Heuristic evaluation is a powerful tool in UX design, offering a structured way to identify and address usability issues in interfaces. But what exactly does it entail, and how can designers use it to improve user experiences?

What is Heuristic Evaluation?
At its core, heuristic evaluation involves using established principles to systematically review an interface, pinpointing elements that might confuse or frustrate users. It’s widely used in design, both for quick reviews and as part of formal usability assessments.
Exploring Usability Heuristics Frameworks
Everyone in UX is familiar with Jakob Nielsen’s 10 Usability Heuristics. These principles — spanning consistency, error prevention, and user control — are incredibly influential and provide a starting point for many designers. But it’s worth noting that Nielsen’s heuristics are only one piece of a much larger toolkit. There are over 90 individual principles available across multiple frameworks, each with unique lenses to evaluate usability.
- Amélie Boucher’s Ergonomic Criteria — Focuses on interface efficiency.
- Arhippainen’s Ten User Experience Heuristics — Looks at emotional and experiential aspects.
- Bastien and Scapin’s Ergonomic Criteria for HCI Evaluation — Covers ergonomic aspects for interface usability.
- Colombo and Pasch’s Ten Heuristics for Optimal UX — Aims at creating a seamless user experience.
- Dieter Rams’ Ten Principles for Good Design — Though initially for physical products, these principles are now commonly applied to digital design.
- ISO 9241–110 Ergonomics of Human-System Interaction — Provides guidelines for ergonomic design.
- Kaniasty’s CARMEL Guidelines — A framework focused on design simplicity and ease of use.
- Jakob Nielsen’s 10 Usability Heuristics — Widely used for evaluating UI design.
- Shneiderman’s Eight Golden Rules of Interface Design — Sets standards for responsive and user-focused design.
- System Usability Scale (SUS) — A quick and effective questionnaire for usability testing.
I’d like to recommend Michael Kritsch’s article on Medium called Usability Heuristic Frameworks: Which One is Right for You? Going Beyond Nielsen’s Usability Heuristics with Infographics. Kristsch provides a detailed look into 10 key heuristic frameworks, explaining how they vary and how to choose the one that best suits your project. His article is an excellent resource to explore if you’re curious about going beyond Nielsen.
Why Nielsen’s Heuristics Stand Out
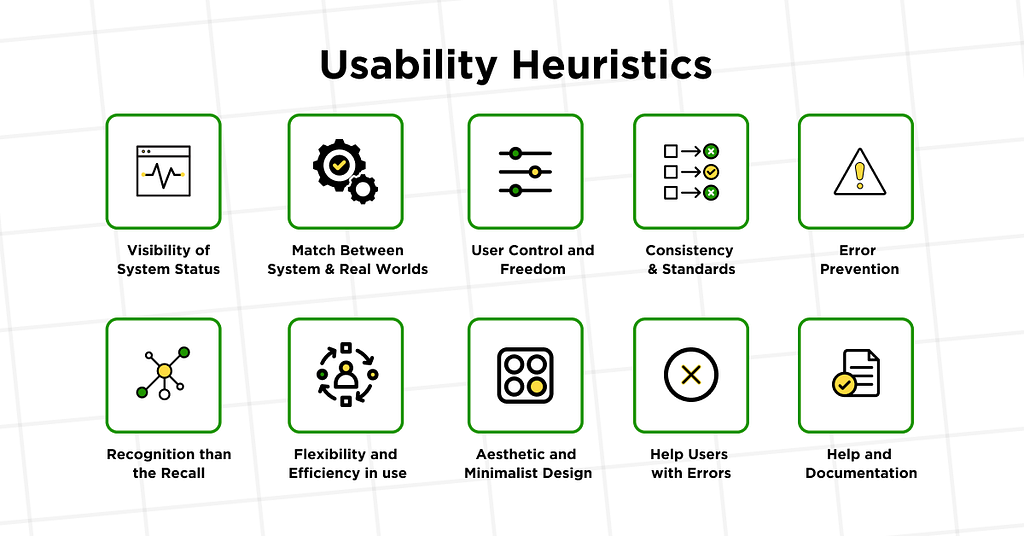
Among these frameworks, Nielsen’s heuristics are among the most widely used due to their simplicity and broad applicability. Whether you’re evaluating a website, mobile app, or software platform, these 10 usability principles cover core aspects of user experience in a way that resonates universally. However, the digital landscape has evolved, and so has our approach to heuristic evaluation.

