
Search is the lifeblood of online discovery. It is a dynamic dialogue between a user and a website, where users seek to fulfill a specific need. However, this conversation can easily stall when searches yield no results. Many product teams treat “no results found” scenarios as standard user errors, neglecting to strategize for these crucial interactions.
Traditionally, most websites have focused heavily on crafting well-designed search results pages for successful searches. “No results” pages, however, even on the best websites, are often relegated as an afterthought, hastily cobbled together before launch.
The same goes for error messages, search filters, search suggestions, and other search-related elements that are also often neglected by product teams. Such a fragmented approach to the search experience can undermine the user’s entire journey from start to finish.
Search UX bridges this gap.
It (user experience) is the holistic design approach that covers the entire search journey: from understanding user intent to facilitating seamless navigation to delivering relevant results. It is a user-centric approach to design that puts the searcher’s needs at the forefront.
Search UX plays a crucial role in user satisfaction by ensuring intuitive navigation which can be achieved by implementing best practices in navigation UX design. Additionally, it provides relevant results and an overall efficient search experience, which underscores why UX design is important. A well-designed search interface can significantly enhance user engagement and retention, emphasizing the necessity of prioritizing UX design in digital products.
The amount of dedication a product team invests in search UX directly reflects its commitment to customer success:
- Neglecting it guarantees a subpar search experience and diminishes a website’s searchability.
- Conversely, by prioritizing search UX, companies can empower users to find what they need quickly and efficiently, ultimately leading to increased user satisfaction and loyalty.
That is why today, search UX has become an indispensable element of modern app and web design. Boosting your app’s ‘searchability’ is one of the core mobile UX best practices.
While implementing a search bar might seem straightforward, the real challenge lies in optimizing the search itself: what to display, how to expedite user discovery, and how to integrate search UX within the overall user experience.
These are the questions that require careful consideration to ensure a seamless search experience. In this article, we’ll try to answer all of these questions by diving deep into the world of search UX.
Let us discuss search UX best practices and examine the importance of refining the search experience. But first, let us take a quick history lesson to understand the evolution of search and its impact on user experience.
From Simple Retrieval to Exploratory Journeys: The Evolution of Search UX

Search has come a long way from its humble beginnings as a tool for basic information retrieval. In the past, search engines were like basic maps — they simply pointed you to where specific information might be. Today, search UX (user experience) is all about making that journey as smooth and successful as possible.
In the beginning, search engines were like simple filing cabinets. You typed in a keyword, and the engine dug up documents containing that word. However, researchers soon discovered that users did not always interact with search engines in such a straightforward manner.
Instead, users would often refine their searches based on the results they received. For example, if a user searched for “best movies,” on a website, they would receive a list of results that included movies from different genres.
If the user was looking for action movies, they would further refine their search by adding additional keywords, like “best action movies.” This process of refining searches based on results allows users to get more specific results that match their needs.
Thus, the concept of Interactive Information Retrieval (IIR) was developed to describe this process of refining searches based on results:
- IIR is a type of info-retrieval that involves a prolonged dialogue between the user and the search engine.
- The user first types in a query, and the search engine instantly responds with a list of results.
- The user then refines their search based on the results received, and the search engine responds with new lists of results.
As technology advanced, search engines began to understand user intent better; they were now going beyond just matching keywords. Imagine searching for “pizza near me” on your phone. In the past, the results might have simply listed all pizzerias in your area.
Today, a website with good search UX might understand your intent is to find a nearby pizza place for a quick meal. It would then automatically prioritize pizzerias with the best delivery options or pizzerias that are open late. This evolution in understanding user intent led to a deeper focus on the entire “Information-Seeking” process.
Think of it like planning a trip. You do not just pick a random destination; you consider your interests, budget, and travel style. Similarly, search UX acknowledges that users have a goal when they search. Users are never looking for random information; they are always looking for relevant information that helps them complete a specific task or answer a specific question.
This focus on information seeking led to the development of features like search filters, search suggestions, and advanced search options. Today:
- Search filters help users narrow down their search results by specific criteria, such as price range or location.
- Search suggestions help users refine their search queries by providing relevant keywords or phrases. As you type “pizza” a search engine might suggest “gluten-free pizza” or “best pizza sauces” based on your previous queries and current search trends.
- Advanced search options help users further refine their search results by specifying additional criteria, such as date range or file type.
