I recently finished reading “The Path to Senior Product Designer” by Artiom Dashinsky, and began reflecting on my own times as a solo product designer. Dashinsky’s book does a great job highlighting the importance of both hard and soft skills in design and offers useful tips to improve them.
Inspired by his words, I wanted to share the things I wish I knew before I started building a product as a solo product designer. I hope this article will help you avoid some of the mistakes I made and smooth out your journey a bit.
I’ve broken down my insights into both hard and soft skills. For the hard skills, I’ve further divided them based on the design process stages I followed.
Hard skills
1. UX Research

1.1. Improvise when it comes to research
Situation: I was dealing with a significant lack of user data. All I really had to rely on were insights and hypotheses from stakeholders. Knowing we didn’t have the resources for user interviews or surveys, I thought, “Well, there’s not much I can do.”
What I did: I decided to conduct a competitive analysis. Most of our competitors kept their demos under wraps — it’s a B2B product in a highly competitive market, after all. Nevertheless, I managed to uncover some new findings, and these insights became a valuable resource for other team members eager to learn about our competitors. However, I must admit, I somewhat accepted the lack of user data as a given condition.
What I would do today: I wouldn’t limit myself to the “traditional” ways of learning about users. I’d dive into sources like Quora, Reddit, and even YouTube to gain a deeper understanding of my target audience. You’d be surprised at the wealth of data available out there, even for niche audiences like “commercial insurance underwriters specializing in small and medium businesses”. So, no matter how specific your target users are, there’s always an opportunity to learn more about them.
What you can do: The next time you find yourself in the dark about your current or potential users, take a deep dive into online research. Even if you don’t find the exact answer, putting yourself in their shoes will surely lead to new discoveries.

1.2 Share your early findings: Don’t wait to perfect the entire UX report
Situation: My time for conducting UX research was limited before I needed to present my findings to the team.
What I did: I had the habit of sharing my findings only once everything was gathered, structured, and presented as a coherent story, with all texts in Figma perfectly aligned.
What I would do today: While it’s important that your findings aren’t a complete mess, there’s no need to overdo it — that’s not the main purpose of sharing these insights. Nowadays, I would opt to share my initial mood board of UX and UI inspiration as soon as I have it. This approach serves a dual purpose: it brings the team on board with your decisions from an early stage, and it turns the findings into a starting point for brainstorming sessions. Remember, your team is a valuable asset; make the most of them instead of trying to shoulder everything on your own.
What you can do: The next time you come across something interesting, don’t hesitate to share it directly with your team. Alternatively, you could create a channel dedicated to design inspiration. This helps your teammates understand the basis of your decisions, and they might even contribute interesting finds of their own, creating a space for collaborative inspiration.

2. Wireframing: Learn from existing UX patterns, don’t reinvent the wheel
Situation: I was at the initial stage of creating wireframes for our future product, tasked with designing user flows and screens to support them.
What I did: In my early days as a solo product designer, I believed that to truly prove my worth and showcase my creativity, I needed to design everything from scratch. This mindset led me to spend countless hours trying to reinvent the wheel, often overlooking the fact that there were already well-established design patterns that could guide me. While I did search for inspiration for specific components like filter mechanisms or search behaviors, I never really considered looking at entire flows from other products.
What I would do today: I’ve since realized the value of learning from existing UX patterns. I would now turn to resources like saasscreenshots.com for Web Apps or scrnshts.club and Mobbin for mobile apps. While it’s crucial to adapt these designs to fit the specific needs of your users and any technical constraints, these platforms provide a wealth of established UX patterns, especially from big players in the industry. Not every design is a perfect example of intuitive UX, but by analyzing the interfaces of successful platforms, you can learn what is most likely the best solution for a particular flow, feature, or component.
What you can do: The next time you’re filtering listings on Booking.com or searching for a book on Amazon, try to analyze what aspects of the experience work well and what could be improved. Better yet, document your findings for future inspiration.

3. High-fidelity prototypes: Understand the purpose of your prototype
Situation: Given my daily interactions with my team and other departments, I frequently found myself presenting designs.
What I did: As a big enthusiast of Figma and someone diagnosed with heavy impostor syndrome, I couldn’t resist the urge to showcase my designs with the most captivating and immersive prototypes. While this approach makes sence when presenting a complete flow to stakeholders or cross-functional teams, for regular iterations with PMs, sometimes a simple image or basic prototype is more than enough.
What I would do today: Before diving into prototyping, I’d first assess the objective of the meeting I’m preparing for. I’d ask myself, “Is an complex prototype necessary, or will good old static images do the job? As we all know, sometimes, less is more.
What you can do: Before jumping into adding connections between frames in Figma, consider the level of detail required for the presentation. Determine what level of fidelity is truly necessary for the audience you’re presenting to.

