
15 of our favorite Chrome extensions — from color pickers to accessibility checkers — that will boost the efficiency of your design process.
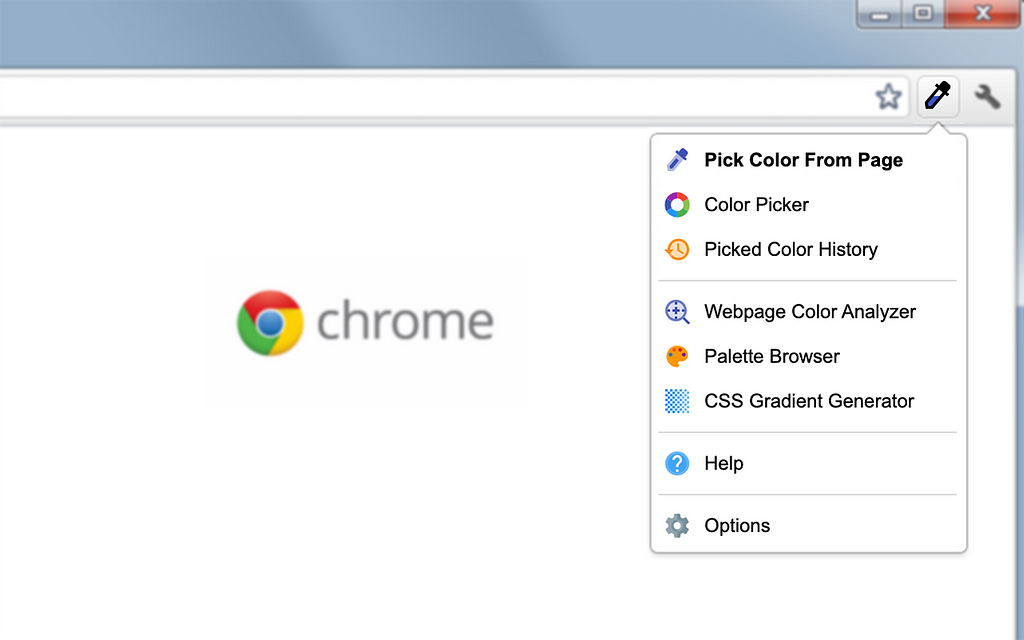
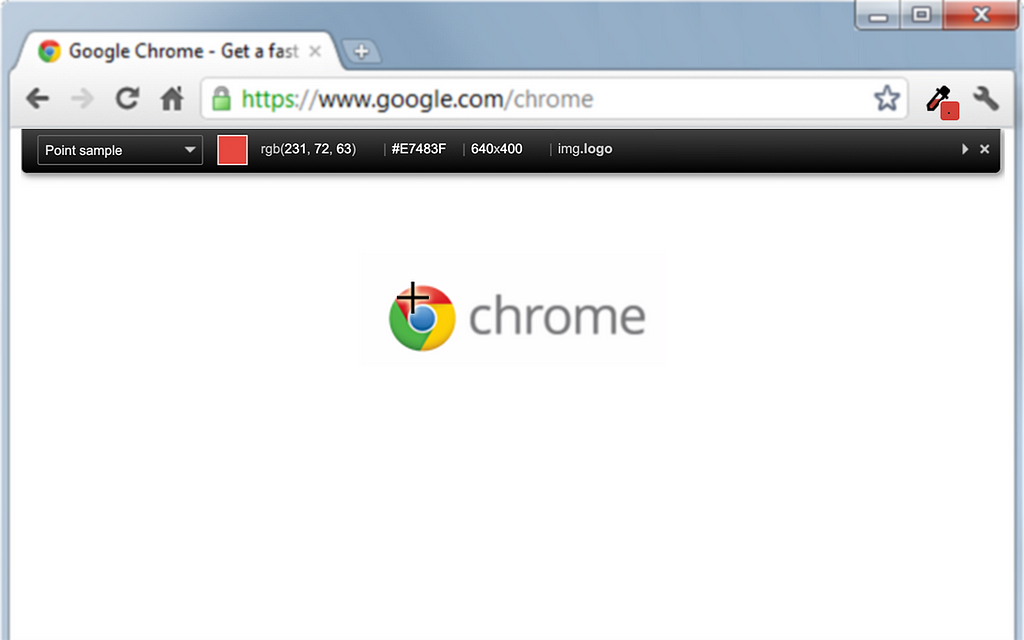
1. Colorzilla
Colorzilla is an advanced color picker and color-related suite of tools:
- Eyedropper (get the color of any pixel on the page)
- CSS Gradient Generator
- Webpage Color Analyzer (get a color palette for any site)
- Color History of recently picked colors.


