
Are you developing websites, mobile apps, software interfaces, or SaaS? Need excellent examples of existing user flows, UI elements, screens and UX design patterns? Then, you can search for them on your own or use the resources in this collection.
Why does a UX designer need examples and trend tracking?

UX/UI examples help you gain critical insights and tools to ensure the designer’s project is creative, relevant, user-friendly, and competitive.
Also, examples and trend tracking:
- help you find fresh ideas and develop out-of-the-box thinking so you can come up with unique designs;
- set standards, showing what a good UX/UI design should be;
- help you find future-oriented and relevant solutions,
- demonstrate how to exceed user expectations;
- help to find solutions that multiply the competitiveness of an application, product or service;
- open up opportunities to optimise the UX/UI design process;
- serve as excellent educational tools, as they help to understand the principles of good and bad design;
- turn into great case studies.
Examples and trends are invaluable for continuous learning and retaining leadership in the ever-evolving design industry.
How do you analyse examples to gain insights?

Analysing examples of other designs can significantly improve a UX designer’s skills and help create compelling interfaces. Here’s a practical, step-by-step approach to analysing examples of different designs for your project:
1. Determine the purpose of the analysis. This could be navigation, visual aesthetics, use of colour, typography, user interaction, etc.
2. Identify the target audience for the project and compare how similar they are to your users.
3. Select relevant examples from websites, mobile apps, and software applications to analyse. Include examples from other areas to generate more ideas and design approaches.
4. Create a Customer journey map and evaluate how long it takes a user to complete different tasks and how intuitive and logical the process is. You can use tools such as:
5. Analyse the structure and navigation: How easy can users find the content they need? Is there a logical structure? How are the navigation elements arranged, such as menus, buttons, and others?
6. Make a visual assessment of the design:
- Colour palette: Examine the colours used. How consistent are they, and how do they affect perception and mood?
- Typography: pay attention to fonts and their legibility, font combination, text sizes, and hierarchy.
