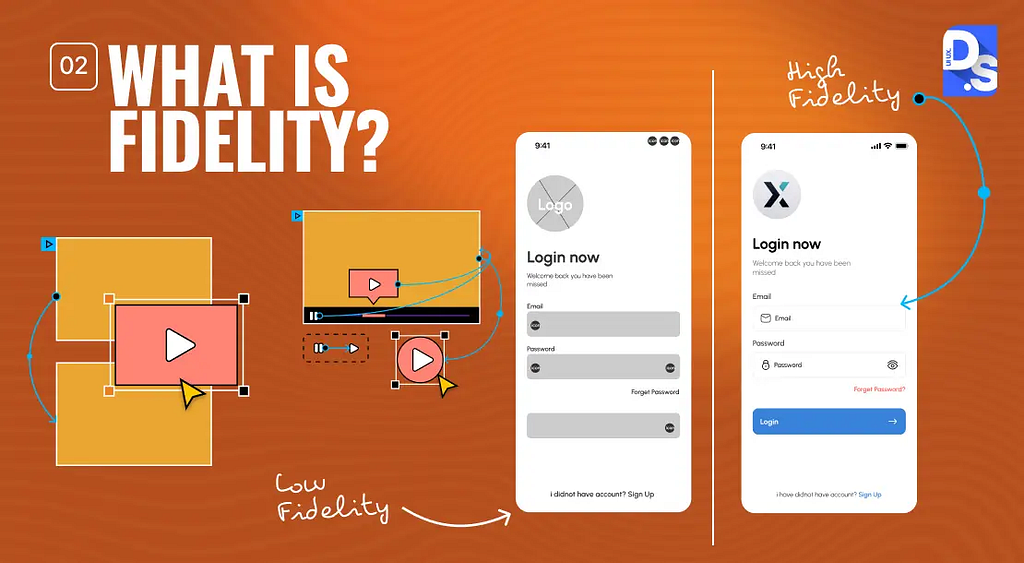
What is Fidelity?

The term ‘fidelity’ in design refers to how closely a design prototype or wireframe matches the product’s final look, feel, and functionality. The higher the level of detail and realism in a wireframe, the higher its fidelity:
- The concept of fidelity is borrowed from the audio-engineering industry
- In audio engineering ‘hi-fi’ and ‘lo-fi’ describe the quality of sound reproduction
- In digital design, the same terms describe the visual detail and interactivity of design assets like wireframes
In digital design, the factors that determine the level of fidelity in a wireframe are:
- How closely does the structure of each wireframe represent the final design of the corresponding page or screen?
- How closely does the content in the wireframe represent the content in the final design?
- Does the wireframe successfully explain all the functionalities of the final product design?
If the answers to all three of these questions are positive, then you have a high-fidelity wireframe in your hand. But how do you go from basic, low-fidelity sketches to such highly-detailed, ready-for-testing wireframes?
Let us go on a journey across the fidelity spectrum to find out.
Journey Across the Fidelity Spectrum
Most UX design teams start the design process by creating basic sketches of their design ideas:
- These ‘basic,’ usually hand-drawn sketches are called wireframes
- Wireframes illustrate the form and function of a digital product
- They start as basic, black-and-white sketches
- They first explain the layout of each screen or page in the product
- Wireframes clarify where the heading, navigational elements, content, and visuals will be placed on each webpage or app screen
- They feature placeholder content to explain the information architecture of each page
- They provide a comprehensive skeletal view of the product
This initial round of wireframing helps designers test out multiple design ideas and establish the product’s basic design structure. While all of this is happening the rest of the UX design team is involved in a highly sophisticated UX research process:
- They are performing user research to find out what types of design styles their target users prefer
- They are performing competitive analysis in UX to determine what types of competing digital experiences they would like their design to emulate
- They are experimenting with card sorting techniques to discover how their target users like to structure content in a design as opposed to their own content placement/structuring ideas
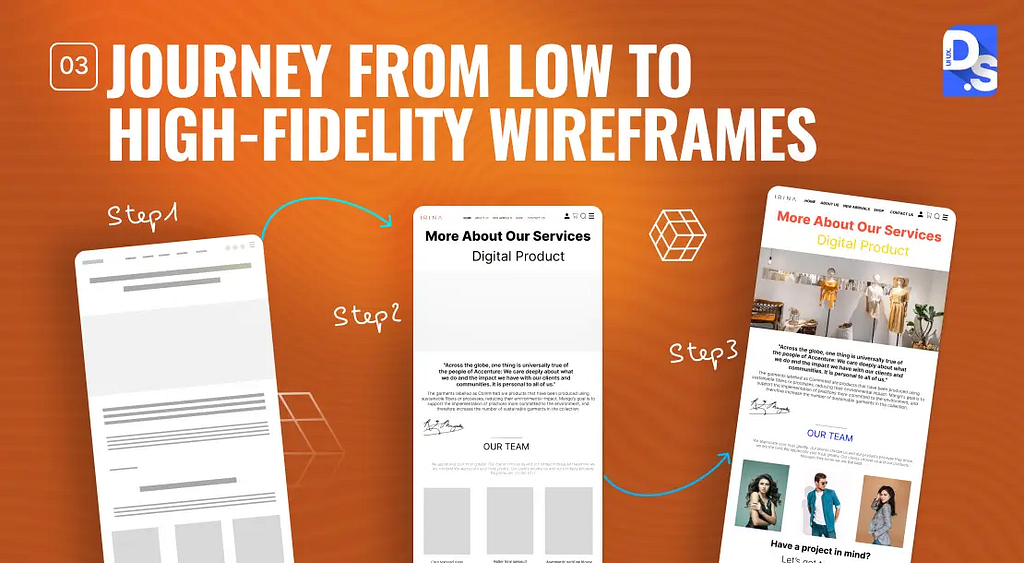
Journey from Low to High-Fidelity Wireframes