They are all essential components of an effective, 21st-century search experience that enables users to conveniently find any information they need. That’s not all. The future of search UX lies in Artificial Intelligence (AI) and Machine Learning (ML).
AI and ML analyze user behavior and search patterns to personalize results and understand your intent even better. Today many, AI-powered search engines on websites can anticipate what you are going to search for long before you even type anything.
Search UX has come a long way from simple keyword matching. Now that we know the history and the current state of search, let us discuss some of the most important search UX best practices that will help you optimize your site’s search functionality as per today’s standards.
Search UX Best Practices: Essential Considerations Before Takeoff
Designing a stellar search experience can quickly turn ambitious; especially when starting from scratch, tackling every element might be unrealistic. Successful search UX design hinges on a clear understanding of users, business goals, product integration, and available resources.
Here’s a breakdown of the essential details you need to consider first:
- Understanding Your Users: Who are they, and what drives their searches? What information do they seek, and how do they find it? How does your search fit into their overall journey?
- Aligning Search with Business Objectives: How do your business goals intersect with this project? How will a robust search experience support long-term efforts? How will you measure improvements and tie them back to business objectives?
- Search Within the Product Ecosystem: How does search integrate with the overall product experience? What’s the current perception of search within your product? Strategic feature choices can significantly impact this perception.
- Resource Reality Check: What resources are on hand? How much time and personnel can be dedicated to this project? What’s a realistic timeline for completion?
- Data Quality: What data can be indexed, and is it in a searchable state? Clean data is crucial for effective search. A data expert overseeing data quality can make or break your experience.
- Search Only When Needed: In some projects, there is a tendency to build search functionality preemptively. Search is not a band-aid solution for poor UX or poor navigation. Before you build, search functionalities, make sure you have a clear plan for how search will be integrated into your overall UX strategy.
- Beyond the Search Bar: Plan the entire user journey. What happens once users find their desired results? Ensure it is not a dead end — provide a clear path to completing their task.
Here’s a user-centric approach to answering all of these questions:
Outline the Ideal ‘Search Journey’
Map out the ideal search experience from start to finish. What information do users seek? How do they find it, and what do they do next?
User Research
To understand your target user’s ‘search needs,’ perform interviews, conduct usability testing with prototypes, and gather feedback to understand their search behaviors. Identify how your target users prefer to interact with search functions on websites/apps.
Address All Types of Search Intent
Assess the different types of searches users make and the results they prefer. There are four different ways users approach search:
- Finding a specific result: Users know exactly what they are looking for, like a sample with a specific ID.
- Comparing multiple results: Users need to explore a range of information, like all clothes related to a particular season.
- Verifying non-existence: Users want to confirm something should not exist (e.g., a duplicate product’s sample ID).
- Navigational search: Users want to find a specific section within the product, like the “samples” page in the product catalog.
By understanding these different types of searches, you can design a search experience that meets the needs of all users and provides the most relevant results for each type of search.
Choose the Right Search Engine Framework
Once you understand and plan to address all types of user intent, choose the right search engine framework. Most search experiences do not need to be built from scratch. Pre-built search engines handle the core search functionality, allowing your development team to focus on customizing the experience for your unique product and users.
These engines often come with extensive resources to guide effective implementation. If you are unsure which engine your team uses, ask your engineers or consult other development teams for recommendations.
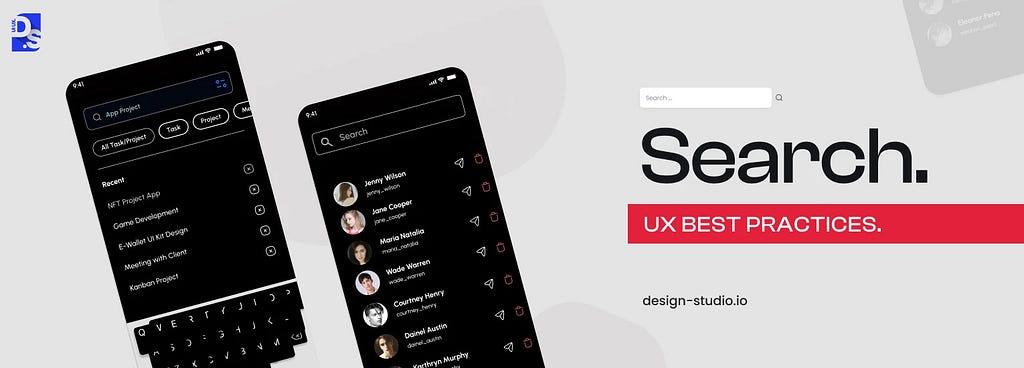
Structure of Search: Search Bar UX Best Practices
We have explored user intent and the foundations of website search engines. Now, let us dive into the search experience itself. Search is not just about typing a query and finding results; it is a journey with distinct phases. Optimizing each step ensures a smooth and efficient experience.
