
Product redesign is an inevitable thing. No matter how good your original product is, you will likely decide to redesign it at some point in time. Maybe your audience’s preferences shift so you will need to adapt to the new market demand, or maybe you decide to embrace a new visual style to make your product look fresh and modern. No matter what is your utlimatite goal is, you need to treat product redesign strategically.
When proposing redesign to stakeholders, you should prepare a document that will create a proper context for them and provide answers to the most common questions they likely have.
When preparing a redesign proposal as a document you share with stakeholders, it’s vital to cover 6 key areas to ensure your recommendations are comprehensive & actionable.
1. Introduction
Introduction is the first section that management will read, and it should help them understand what this project is all about. It recommended to focus on two important points:
- Purpose: Clearly state the purpose of the redesign — why the business should invest time and money in it and what it will help the business achieve. Avoid using abstract statements like “improve UX” and focus on the actual business value that the redesign will bring. For example, “product redesign will help us improve engagement rate by 30%.” Note that you don’t have to provide an in-depth explanation of the reasoning right in the introduction; you will do it later in the document.
- Scope: Define the scope of the project. What parts of the system design will be addressed? This is especially valuable for large systems that contain many different parts. The better you explain the scope, the higher the chance management will understand what parts will be affected by the redesign.
2. Current state analysis
After checking the introduction, management will likely ask a question, “But what is wrong with our current design? Why is it not working?” To answer this question, you need to provide an in-depth analysis of the current state of design. This section will include the following parts:
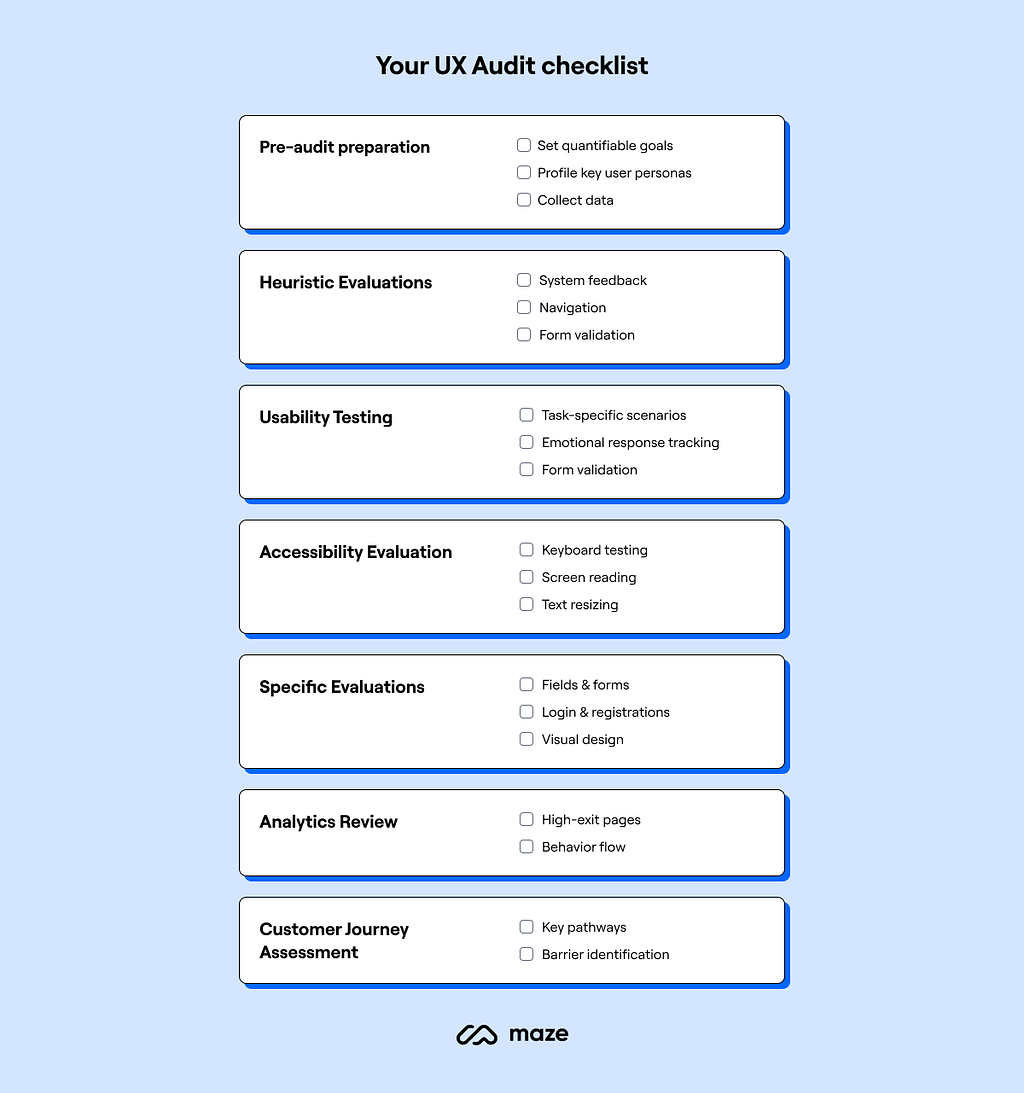
- UX audit findings: You should do a UX audit before preparing the redesign proposal. In fact, the proposal should be based on UX audit findings. Summarize the findings about current product design from the audit in an easy-to-digest format. This can include user research and discovery, heuristic evaluation, and results of usability testing.