4. Design System: Avoid creating your own icons!
Situation: As the sole designer, I was responsible for creating and maintaining our product’s visual elements, including the icon set.
What I did: The approach here highly depends on your time constraints and budget. However, I aimed to design every new icon we needed. While this worked at first, over time, it was hard to maintain the same quality due to an increasing workload. I had less and less time to dedicate to icon design, and when another designer joined the team, our icon set became a nightmare of inconsistency. Eventually, we decided to replace all our icons with an existing open-source library.
What I would do today: I would opt for a comprehensive icon library, select the icons that best fit our design needs, and get my development team on board by highlighting the efficiency of not having to export anything anymore — they could simply type in the icon name.
What you can do: Take some time to explore open-source icon libraries (I like Lucide, Iconoir, Iconic but there are plenty of them) and see how they suit to your product.

5. Delivering assets to developers: Be consistent
Situation: I was in charge of ensuring that our development team had access to all the design assets they needed to build our product.
What I did: I must give myself some credit here; I was quite proactive in this area. After sending the Figma link to our dev team, I took the time to observe how they utilized it. I quickly realized that they weren’t as advanced in using Figma as I was (surprise, right?). To address this, I conducted a Figma training session with them, answered all their questions, and made sure they knew how to navigate and use the tool effectively. However, there was one aspect I wish I had handled differently.
What I would do today: I would establish a simple, standardized template for delivering assets, features, and flows right from the start and stick to it consistently. Without this standardization, developers are forced to relearn how to interpret the design files for each new project, which they shouldn’t have to do. It sounds simple and obvious in hindsight, but I was too caught up in other tasks to realize the impact of this at the time. If you’re unsure about the best way to deliver assets, I recommend looking at famous design libraries to see how they present their assets. It doesn’t have to be perfect, but consistency and simplicity are key.
How I do it today:
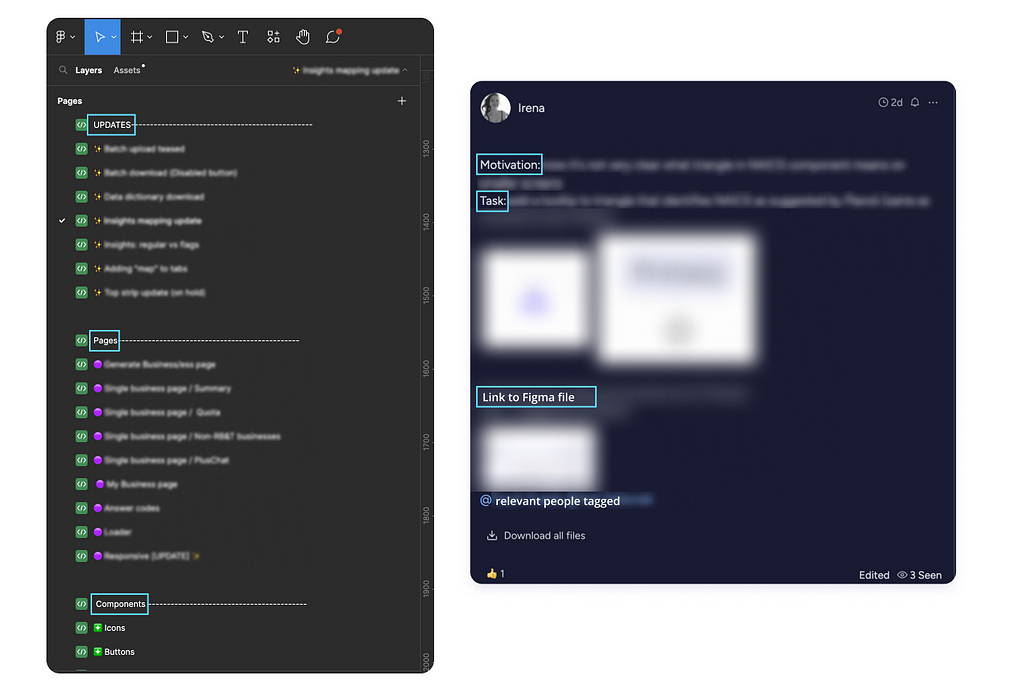
In Figma: I’m still refining my process, but currently, I organize the Figma file for our product into three sections: “Updates,” “Components,” and “Pages.” Under “Components,” developers can find all the components used in the file, and under “Pages,” they can find all the pages. I keep “Updates” separate so that when I link to them, developers will see only the items they need for their current task. I update the Figma file every time a task is completed, removing the “update” label.
In our project-management platform: When creating a task in our project management platform, I always use a consistent format: “Name of the Task,” followed by “Motivation” (explaining why the task is necessary), “Task Itself” (detailing what needs to be done), and then I attach a link to the specific Figma update and a screenshot of it as a preview. Our tasks usually come with a PRD from the product manager, so I don’t add any other details. I’m sharing this not as the definitive way to do things, but as a glimpse into what works for me currently. I’m always open to learning and improving, so if you have any suggestions or better practices, please feel free to share them in the comments.