So, let us start from the beginning: the search bar.
The search bar is the first point of contact between the user and the search engine. It sets the tone for the entire search experience. A well-designed search bar should be intuitive, easy to use, and provide clear guidance on what the user can expect.
Unlike the early days of web design, search functionality is now so ubiquitous that users can often intuitively identify how to search within an app. Nevertheless, a prominent and well-designed search bar will always make a big difference in the overall search experience.
Search Bar UX Best Practices

The search bar typically resides at the top of the screen, offering high visibility and easy access. It provides ample space for queries and is ideal for complex or lengthy searches. Here’s a breakdown of the search bar’s key components:
Container
This is the visual frame that holds the search bar. It should be designed to stand out from the background, with subtle touches like rounded corners or a drop shadow to enhance depth and user recognition. For example, Google Maps’ white search bar on a light gray background is a great example of a well-designed container.
Placeholder Text
This text guides users by hinting at what they can search for. Keep it simple and concise, like “Search Now” or “Start Your Search Here.” Some apps even showcase trending content within the placeholder text, like WeChat Reads. However, avoid overly-long placeholder text that might obscure the search bar itself.
Action Buttons
These design elements subtly guide users to take specific search-related actions. For example, a magnifying glass icon (like the one we see on Google) inside the search bar indicates that users can activate the search function with a simple click. A microphone icon indicates that users can activate the voice search function with a simple click. The key is to include prominent and relevant search-related design elements within the bar itself.
There is no generalized approach to designing and placing a search bar on an app or website. If your app has extensive content, a readily accessible search bar at the top is a good idea. For example, a research database app needs a search bar that’s easy to find, so users can quickly access the information they need.
If the search is a core function of your app or website, a bottom navigation tab might be preferable. For example, an eCommerce app like Amazon prioritizes search, so a prominent tab keeps the search just a tap away. This way, users can easily access search functionality without having to navigate through multiple screens.
For smaller screens, a small search icon might be space-efficient. For example, social media apps like Facebook can use a collapsible search icon to save space without sacrificing searchability. This way, users can still access search functionality without taking up much screen space.
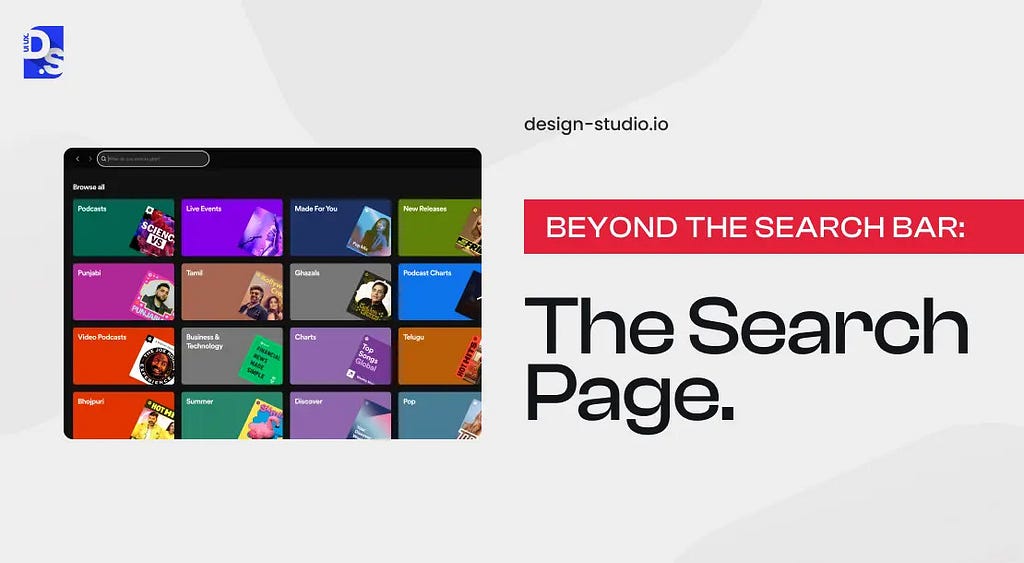
Beyond the Search Bar: The Search Page

Once users tap the search bar, they might enter a separate page known as the “Search Page.” That is what happens on most websites and apps and this page is crucial in providing a seamless search experience. This page should be designed to:
Enhance User Readiness
The design should visually communicate that the app is prepared for their search. This can be achieved through animations or subtle loading indicators. For example, a loading animation can indicate that the app is processing the search query, giving users a sense of anticipation.