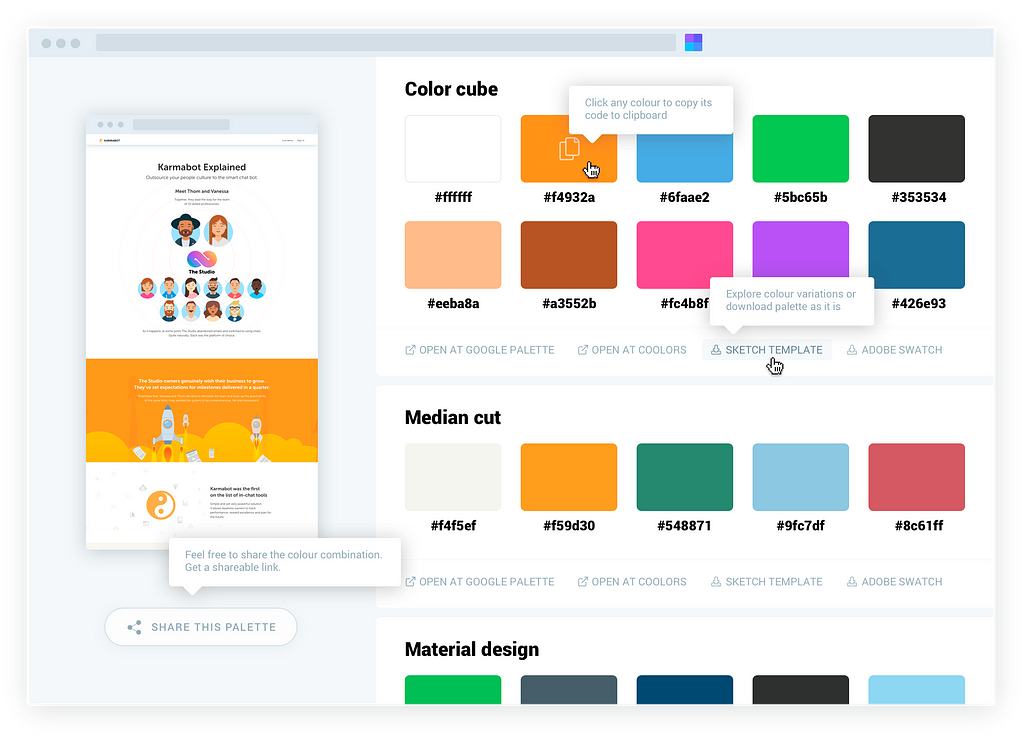
2. Site Palette
Site Palette generates a color palette from any website and allows you to share it with others.