All of this research directly impacts the fidelity of the wireframes:
- As UX designers perform user research, competitive analysis, and other forms of research, their design ideas evolve
- The wireframes reflect this evolution
- Wireframes progressively increase in visual detail and specificity as the design ideas evolve and mature
- To make the wireframes more detailed, designers transition from sketching to wireframing tools like Figma, Adobe XD, and Sketch
- The digital wireframes feature realistic text content, typography, colors, images, icons, and call-to-action buttons
- They feature accurate dimensions of UI elements in vector shapes
- They explain user journeys from one page or function to another
- Digital wireframes demonstrate all the user flows that outline how users will navigate through the product
- They visualize all the key interactions and decision points along the user flows
- They feature grid systems that represent the actual screen sizes of the devices on which the product will be used
- These later-stage wireframes resemble the final product very closely and explain all user interaction possibilities within it
Why Transition from Low to High-Fidelity Wireframes?
The journey across the fidelity spectrum is gradual. Other steps in the UX design process (user research, stakeholder inputs, etc.) impact this journey greatly. But, slowly but surely, as design ideas mature, the wireframes’ fidelity has to increase to reflect this evolution:
- What starts as low-fidelity paper sketches ends up as high-fidelity digital wireframes that closely resemble the final look, feel, and functionality of the product
- The wireframes are ready for both in-depth usability testing and handover to the development team
- Well-made high-fidelity digital wireframes serve as perfect reference tools for developers
- They provide detailed blueprints to work from and serve as a solid foundation for the product’s final visual design
All Differences Between Low Fidelity & High-Fidelity Wireframes
Wireframes evolve from basic paper sketches to high-fidelity digital wireframes. Let us go through all the major factors that differentiate the two types of wireframes on either end of the fidelity spectrum:

When to Use Low-Fidelity Wireframes?
- Low-fidelity wireframes are quick and easy to create
- There are no technological requirements
- These factors make them ideal for early-stage design ideation
- Design teams allow them rapidly to share design ideas and concepts
- Brainstorming and ideating with low-fi wireframes is the best way to decide on the most viable design solutions
When to Use High-Fidelity Wireframes?
- Transition to high-fidelity wireframes once the team has decided on what’s the most viable design approach
- Keep enriching the low-fidelity app or website structure
- Scan or digitally recreate the text wireframes on a software tool
- Add in all user flows and design elements to slowly bring the design to life
- Use the hi-fi wireframes for pre-launch, early-stage testing
How to Create Low-Fidelity and High-Fidelity Wireframes
- Start by visualizing your design ideas on paper sketches
- Once your vision is clear, switch to using a wireframing tool
- Recreate the vision of the wireframing tool
- Moqups, Whimsical, Balsamiq, and Marvel are great beginner-friendly wireframing tools
- Professionals use more advanced wireframing tools like Axure RP, UXPin, Mockflow, Sketch, and Uizard
Conclusion
Concept testing with low-fidelity wireframes. Usability testing with high-fidelity wireframes. These two practices are essential components of Design Studio’s UX research services.
Wireframing fits perfectly into our Agile, iteration-based UX design process. Early identification and rectification of errors through both LO and high-fi wireframes saves us a ton of time and resources.
Hopefully, this guide on low-fidelity vs high fidelity wireframes sets off your design journey on a similarly rewarding path!
Low Fidelity Vs High Fidelity Wireframes was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.