Spark User Inspiration
The page can suggest search terms or showcase popular content to guide users. This can help users refine their searches or discover new content. For example, Spotify suggests popular playlists or recently played songs on the search page, while X displays trending news categories.
Keyboard Optimization
Ensure the keyboard appears automatically when the search bar is tapped. Additionally, consider features like autocorrect and predictive text to expedite searches. For example, keyboards with autocorrect help users quickly find the correct search term, reducing the likelihood of errors.
Search History & Suggestions
Implement a system that remembers past searches and suggests relevant terms as users’ types. This personalizes the search experience and saves users time. For example, a “Search History” feature can help users quickly find previous search results, reducing the need to re-enter search queries.
Search Filters & Facets
For complex searches, provide filters or facets to allow users to narrow down results by category, price, or other relevant criteria. This refines the search experience and helps users find exactly what they need. For example, a filter for price range can help users find & shop for products within a specific budget.
Clear Search Results & Error Handling
Present search results in a clear and organized manner, allowing users to easily scan and identify relevant content. For unsuccessful searches, provide informative error messages and suggestions for reformulating the query.
By following these search bar UX best practices, you can create a search experience that empowers users to find what they need quickly and efficiently.
Search UX Best Practices: Additional Considerations
We have covered the search bar fundamentals. Now, let us delve into advanced search UX best practices to take your website or app’s search functionality to the next level:
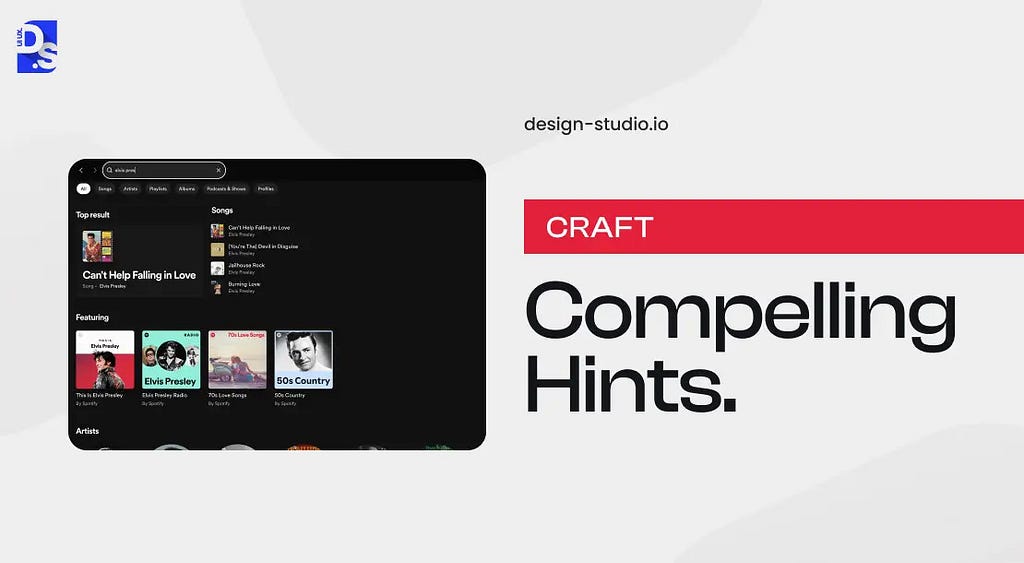
Craft Compelling Hints

Effective placeholder text, also known as “hint text,” plays a crucial role in guiding users within the search bar. Consider Walmart’s approach. Their search bar text prompts users to “Search-everything-at-Walmart-online-and-in-store.”
This hint not only clarifies the search function’s scope but also informs users that they can search for items available for online purchases or physical store pickup. Well-crafted hint text eliminates user confusion and steers them in the right direction from the outset.