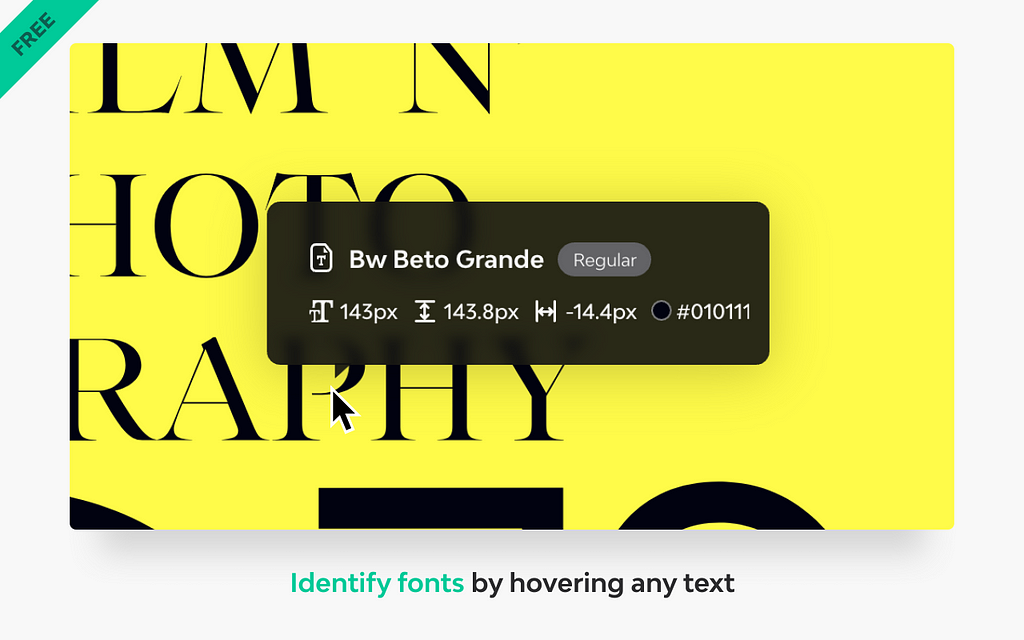
3. Fonts Ninja
The easiest way to identify fonts on web pages. Hover over any text element to reveal the styles applied.

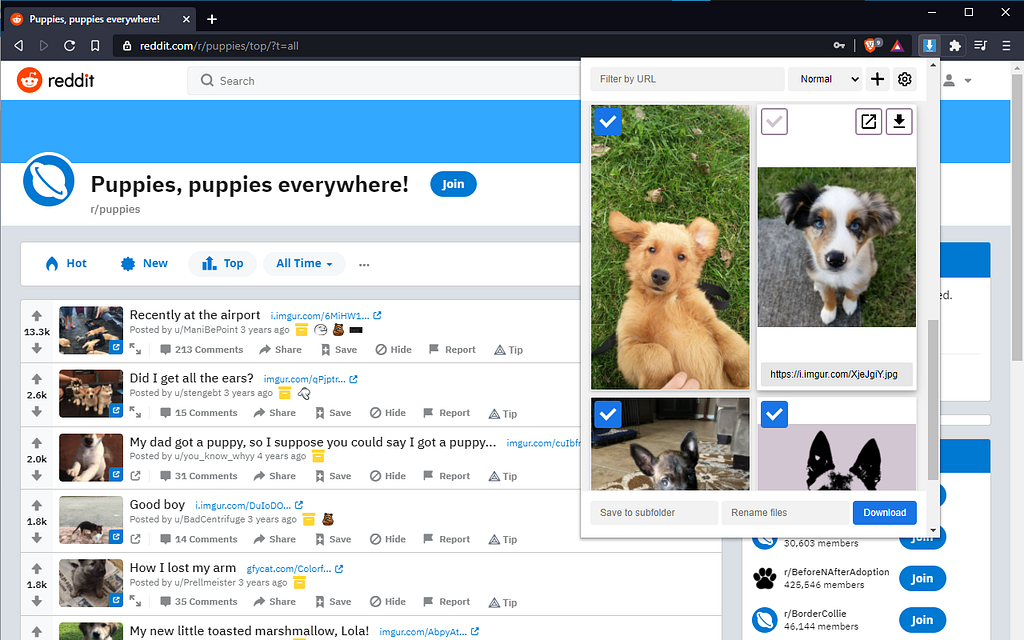
4. Image Downloader
Explore and download any image on the web page. You can filter images by width, height, or URL.

