Written by Mary Moore and the Shakuro Design team

As we stride into 2024, the landscape of user interface and experience design is once again undergoing a transformative shift. The challenges we face — balancing aesthetics with functionality, adapting to ever-changing user behaviors, and meeting the demands of an increasingly sophisticated audience — are more pressing than ever.
Together with the Shakuro design team, we’re discussing the new tendencies that may be a real wind of changes for the industry. If you’re a UI/UX designer seeking inspiration, or a product owner aiming to propel your brand into the future, join us on a journey through the design trends of 2024. In this article, we delve into the cutting-edge technologies, styles, and tools set to redefine the digital experience, offering solutions and opportunities for growth.
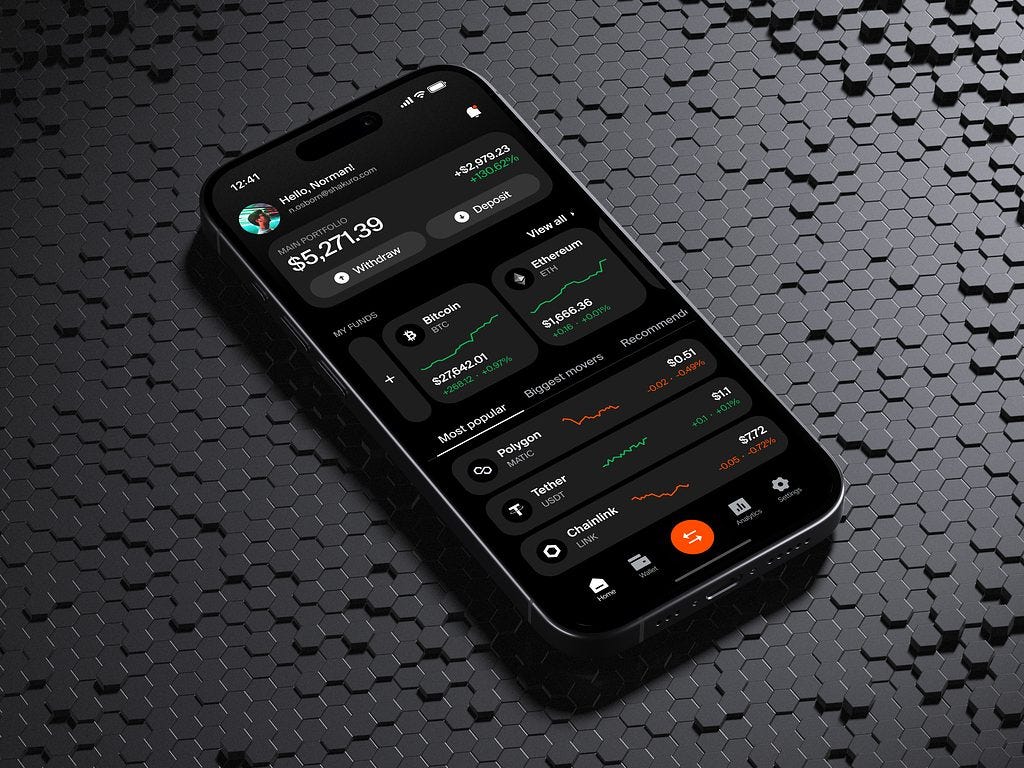
Generative design