- Icons: Evaluate the use of icons. How clear are they, and how helpful are they in navigation?
7. Analyse interactive elements: examine how buttons and links look and work, how animations are made, and how smooth the transitions between states are.
8. Conduct usability testing and study feedback if possible.
9. Identify strengths and weaknesses. What makes the interface usable and attractive? What works particularly well? What elements are uncomfortable from a user perspective and why?
10. Apply the analysis to your project. Please select the best ideas and approaches and adapt them to your project.
Where should a UX designer look for examples and track trends?
I’ve put together a few resources where you can look for inspiration and get insights. These resources include design collections, real app and website examples, and design best practices.
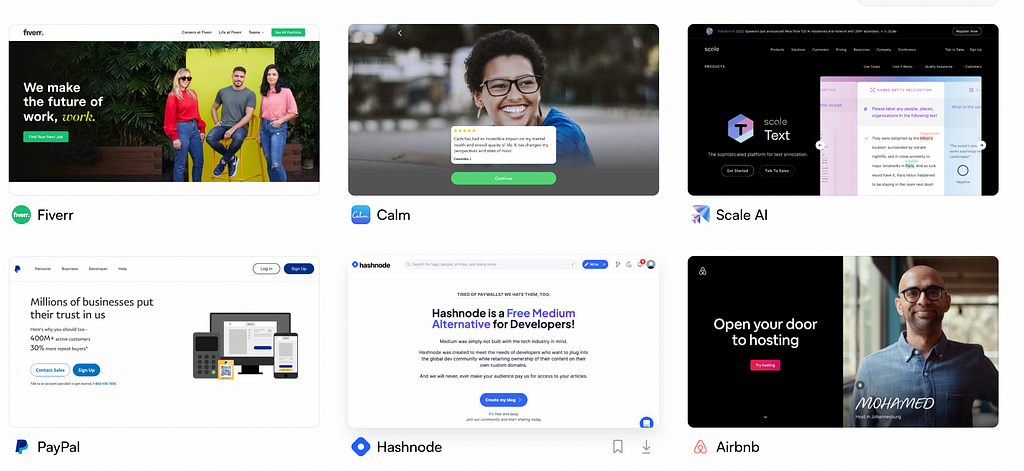
- Refero.design — here, you can study examples of real apps and websites. There are plenty of examples, and it is easy to navigate and search.
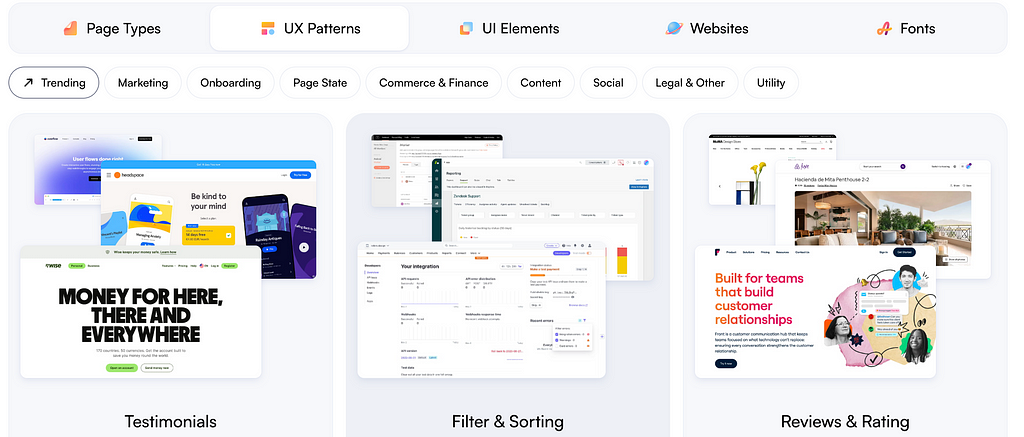
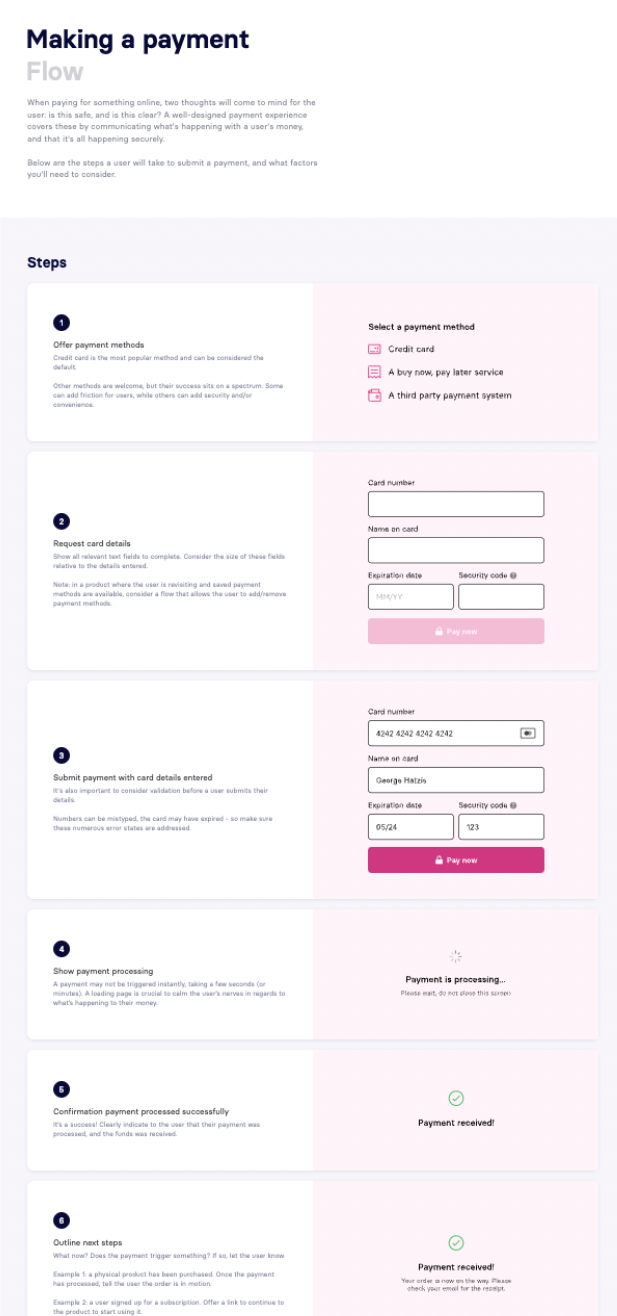
- Pageflows — If you are looking for options to improve user flows, you will find the best solutions by examining their implementation in other projects.
- Checklist.design is another collection of design best practices. What I particularly like is that these are not just screenshots but checklists: what elements you should have on this or that page, what the links between them are, etc.

- Landingfolio is a resource with a unique library of components. All of them are categorised for convenience, so you spend little time looking for a suitable example.
- Collectui — there are almost 14500 examples here, ranging from user profiles to countdown timer options.
- Stacksorted — a collection of designs that are sorted by element. Select the element you are interested in and browse through projects/sites with creative solutions.
- UX Archive— contains 180+ apps, 1100+ threads, 10000+ screens for your inspiration.
Now, I’d love to hear from you. Where do you look for examples and inspiration? How do you analyse them, and how do you implement best practices in your projects? Share your thoughts in the comments below.
Subscribe and stay in touch. Let me know what you’d like to learn in future posts!
Twitter | Instagram | Dribbble
Where to Find Amazing UX/UI Examples and Trends 2024? was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.