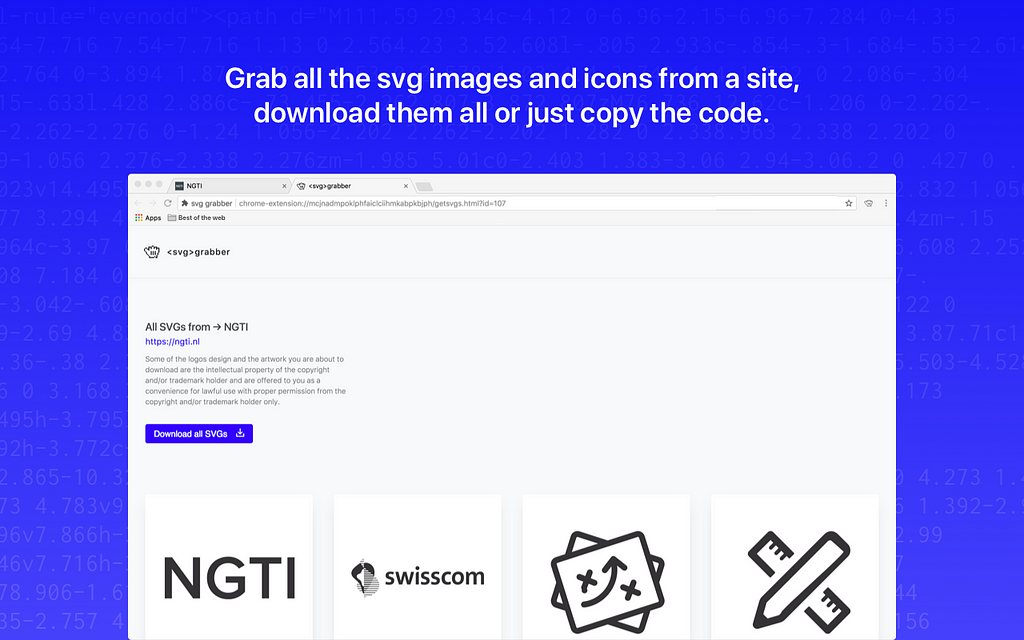
5. SVG Grabber
Grab all the SVG images and icons from a site.

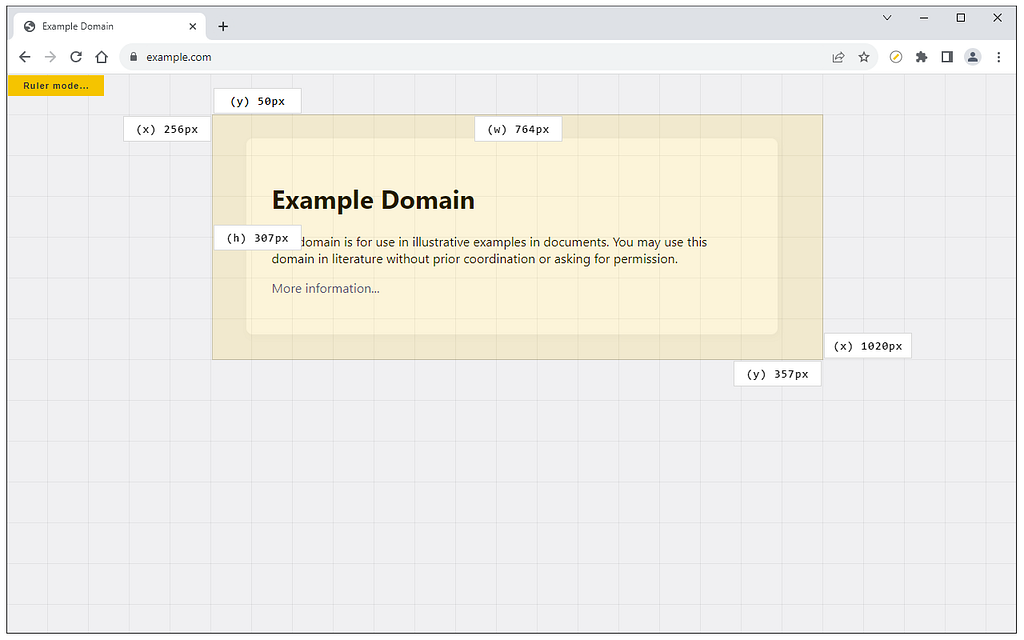
6. Page Ruller
Measure distances (in pixels) on a webpage. Extension draws a rectangular ruler when you move your mouse on the page. The ruler has width, height, start and end all labeled with corresponding metrics in pixels. When you move your mouse, the rectangle changes its size and all the numerics are updated.

