Using Lysnna to improve or create effective taxonomy systems

This August, I’m attending a wedding, and having heard from friends about how challenging it can be to find the perfect dress, I decided to start my search early. Since it’s quite unusual for me to buy a dress — I’m typically a pants or trousers kind of girl — I decided to expand my search and try ordering from a foreign website (worldwide shopping has worked perfectly well for me in the past). All I know about the wedding is that it will be in pastel colors, with no more than 60 young guests, held outside, and I’ll probably be in heels. With no experience wearing dresses, my UX designer mode automatically kicked in as I began searching for the perfect wedding guest dress… or a suit? Hm…

What is taxonomy?
Taxonomy helps organize content by using specific, pre-selected terms to label and describe it. These labels create metadata, which is data about the content, helping the website’s system manage everything efficiently. Although users don’t see this process, it ensures content is easy to find and access. For example, a clothing store might use tags like “Tops,” “Pants,” and “Accessories” to categorize products. This metadata helps users quickly find what they’re looking for, making the shopping experience smooth and organized.
The Struggle with Poor Taxonomy
Confusing Categories
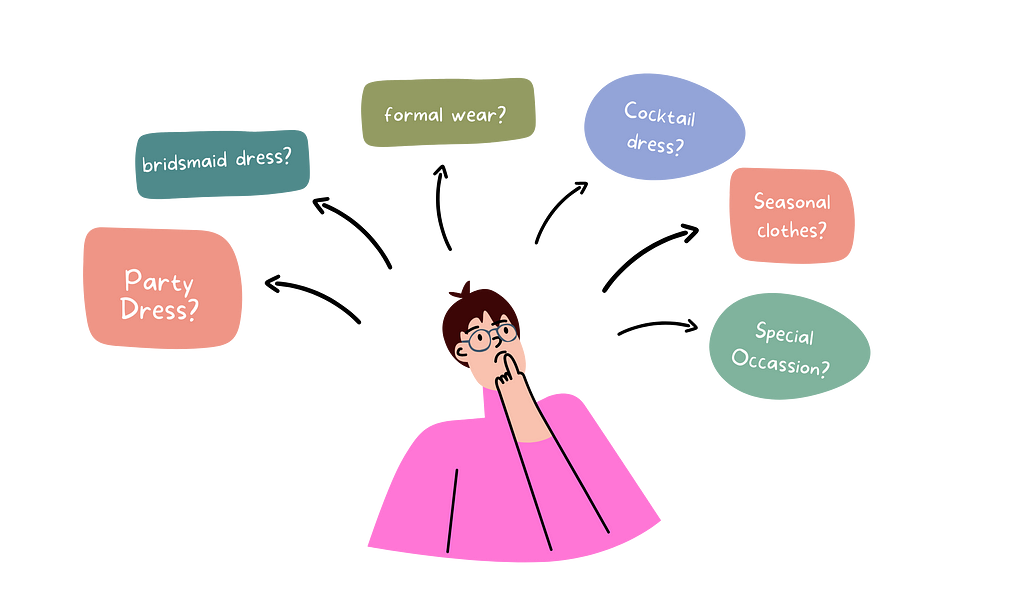
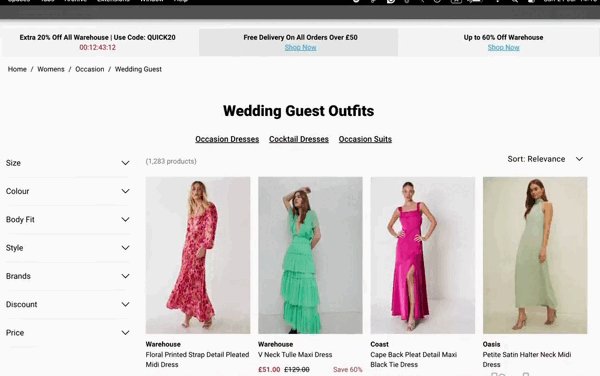
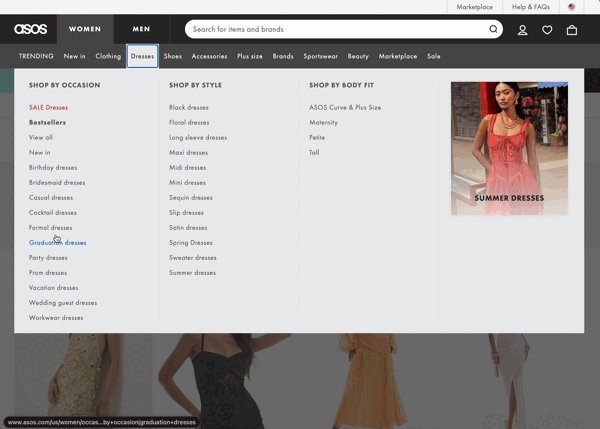
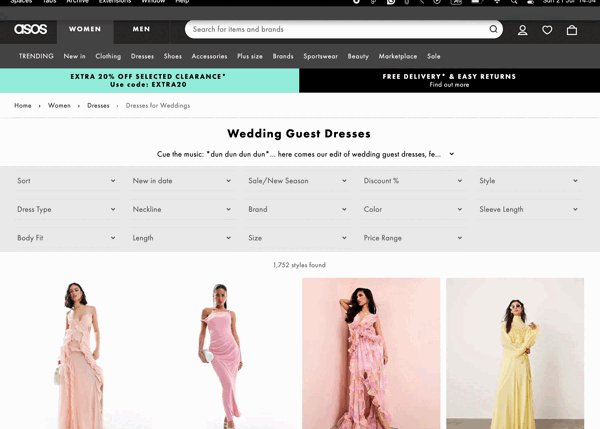
Starting my search under “Women’s Clothing,” I was met with an array of categories like “Formal Wear,” “Special Occasion,” and “Evening Wear.” The lack of specific labels for “Wedding Guest Dresses” meant clicking through multiple irrelevant sections, wasting time.
Inconsistent Labeling
Within each category, inconsistent labelling added to the confusion. Some items were tagged as “Cocktail Dress,” others as “Party Dress,” and some just “Dress,” making it difficult to compare and find suitable options.