Generative design is an emerging trend in UI/UX that leverages artificial intelligence and algorithms to create dynamic and adaptable user interfaces and experiences. You can automatically create layouts, color schemes, typography choices, and even content based on user interactions, data inputs, or predefined parameters.
The 3D automatization based on several photo projections really blew the whole industry out of the water.
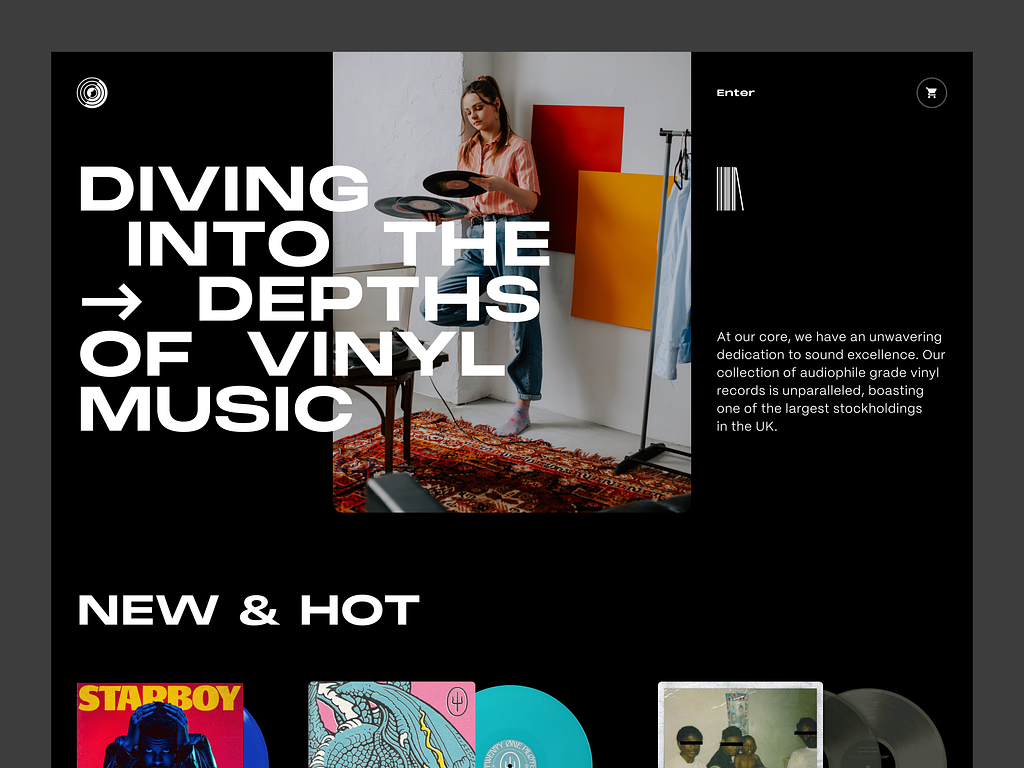
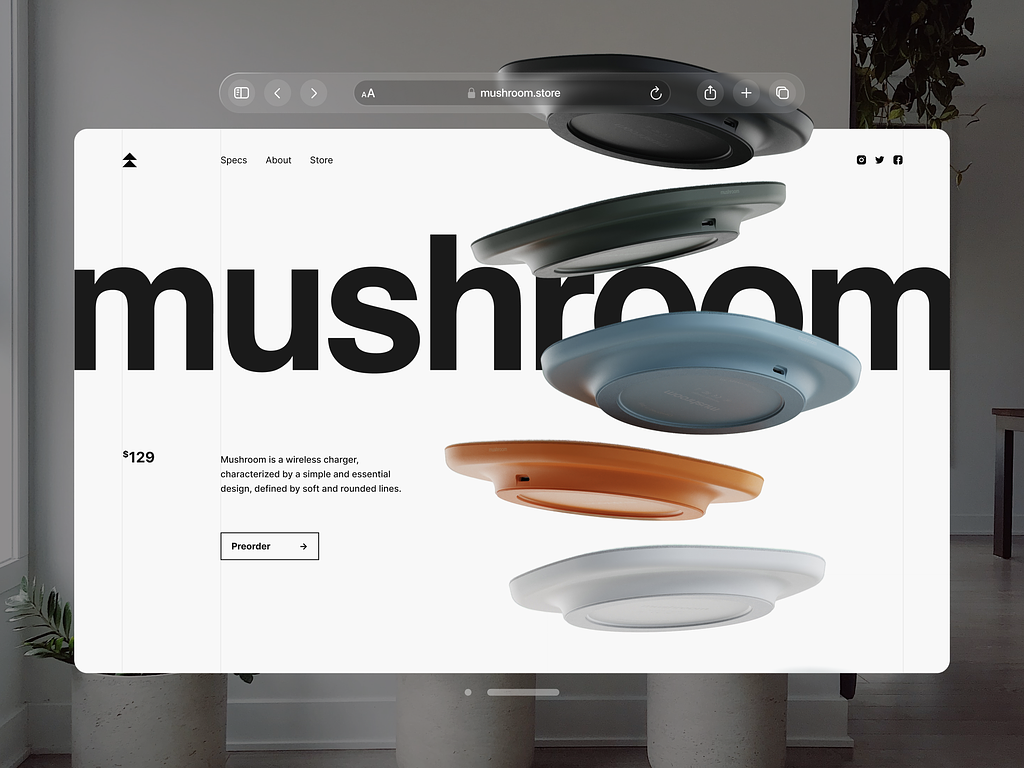
Bold typography
This style will remain trendy in 2024. We are witnessing a departure from conventional, subtle typefaces towards more assertive, larger-than-life fonts. It allows us to make a statement and capture user attention instantly. The strategic use of bold typography injects personality into the interfaces, creating a visual hierarchy that guides people through content effortlessly.
Moreover, to make your designs even more captivating, you can mix bold typography with other styles, like 3D, italics, or even illustrations.