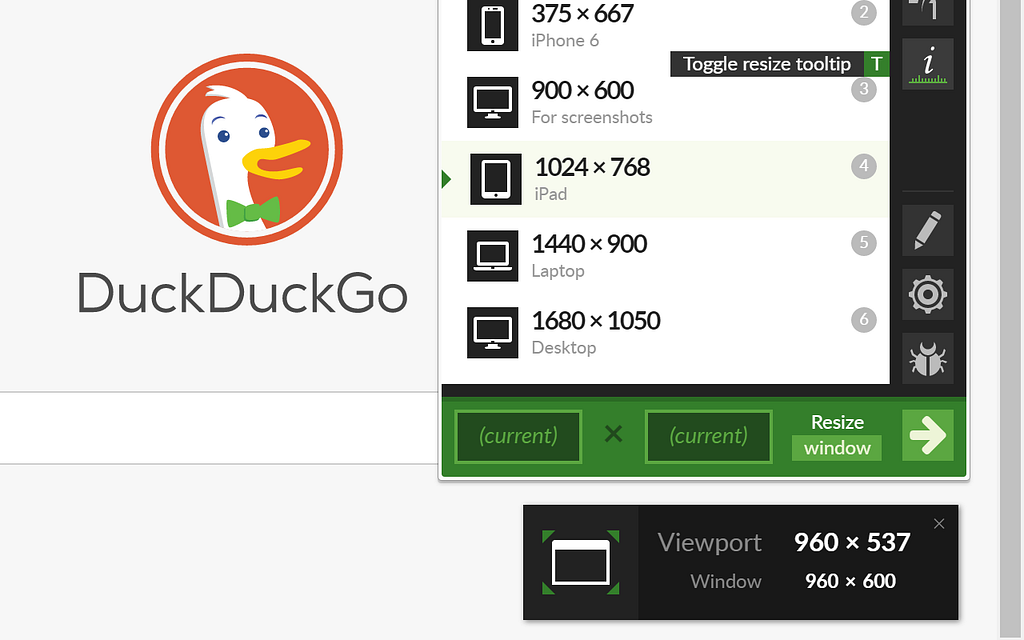
7. Window Resizer
This extension re-sizes the browser’s window in order to emulate various resolutions. You can set the window’s width/height, window’s position, preset icon (phone, tablet, laptop, desktop) and even the option to apply the new dimensions to the entire window or just to the viewport.

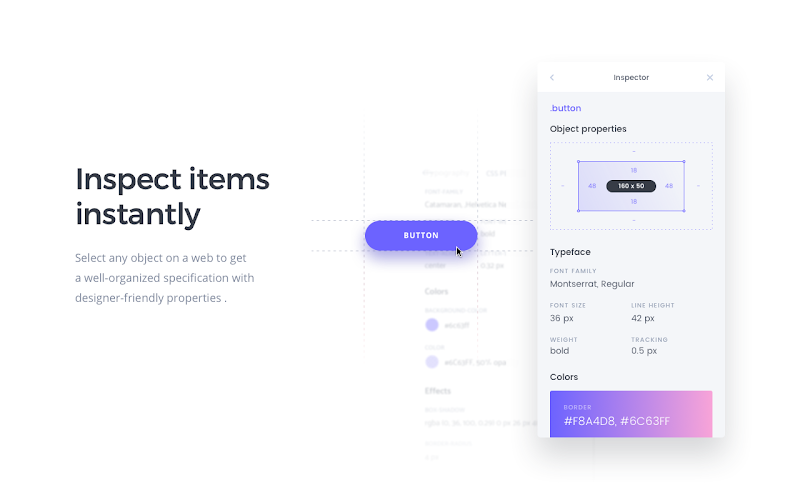
8. CSS Peeper
CSS Peeper is a CSS viewer tailored for Designers. You can extract CSS and build beautiful styleguides.