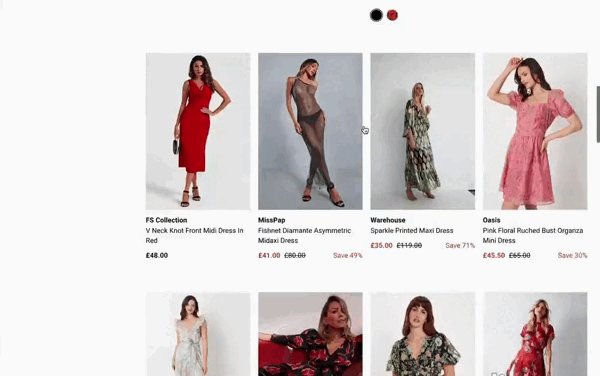
Example: A lot of dresses were repeated under different labels, so I had to scroll down each time. The priority dresses were the same for different categories. Although the labelling was okay and gave me an idea of what to expect, sometimes it was misleading, and underneath, it was the same exact dresses. Another dress labelled as a “Party Dress” turned out to be more appropriate for a nightclub than a wedding.
Poor Search Functionality
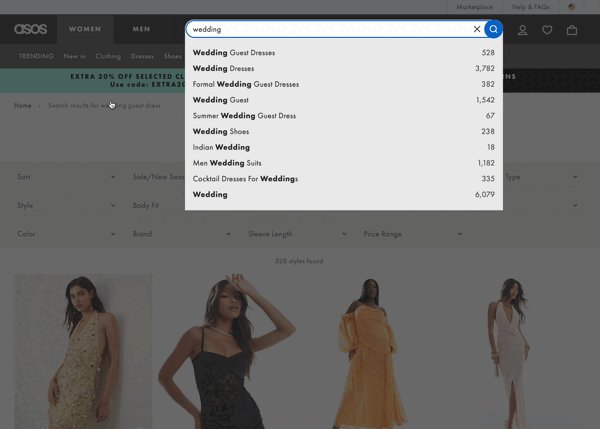
Trying the search bar, I typed “Wedding Guest Dress.” The results were cluttered with bridesmaid dresses, bridal gowns, and casual summer dresses, making it nearly impossible to find what I was looking for.