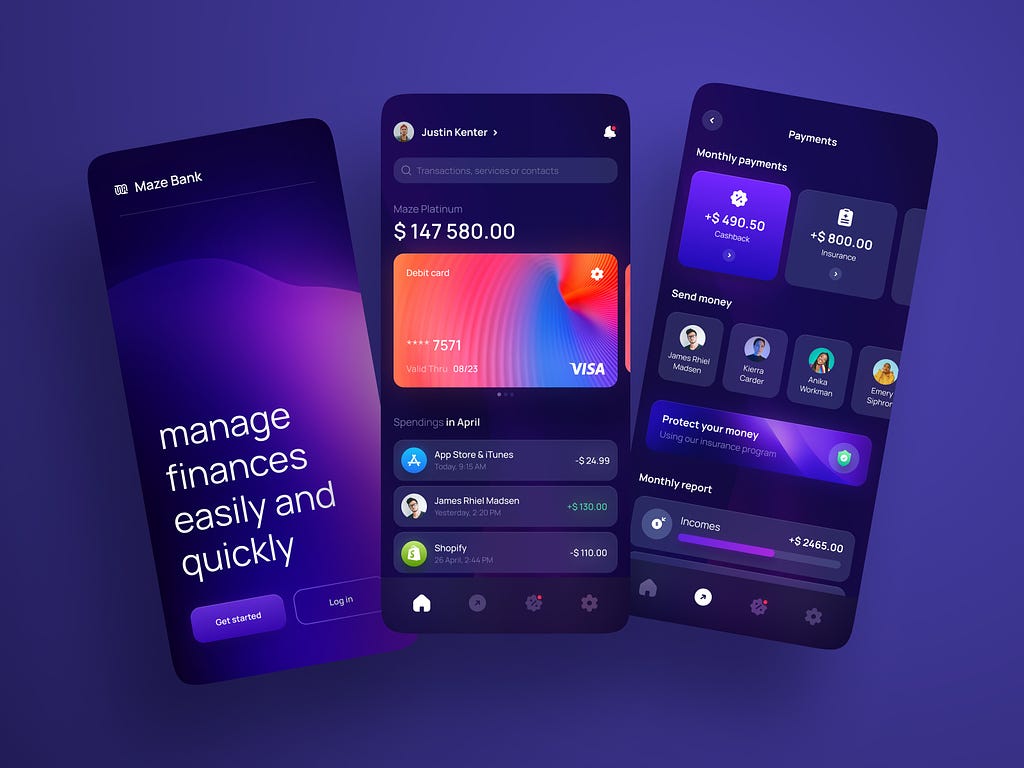
Complex & animated gradients
In 2024, gradients have taken the UI/UX design scene by storm, introducing a captivating and dynamic dimension to digital interfaces. This trend marks a departure from static color schemes, offering us the opportunity to create immersive and visually striking user experiences.
With complex and animated gradients, you introduce depth, richness, and a sense of sophistication to UI elements like backgrounds and headers, providing a visually engaging backdrop for content. Moreover, think about leveraging the psychology of color to evoke specific emotions or convey brand messages.