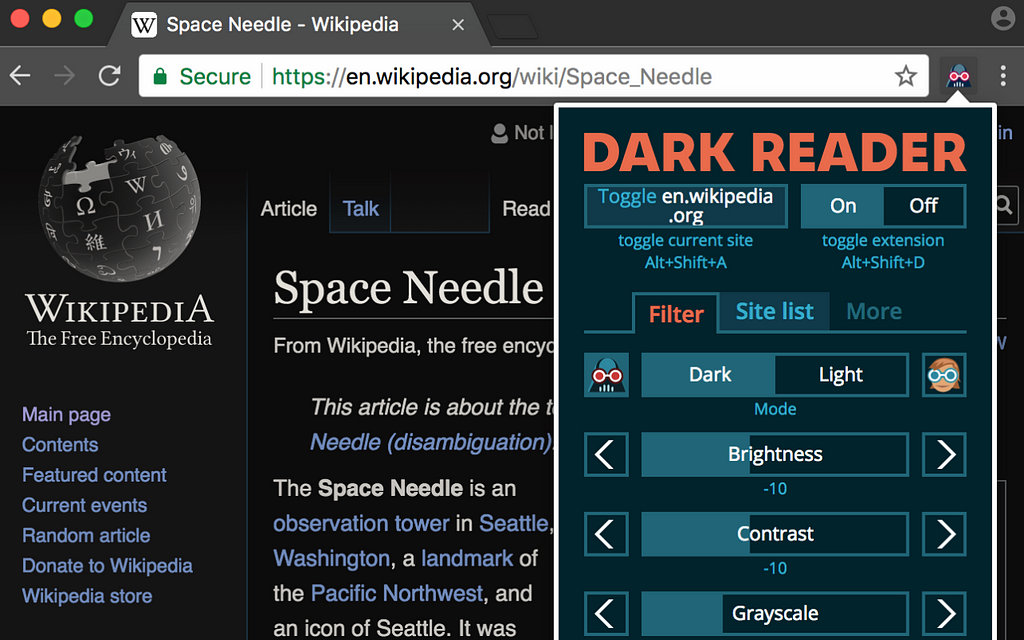
9. Dark Reader
This eye-care extension enables night mode by creating dark themes for websites on the fly. Dark Reader inverts bright colors, making them high contrast and easy to read at night.

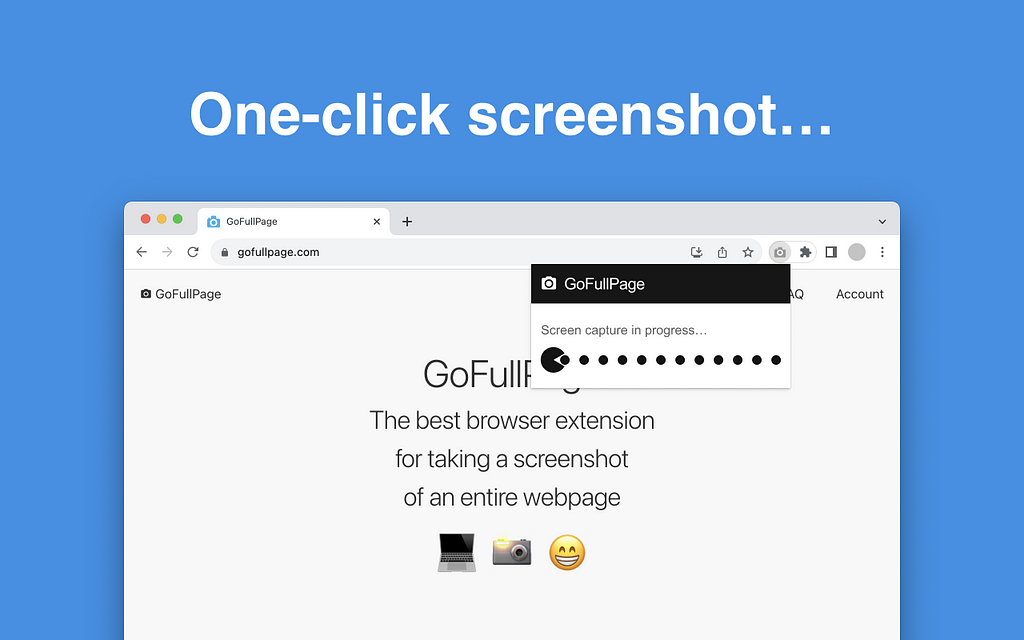
10. Go Full Page Screen Capture
Take a full page screenshot of your current browser window. Click on the extension icon (or press Alt+Shift+P), watch the extension capture each part of the page, and be transported to a new tab of your screenshot where you can download it as an image or PDF or even just drag it to your desktop.

