
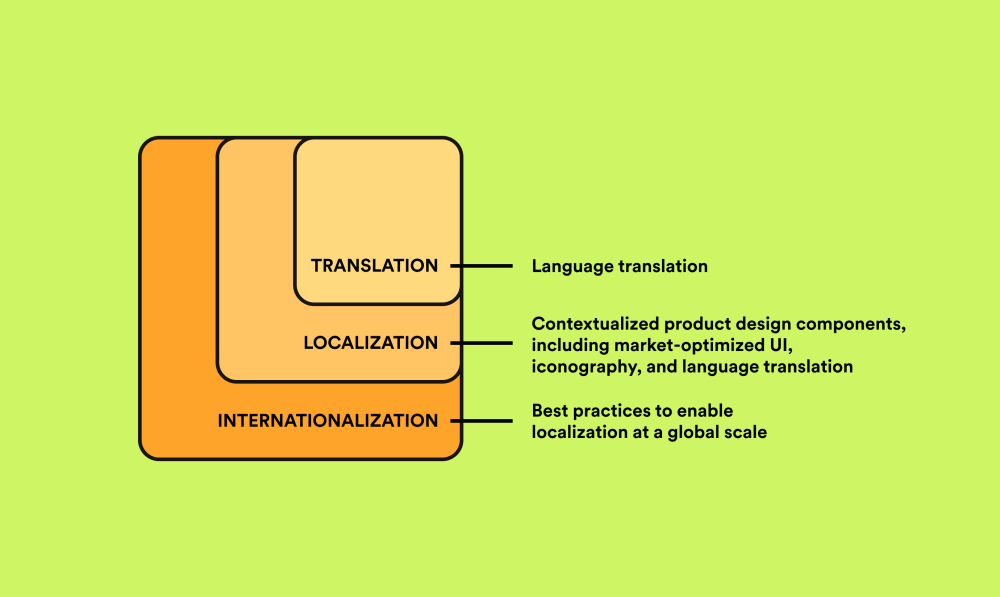
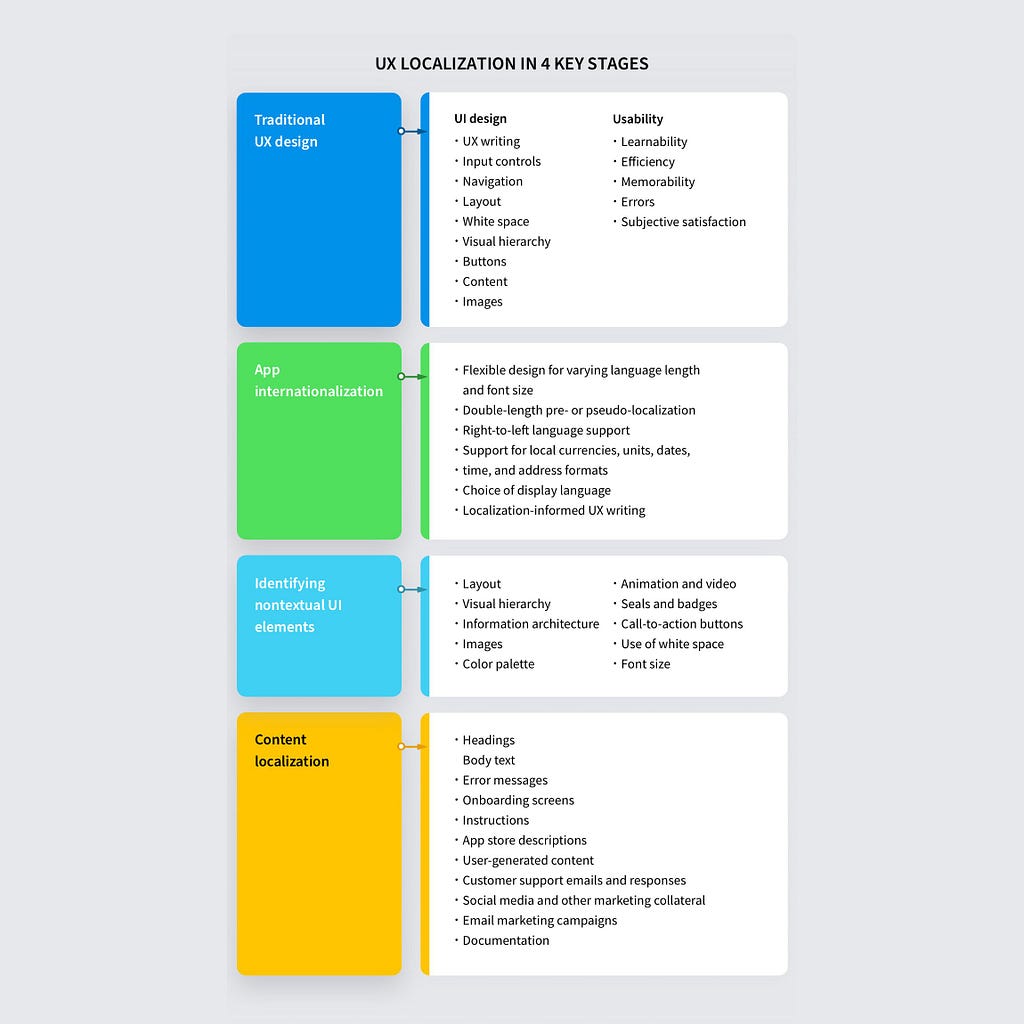
Product localization is more than just translating UI texts from one language to another. Localization is all about adapting UX to local expectations.