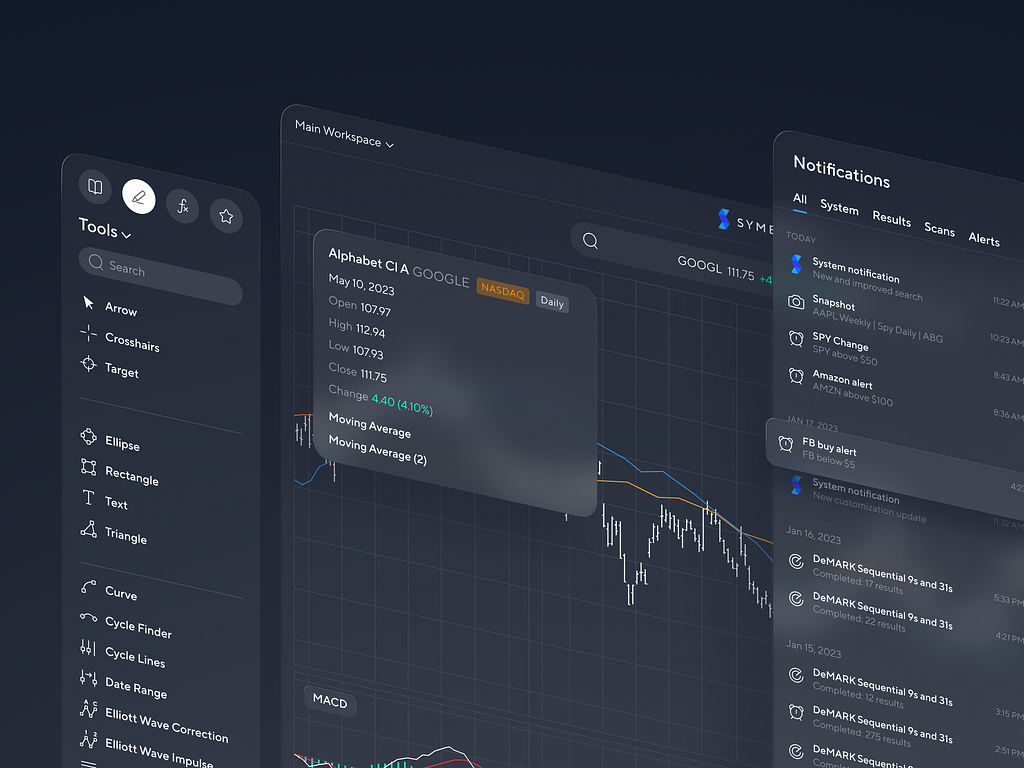
Glassmorphism
It draws inspiration from frosted glass-like elements, incorporating a sense of depth, transparency, and frosted glass aesthetics into digital interfaces. This effect can be applied to various UI & VI elements, such as cards, modals, or navigation panes.
Although this design trend has existed for years, it’s not outdated. Just like in the fashion industry, there are certain cycles. The tendencies adapt and level up during each cycle according to our tastes.

Augmented Reality (AR)
AR also has been viral for several years now, with its popularity going up and down. However, after the Visual Pro presentation, people will likely return to this technology once more.
Apple doesn’t go into uncharted waters, and they expect AR to be profitable. So the demand for UIs with augmented reality support will spike again.
With this tech, you can extend the boundaries of the physical world and merge it with the digital one. So, people will have more possibilities with your product. Right now, AR is a great asset if you develop educational apps or projects that help users work in hazardous environments.