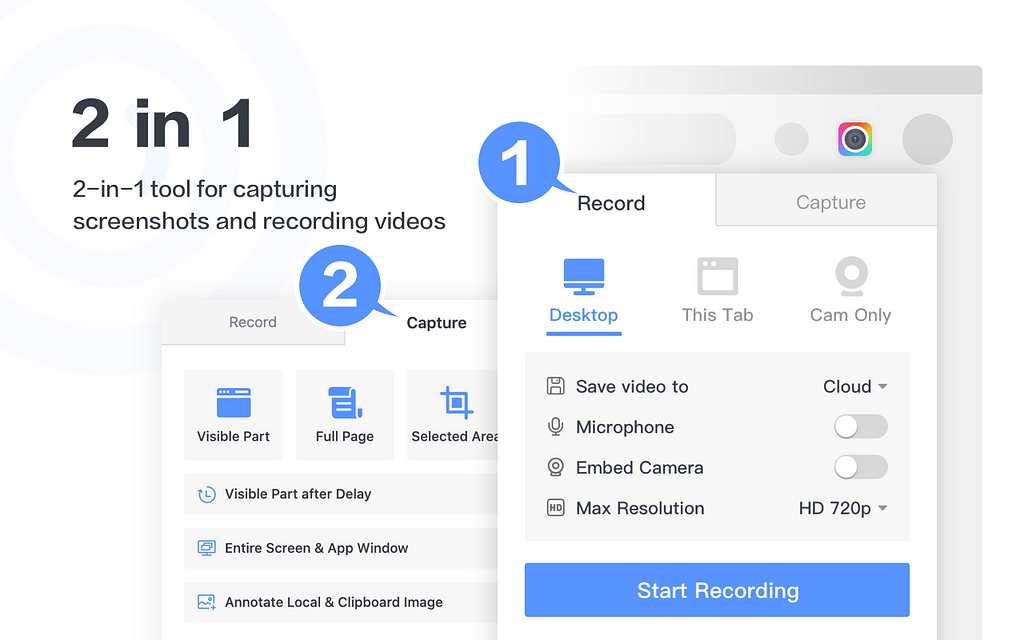
11. Awesome Screen Recorder
Use this tool if you want to share your screen for purposes like reporting technical issues, creating product demos, or crafting how-to tutorials.

12. Loom
With Loom you can record your screen and instantly get a link to share with anyone. It’s the fastest and easiest way to screen capture and stay connected with your team.