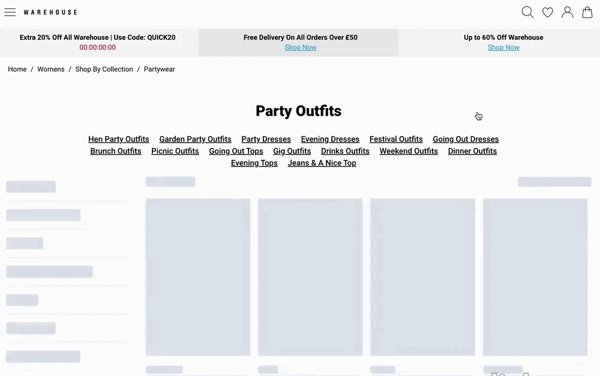
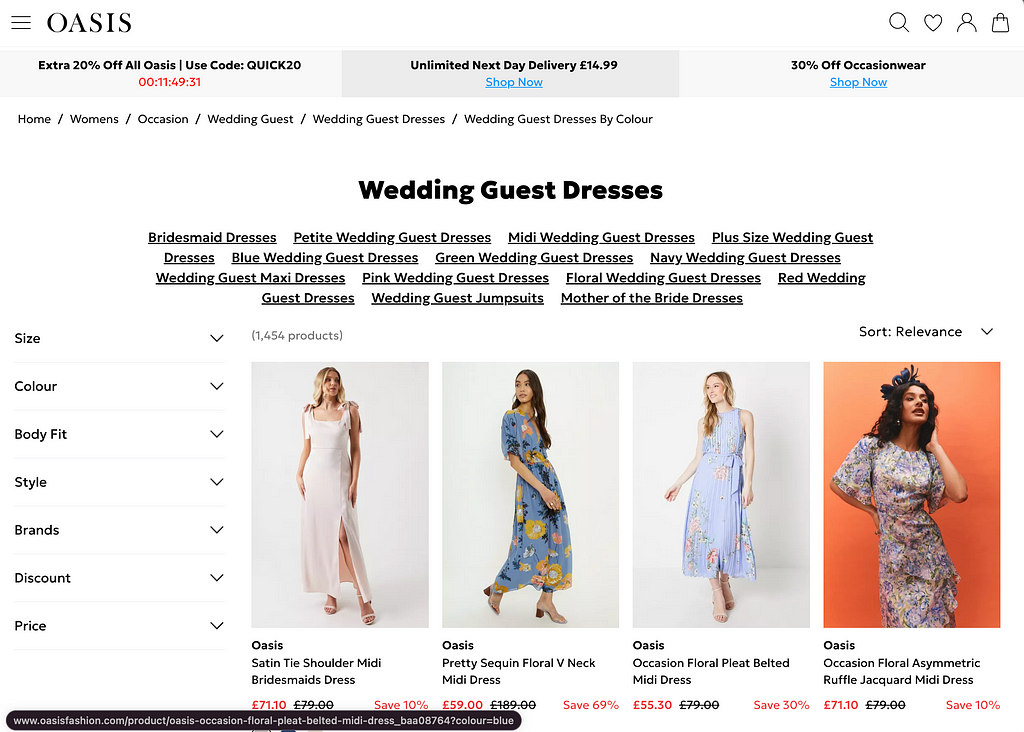
Since I wasn’t sure what I was looking for, I decided to let the search guide me. Based on my experience, Oasisfashion made it easy to find wedding guest wear in just a few clicks. Similarly, Warehousefashion had some dresses repeated in different categories, which is understandable. However, what I appreciated about both sites was their perfect use of taxonomy on search pages, allowing related items to be connected even if they were in separate navigation categories. This made browsing take a bit longer, but ultimately finding the right outfit much smoother.
Keep in mind that requiring multiple clicks to reach a specific item isn’t always negative, as long as users can navigate efficiently and locate what they need. For example, items like wedding gowns or dresses usually have more attributes (facets) compared to other items. Therefore, these products might require more detailed categorization.

Consistent and Descriptive Labels
Consistent and descriptive labels ensure users can easily find and compare products. Labels like “Floral Wedding Guest Dress” or “Wedding Guest Jumpsuit” or “Mother of the Bride Dresses” provide immediate clarity.
Faceted browsing, navigation and improved suggestions
Taxonomies enable users to apply multiple filters simultaneously, such as size, color, body fit, style, brand, discount, and price. This helps users quickly find what they need without sifting through irrelevant items. Additionally, taxonomies enhance search queries by providing related terms and categories. For example, when searching for “wedding dress,” the system may autosuggest related options like “bridal gowns,” “wedding guest dresses,” and “bridesmaid dresses,” thereby improving the overall search experience.
Should we start from scratch?
When browsing through various clothing websites, you’ll notice that, even though the shops might be unrelated and located in different parts of the world, the categories and labels are often quite similar. Why is that? Here’s the deal: you don’t have to reinvent the wheel. Before creating your own taxonomy, check if there’s already one for your industry. Using an existing taxonomy can save you a lot of work and get you started faster. For instance, in the shopping sector, you might find a retail taxonomy that you can tweak, so you don’t have to start from scratch.
To find existing terminologies, you can visit websites like BARTOC to check the available options.
Now, from the perspective of a UX designer, what tools can you use to ensure your information architecture (IA) and taxonomy are user-friendly and not a hassle? In my earlier articles, I wrote about Lyssna and its ability to help designers conduct research more efficiently. In this case, I’d also recommend Lyssna’s research tools to enhance the user experience. Here’s how you can use their services:

Card Sorting
Using Lyssna’s card sorting tool helps understand how users group and label products. Conducting both open and closed card sorting exercises gathers insights directly from users about their categorization preferences. P.s. You can read my article about Lyssna’s card sorting.
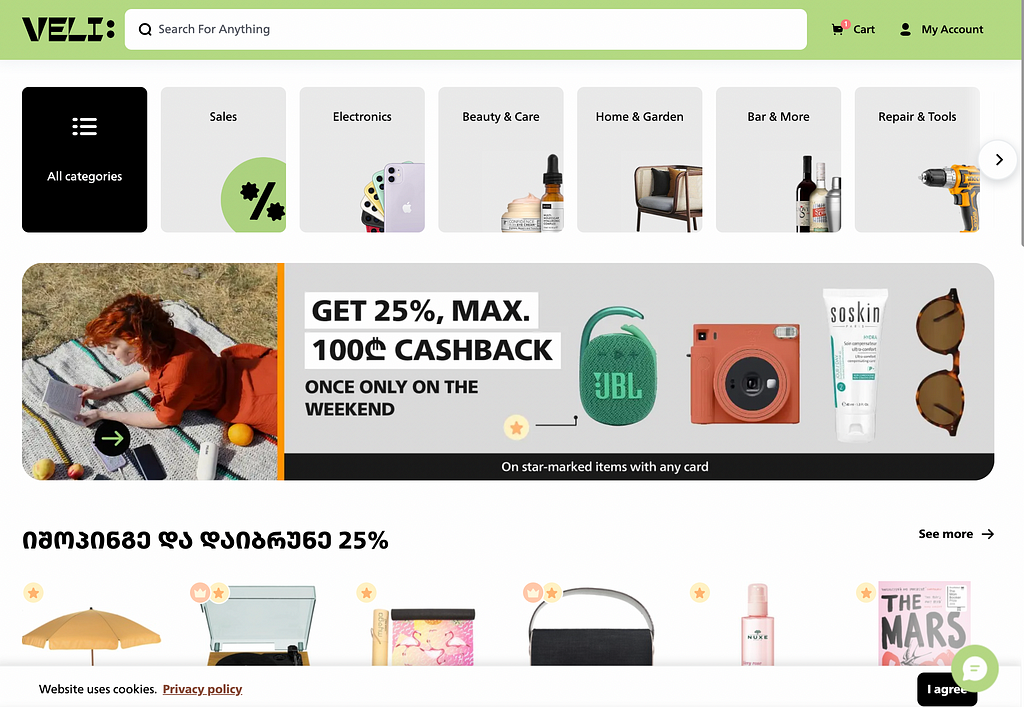
Implementation: For an e-commerce site, users might categorize items like “decor,” “outdoor chairs,” and “wall art.” However, results might show a preference for a more general “Home & Garden” category rather than separate item types. For example, the Georgian online shop Veli.store uses existing metadata, content, and industry terms to highlight their categories, making searching more efficient and tailored to their users’ needs. This approach not only enhances the search experience but also ensures that the categories are unique and relevant to their audience.


Tree Testing
Lyssna’s fairly new, tree testing tool validates the new taxonomy structure, showing how easily users can find specific items within the proposed structure.
Example: Testing a new taxonomy might involve tasks like “Find a comfortable dress for a wedding guest.” Quick success indicates an effective new structure.

Surveys and Feedback
Lyssna’s survey tools gather user feedback on the clarity and usefulness of the taxonomy, highlighting any remaining pain points.
e.g.: A post-implementation survey asking, “How easy was it to find a wedding guest dress?” can reveal areas for further improvement.

4. Analyzing User Behavior
Lyssna tracks and analyzes user interactions, providing data on recent searches, popular categories, and navigation patterns, ensuring the taxonomy remains user-centric.
Example: Analyzing search patterns might reveal frequent searches for certain products at certain time, suggesting the need for a dedicated category. e.g. “Sunscreen” sub-category under “Beauty & Self-care” during summer.

Recent Trends to Consider

- User-Centric Taxonomy: Modern taxonomies are increasingly user-centric, focusing on how users think and search for information rather than how organizations structure it internally.
- AI and Machine Learning: Leveraging AI to analyze user behavior and dynamically adjust the taxonomy can create a more personalized and efficient user experience.
- Micro-Taxonomies: Instead of broad categories, consider creating micro-taxonomies that address specific user needs or contexts, making information easier to find.
- Tagging and Metadata: Implementing a robust tagging system allows for more flexible and dynamic content organization, making it easier to adapt to changing user needs and content growth.

In the end, here are some quick tips to make sure your taxonomy stays effective and relevant. Make sure, to check if your categories and terms still align with your current content and answer user needs. from time to time collect and analyse user feedback to find any issues within your current taxonomy and fix them accordingly. always monitor your most searched phrases, terms and etc. Find a solution based on most common searches with less effective results. update your labels and metadata when you add new content, whether you’re a shop or something else, same way when you remove old content, make sure to check the labels accordingly.
Lastly, as a small reminder, it’s always nice to learn something new or take a new course. Uxcel recently released a course on Information Architecture that includes a lesson dedicated to Taxonomy. I highly recommend it, as it provides great tips alongside theoretical knowledge.
The Importance of Clear Taxonomy in E-Commerce was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.