Parallax effect
It is a visual technique often used to create depth and a sense of immersion on a website or app. The scrolling creates a sense of depth in the user interface, making it more visually engaging. It’s achieved by moving the background, middle-ground, and foreground elements at varying speeds, giving the illusion of three-dimensional space.
When working with this design trend, you should still focus on its responsiveness on various devices and screen sizes. Mobile users, in particular, should have a smooth and enjoyable experience.

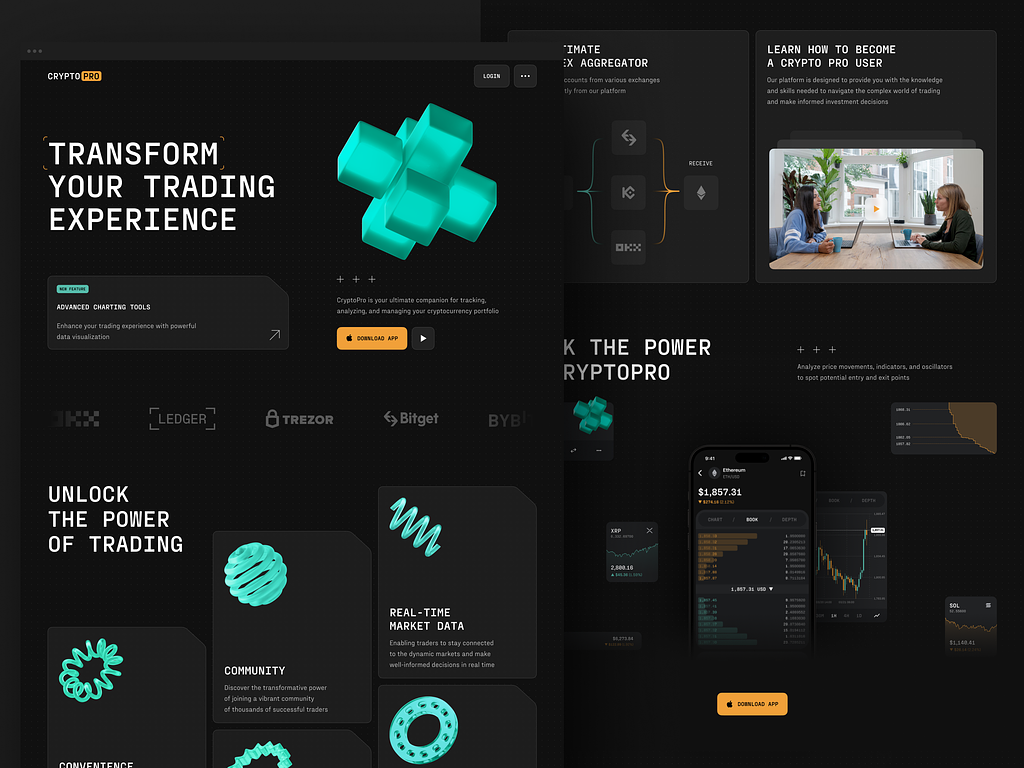
Brutalism
It represents a minimalist and somewhat controversial approach to web design. Drawing inspiration from architectural brutalism, the style is characterized by stark, raw, and often unconventional aesthetics.
In 2024, this trend brings modularity and separation of semantic blocks. You can play on size contrasts in size in the text, illustrations, and photos. This way, you introduce contrasting elements that stand out from the general background.

Hyperrealism
Using this UI/UX design trend, you create user interfaces and experiences that closely mimic real-world objects and environments in a highly detailed and lifelike manner. The sphere of application includes branding, applications, mock-ups, etc. The goal here is to create immersive and engaging user experiences.
Taking advantage of techniques like photorealistic rendering, 3D modeling, and advanced animations, you make users feel like they are interacting with physical objects. Hyperrealism creates a feeling of “I get what I see” and thus increases brand loyalty.