- Visibility of System Status: Keep users informed about what’s happening through timely feedback.
- Match Between System and Real World: Use familiar language and conventions.
- User Control and Freedom: Offer undo and redo options, allowing users to recover from errors.
- Consistency and Standards: Maintain consistent terminology and actions across the interface.
- Error Prevention: Design to minimize potential errors and warn users before committing to actions.
- Recognition Rather Than Recall: Simplify tasks by making relevant options visible, reducing memory load.
- Flexibility and Efficiency of Use: Provide shortcuts and ways to speed up interaction for experienced users.
- Aesthetic and Minimalist Design: Keep information relevant, avoiding unnecessary clutter.
- Help Users Recognize, Diagnose, and Recover from Errors: Clearly explain errors in simple terms and offer solutions.
- Help and Documentation: Offer accessible help resources when needed.
The Rise of AI in Heuristic Evaluation
As AI advances, tools for heuristic evaluation have evolved, making it faster and more insightful. There’s a growing number of AI platforms — like Ask Seer AI (askseer.ai) — and even GPT-based tools like UX Audit Pro that simplify and automate usability analysis. For instance, with Seer AI, designers can upload screenshots, and the tool will assess these images, providing feedback on usability based on heuristic principles. I’ve been following Andrew Warr , who developed Seer AI, and he’s doing impressive work in this space, consistently refining Seer AI to better assist designers.
If you’re interested in cutting-edge applications of AI in UX, I recommend checking out his profile and updates.
Real-World Example: Using Seer AI in Heuristic Evaluation
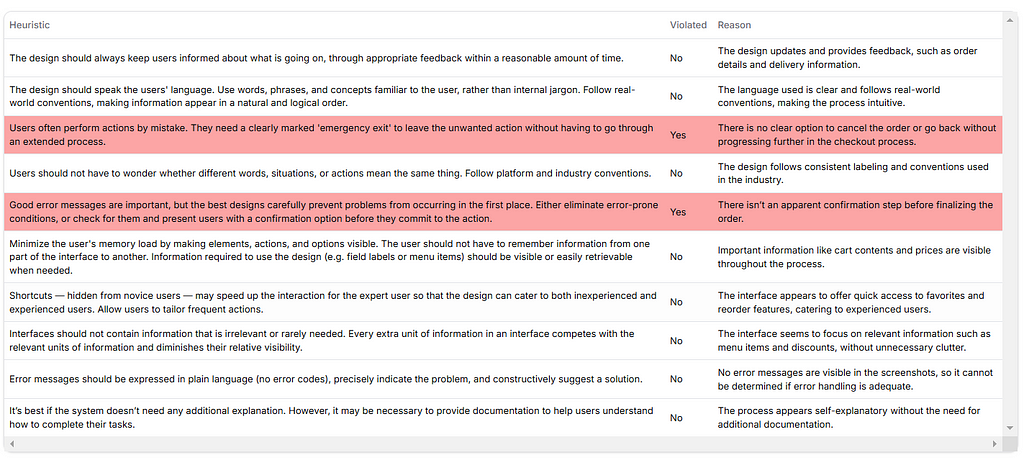
To see Seer AI in action, I tested it with screenshots from the Swiggy order flow. The tool quickly identified which elements met usability standards and where issues appeared. Seer AI flagged violations, allowing me to focus on refining the design rather than spending hours on a manual evaluation. While it doesn’t yet match the depth of a manual evaluation, spending more time fine-tuning the user flow and uploading better-quality screenshots can yield improved results. Though manual evaluation remains the most accurate, tools like Seer AI significantly cut down time on initial evaluations, offering a practical balance between speed and precision.

Looking Forward: The Future of Heuristic Evaluation
Heuristic evaluation has evolved significantly, from Nielsen’s manual framework to today’s AI-powered tools like Seer AI. AI can identify and prioritize usability issues rapidly, saving time and enhancing UX outcomes. As technology continues to advance, we’ll likely see AI integrate more deeply into UX design, combining traditional principles with machine learning to create even more intuitive user experiences.
Mastering Heuristic Evaluation for Better UX was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.