Filters

Our brains naturally categorize information. Search facets and filters capitalize on this by enabling users to refine their search results based on specific criteria. Imagine a user browsing a clothing website: filters like “women’s summer dresses” or “men’s winter shoes” mirror the organization of a physical store, allowing users to narrow down their search efficiently.
eCommerce giant ASOS exemplifies this concept by offering broad categories like “women’s” and “men’s,” then further refining options with subcategories like “dresses” or “sneakers.” This step-by-step approach guides users precisely to what they seek.
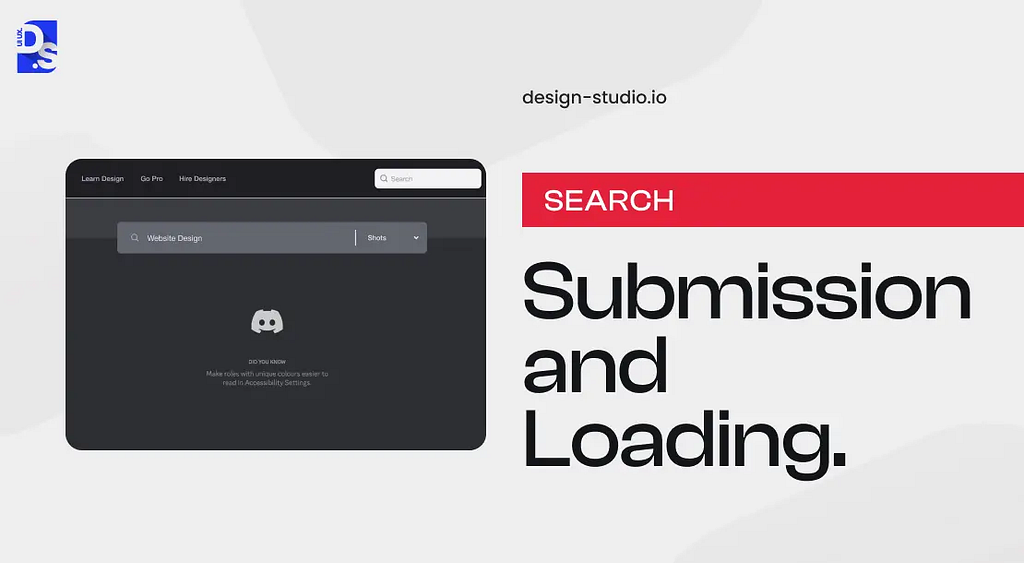
Search Submission and Loading

The time it takes for search results to load can be a crucial moment in the user experience. While fast load times are ideal, providing context-specific feedback during the waiting period is essential. You can use progress bars or animations tailored to the expected wait time to keep users informed and engaged.
For massive datasets, consider allowing users to pre-select a search category, such as “electronics” or “apparel,” before initiating the search. This reduces the overall search scope and can potentially improve speed.
Crafting Effective Search Results Screens

When it comes to search results screens or pages, structure is key. Whether you are dealing with products, articles, or videos, a well-designed results screen can make all the difference. Here are some best practices to keep in mind:
- Tabs: Use tabs to separate different types of results, like ‘Products’ and ‘News.’ This visual distinction helps users quickly find what they are looking for.
- Match Totals: Show users how many search matches they have got. This sets expectations and helps them understand the scope of their search.
- Highlighting: Emphasize search terms within the results themselves. This makes it easy for users to scan through results and find what they need. Common highlighting techniques include bolding keywords or using different colors.
- Pagination: For extensive result sets, use pagination to make it easy for users to navigate through pages. This prevents overwhelm and keeps users engaged.
- Filtering & Sorting: Give users the power to refine their results with additional filtering and sorting options. For example, an eCommerce site might let users filter by price range, brand, or color, while a live news site might offer sorting by date published or relevance.
- Empty State Feedback: When users get zero results, provide informative messages to guide them. These messages should acknowledge the lack of results and offer suggestions for moving forward. For instance, you could prompt users to try rephrasing their search query or browse popular categories.
By following these best practices, you can create search results screens that are both effective and user-friendly.
Search UX Best Practices: The Final Word
The ultimate goal of search is to deliver results that are both accurate and comprehensive. But too many sites stop at simply connecting the search bar to their product catalogs. By creating a unified search UX that spans the entire website, you can offer users a more immersive experience.
This means that, in addition to finding products, users can also uncover relevant support topics or informative content that might be just as valuable as the products themselves. That is why, at Design Studio, we are dedicated to crafting search UX solutions that go beyond the basics.
Our intuitive, user-centered designs always empower users to find what they need, when they need it!
Search Results & Bar UX Best Practices was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.