Here are essential steps you need to complete when localizing your product:
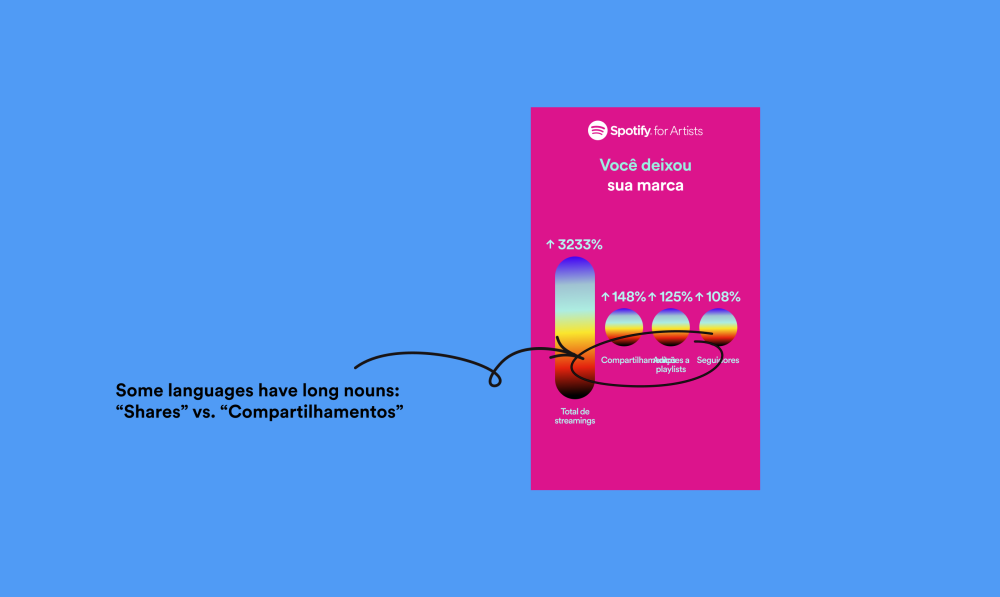
Book space for longer translations
Translated text can be longer or shorter than the original text in English. For example, French texts are, on average, 15%-30% longer than English ones, while Japanese texts are, on average, 30–55% shorter. It’s worth reserving 30% space for longer translations.

Questions to ask:
- Are the UI elements (buttons, menus, etc.) scalable to handle different text lengths and font sizes?
- What adjustments are needed to maintain a balanced visual hierarchy in different languages?
Provide translators with context for each UI string
Always consider the context when localizing content. A single word can have multiple meanings depending on where it’s used in the interface.
To make the localization process easier, try to avoid ambiguity right from the start. Use clear, concise language in UI to reduce the risk of mistranslation. Avoid idioms, jargon, or culturally specific references.

Minimize images with embedded text
When you have to localize image with text, you have to create another version of the image with a different copy. Not only this makes process of localization more challenging, but it also increases risk of missing some image during content audit.

Consider how your UI looks for right-to-left languages
Arabic is the third most widespread official language after English and French. If you’re designing for a global audience, you need to consider how your UI will look for right-to-left languages like Arabic and Hebrew.
Questions to ask:
- Does the text direction (LTR or RTL) affect the overall usability and aesthetic of the interface?
Adjust date & time, measurement units, address formatting, and currency when doing localization
Date and time formats vary widely around the world. For example, the US uses MM/DD/YYYY, while many European countries use DD/MM/YYYY, and Japan uses YYYY/MM/DD.
Localize color and imagery
Ensure that color schemes and imagery (photos, illustrations, videos) you use in your product work well for your audience. Localization involves adapting images, color schemes, layouts, and even the overall design to suit cultural preferences and norms.
Colors can have different meanings in different cultures. For instance, white is associated with purity in many Western cultures but can symbolize mourning in some Asian cultures. You need to test your UI design to ensure that your design decisions don’t have any negative connotations.
Questions to ask:
- What cultural symbols or icons need to be changed to better resonate with the target audience? Do images, icons, or visual metaphors need to be adapted for cultural relevance?
- Are there any cultural taboos or sensitivities that should be avoided in the design elements?
- How do color meanings vary in this market?
Consider data privacy during localization
Different countries have varying legal requirements for data privacy, accessibility, and other regulations. UX localization must ensure that the product complies with local laws, which can include providing specific disclaimers, obtaining user consent for data collection, and ensuring accessibility standards are met.
Questions to ask:
- Does the UI comply with local regulations regarding data privacy, accessibility, and content?
- Are there any region-specific disclaimers or legal text that need to be integrated into the design?
- How do local regulations affect the way data is displayed or collected in the interface?
How to do localization in Figma
Quick tutorial on how to localize user interface.
Want To Learn UX?
Try Interaction Design Foundation. It offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level.
This post contains affiliate link(s)
Product localization tips and tricks was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.