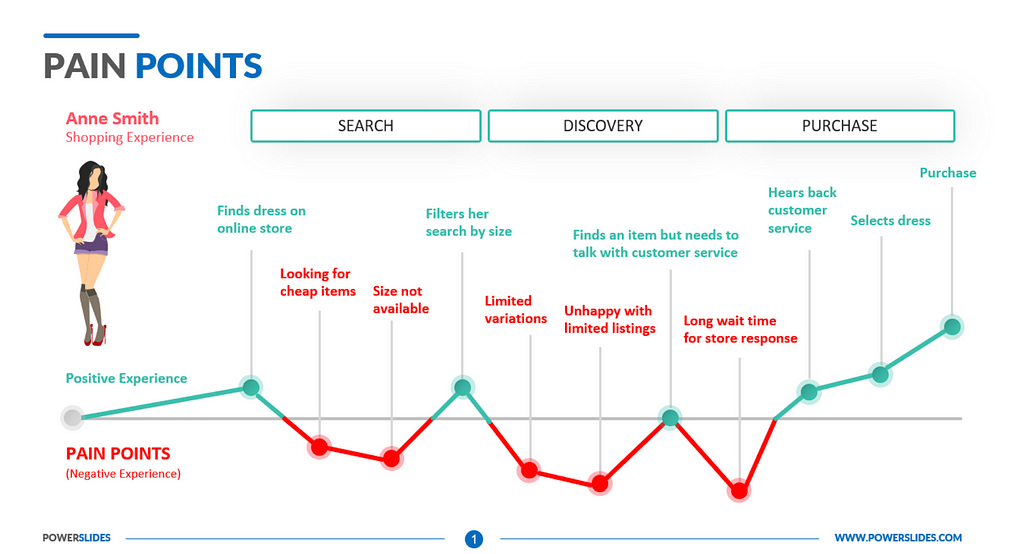
- Pain points: If you’re going to redo the functional logic of your product, you should definitely add customer pain points. Pain points introduce friction in user experience and reduce the comfort of interaction. Clearly highlight the main pain points and issues with the current user experience and how they impact business bottom line.

- Competitive analysis: “What are our competitors doing?” is another common question asked by stakeholders when they review the proposal. This section is especially valuable if you propose visual design changes (i.e., embrace a new visual style that is aligned with customer expectations) or new feature(s). Briefly compare the current experience with competitors to highlight areas for improvement.
3. Vision and strategy goals
A vision statement should answer the following question: “Where are we heading and why?” The statement should be clear and concise. It should be one or two sentences that everyone on a team can understand and relate to.
❌ Bad vision statements
“To be the best eCommerce platform in the world.”
This one lacks clarity, differentiation, and a compelling purpose. “Best” is very subjective term and provides no direction to stakeholders.
“To generate the highest sales and profits in the eCommerce industry.”
Although money is a key part of the business, a vision should inspire and provide long-term direction, not just focus on money. It doesn’t highlight customer value or experience.
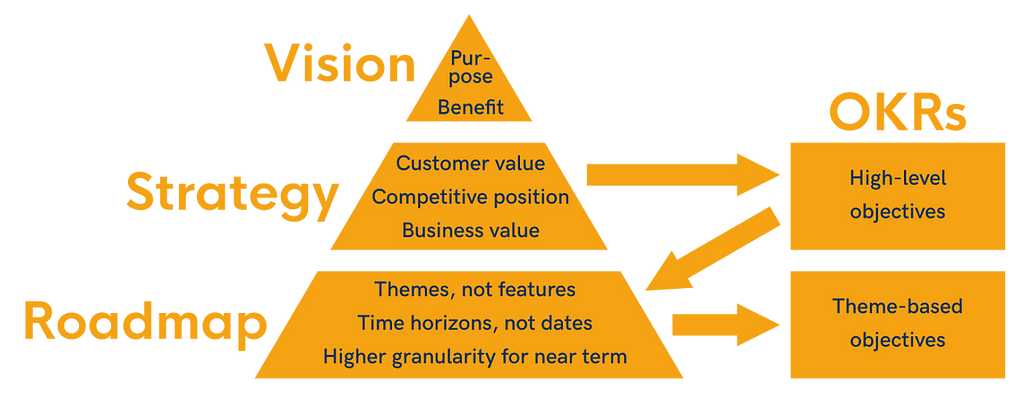
Vision statement is used as a foundation for strategy goals — specific, measurable goals that the team want to achieve for this redesign. OKR (Objective, Key Results) is a helpful framework for stating clear and actionable goals.