What you can do: Study well-known design systems (many of which can be found at https://www.designsystemsforfigma.com/ or in Figma communities). Try to develop a simple template for assets, features, and entire flows with multiple pages that you can easily follow and maintain consistency.
6. Testing: Let others iterate with your product
Situation: After launching our platform, I realized that we lacked the tools necessary to conduct usability testing with real users.
What I did: I put a lot of effort into convincing our product team of the need for usability testing tools, and I believe it was a worthwhile endeavor. However, looking back, I see that there were additional steps I could have taken.
What I would do today: I would initiate “bug hunts” and invite both internal team members and external individuals to interact with the interface. While it’s not the same as testing with your target users, and not all feedback may be directly applicable, this approach can still help identify a variety of issues. These sessions can reveal problems related not only to usability but also to the overall user experience. Observing someone struggle with a specific UI element or behavior can uncover underlying issues, providing valuable insights to improve the design.
What you can do: Suggest bug hunt activities within your team or organization, and ask specific colleagues to participate in testing.
Soft skills

7. Asking Questions
What I did: Reflecting back on my school days, I remember the silence that would follow a teacher’s “Any questions?” and the judgmental looks my curious friend would receive for daring to ask. This mentality followed me into my professional life, where I found myself hesitant to ask our developers about their building plans for our product. This led to a significant misunderstanding as they were using the Bootstrap grid while I was applying spacing rules in my designs. I was also reluctant to ask additional questions about our users or domain from PMs or people outside my team, not realizing the time and confusion it could save us. Whether it was fear of looking stupid or just holding onto old habits, I now understand the importance of overcoming these barriers for professional growth. You’ve probably heard it from every corner: asking questions is crucial, and I’m here to confirm that.
What I would do today: You’ve guessed it — I would ask more questions. A simple strategy that helps me is asking myself, “If I do ask, what will I lose?” Almost every time, the answer is “nothing.”
What you can do: Try to make a note of all the questions you have today about your product or domain. Seek opportunities to get those questions answered. It’s a small step that can lead to significant improvements in your understanding and performance.

8. Study Your Domain
What I did: I found myself working somewhat in isolation, interacting primarily with my PMs and development team, and occasionally presenting to people outside our immediate circle. However, I wasn’t leading these conversations, and as a result, my impact was limited.
What I would do today: This point ties closely to the previous advice about asking questions. In addition to directly communicating with customer success, sales, and other departments, I would actively seek out and immerse myself in information about our customers, their challenges, and our internal processes. With this knowledge, I could effectively pitch my designs to anyone in the company. For example, if I were explaining my design decisions to a PM looking to enhance the UI to better support the sales process, I could leverage insights gained from observing customer calls or asking a few questions to our sales representatives. This approach would enable me to propose solutions backed by clear, compelling reasons, significantly increasing the likelihood of approval.
What you can do: Engage with customer and potential client interactions, whether through watching recorded calls or participating in live sessions. Stay informed by reading communications from sales and customer success teams, following industry newsletters, and keeping an eye on what competitors are doing. This holistic approach will enrich your understanding and enable you to contribute more effectively.

9. Share Your Knowledge
What I did: I found myself in a common position among self-learners, starting my day with a cup of coffee and a design article from Medium, along with reading books and watching conferences. I somewhat naively expected everyone to be as up-to-date with industry trends and knowledge as I was. This led me to become defensive when my designs were criticized, feeling as though others were simply opposing good design principles. Of course, that was never actually the case. I later realized that disagreements arose either because I didn’t fully understand the business needs and domain, or because others weren’t aware of the design principles I was following.
What I would do today: Let me share a recent experience to illustrate this point more clearly. I was redesigning our website, and everything was going smoothly until our CEO suggested adding more details to the hero section. He believed users wouldn’t scroll and had only a second to scan the page’s content. I was aware that this was based on an outdated UX myth. Instead of simply disagreeing, I provided articles [1, 2] that backed up my point with solid research data. The CEO was persuaded, and we decided to shift our focus to prioritizing content, ensuring that the most captivating elements appeared first.
What you can do: Whenever you find yourself in disagreement with someone, try to understand their perspective. If you believe they’re misinformed, back up your stance with credible sources and knowledge. This not only strengthens your argument but also educates others.
And that’s it! I probably should have mentioned this earlier, but my name is Ira, and for the past 4+ years, I have been designing B2B AI-driven products at Planck. In addition to that, I co-created Memoshift, a mobile app for flashcard studying.
I must admit, writing is not my strongest suit, so I utilized the help of Chat-GPT 4 to assist me with this article. I think we make a pretty good team! I’ve been utilizing Chat-GPT quite a bit in my work lately, but I never rely solely on it. For this article, I used it to help with grammar checking, phrasing, and the language aspect, while the content and structure are based on my own knowledge and experience. I’d love to know if you’re interested in learning more about how to utilize Chat-GPT as a product designer. And of course, I can’t wait to hear your thoughts on the crucial lessons you wish you had learned earlier in your career.
Cheers, Ira
9 things I wish I knew before I started building a product as a solo product designer was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.