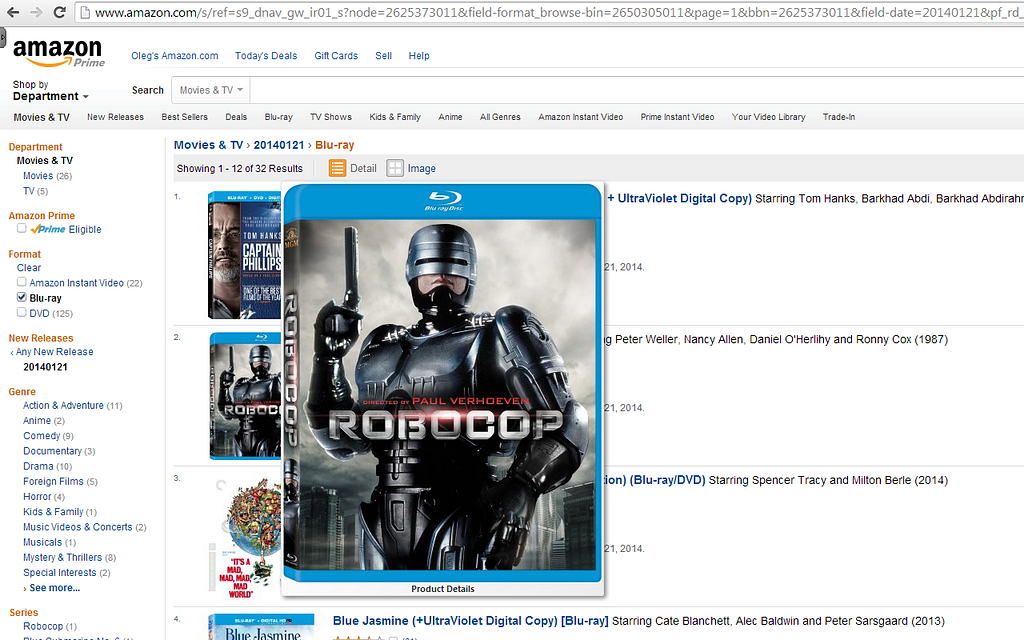
13. Hover Zoom
Zoom images/videos on all your favorite websites (Facebook, Amazon, etc). Simply hover your mouse over the image to enlarge it.

14. Daltonize
Simulate color blindness directly in chrome.

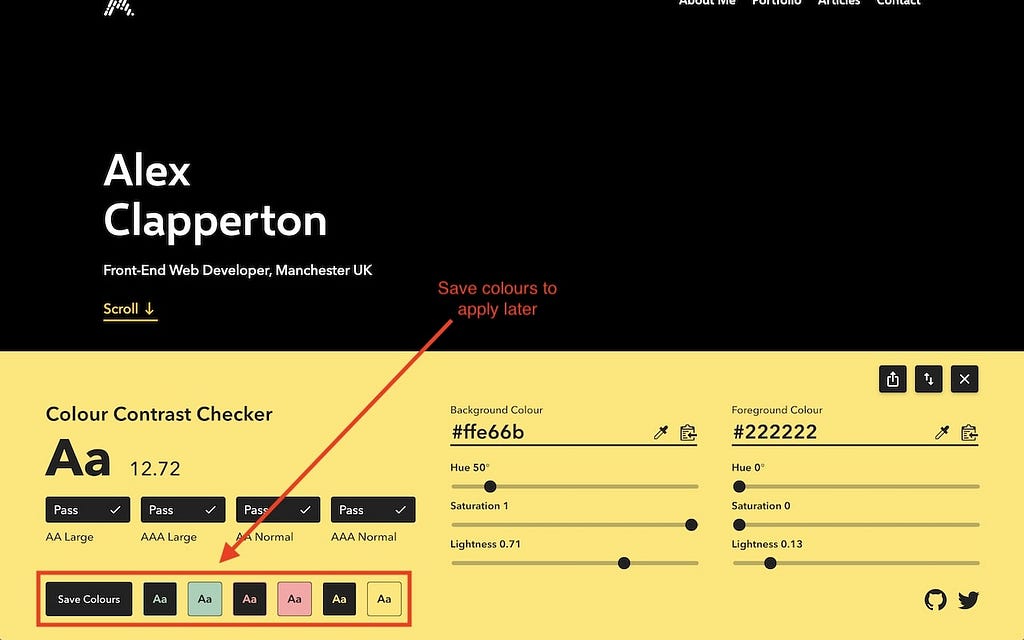
15. Color contrast checker
Check the contrast between different color combinations against WCAG standards. Compare the contrast ratio of 2 colors, background and foreground, within a webpage against level 2 of the Web Content Accessibility Guidelines (WCAG).

Want To Learn UX?
Try Interaction Design Foundation. It offers online design courses that cover the entire spectrum of UX design, from foundational to advanced level.
This post contains affiliate link(s)
15 Must-Have Chrome Extensions for Product Designers was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.