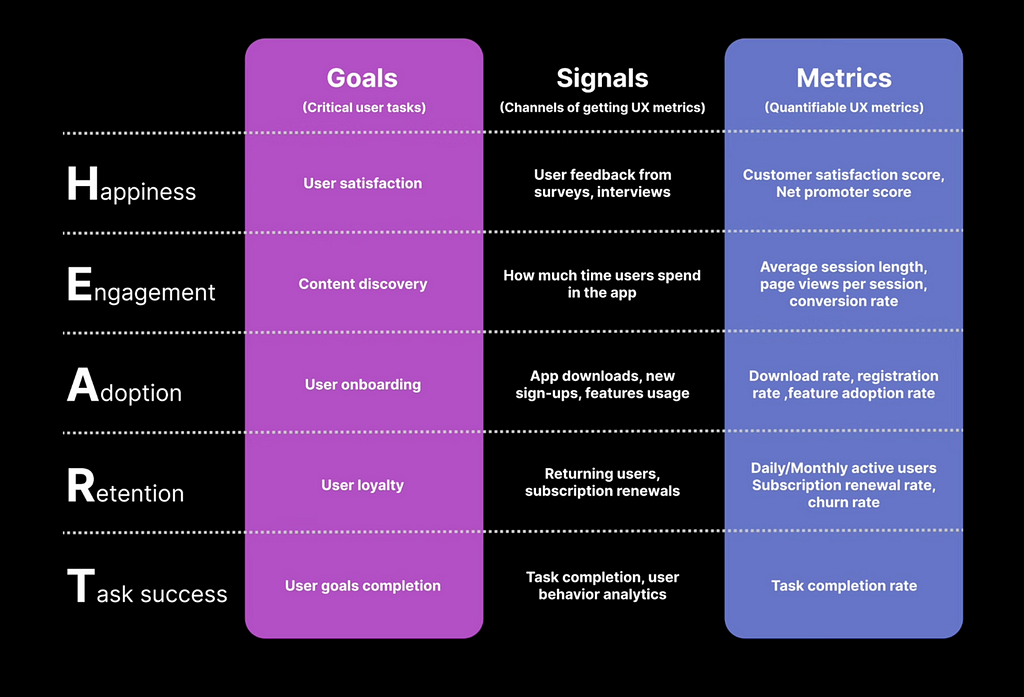
When writing the goals, be sure to add key metrics that you will use to measure design success. Not only it will make it easier for you to measure success, but it will also make it easier for management to evaluate the results of your project.

4. Proposed solution
Now that management understands what you want to build & why, it’s time to show the preview of the future solution. Suppose you’re proposing a redesign of business logic. In that case, you can demonstrate an updated user journey to illustrate user interactions with your product and identify key moments in a journey that could be improved with redesign.
If you’re proposing a visual redesign, you should provide visual references for stakeholders. When communicating new designs to stakeholders, try to avoid using low-fidelity wireframes because wireframes can easily create an impression of unfinished design. Not all stakeholders understand how grey boxes and arrows will translate into pixel-perfect design. Instead, rely on high-fidelity mockups for the new design. Highlight the three aspects of your solution:
- Information architecture improvements. This can include a sitemap, navigation structure, and content hierarchy.
- Interaction design: Detail the proposed interaction design changes, including user flows and interaction patterns.
- Visual design: Improvement of visual design, including color schemes, typography, and imagery.
5. Usability testing of new solution
“How are you sure this solution will work better for us?” is a popular question among stakeholders. Businesses don’t like to spend money on something that won’t work. So it’s vital to include a section that will describe what testing activities you plan to conduct to ensure that your design performs well. This section should contain:
- Testing plan: Outline a plan for usability testing the new design, including the methods you will use and the metrics you will measure.

- Iteration process: Explain how feedback will be gathered and incorporated into iterative design improvements.
6. Implementation plan
Implementation is the final section of your document. At the moment when management reaches this section, they will have a full context about the project, so this section will be focussed on technical implementation details:
- Roadmap: Provide a timeline for the redesign project, including major milestones and deliverables.
- Resources: Identify the resources needed for implementation, including team members, tools, and budget.
- Risks and mitigations: Highlight potential risks and your plan to mitigate them.
Want To Master Product Design?
Try Interaction Design Foundation. It offers online design courses that cover the entire spectrum of product design, from foundational to advanced level.
This post contains affiliate link(s)
Product Redesign Proposal: Structure & Tips was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.