Honorable mention: more design trends
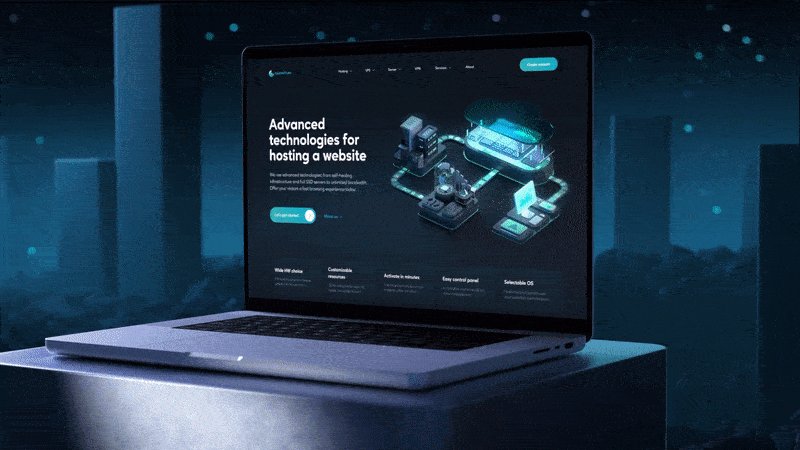
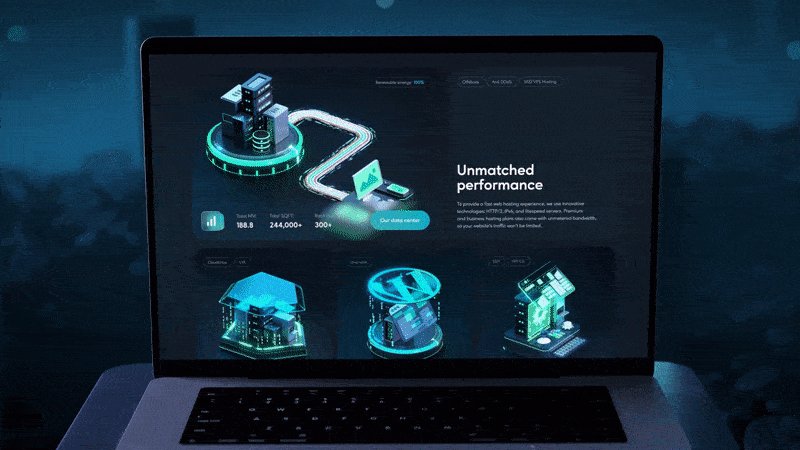
WebGL/3D
In the next year, 3D will become more accessible thanks to the emerging tools tailored to WebGL. It is a JavaScript API for rendering interactive 3D and 2D graphics within web browsers. This includes 3D illustrations, animations, and interactive 3D objects, creating visually engaging and immersive user experiences. You can use tools like three.js/RTF or Spline.design to work with three-dimensional forms in web design.

Algorithmic grids
With this approach, you divide a long read into several logical areas to control the viewer’s attention. However, there are no strict rules about how many areas one should make. You regard the long read as a chain of blocks with equal importance.
There are 7 basic algorithmic grids that you can use to design website pages. We can pinpoint a ‘ladder’, where you support the natural, diagonal movement of the viewer’s eyes. Alternatively, there is a popular ‘comb’ grid with higher vertical blocks.

However, while using this design trend, you need to be careful not to confuse the user. Equal blocks in regular grids like ‘panel’ should have some sort of differentiation, for instance — larger spacing.
Animations
Animations and micro-interactions continue to shape user experiences in 2024. However, there is a slight change: the focus has shifted towards emotions and design context. For example, Microsoft in their recent presentation switched to this approach and concentrated on representing the context of their interfaces.
We believe Microsoft Design obtained this approach from Apple: they finally understood that it is the emotions that sell the product, not the buttons.

Take advantage of the 2024’s design trends
By incorporating these UI/UX design trends into your workflow and product strategies, you not only stay relevant but also make your users’ lives easier and more enjoyable. Remember, the tendencies of 2024 aren’t just about aesthetics; they are about creating experiences that leave a lasting impression and drive success for your products.
Originally published at https://shakuro.com
UI/UX Design Trends For 2024 was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.