The checkout completion rate is a crucial factor in your business’s success, directly impacting both revenue and customer satisfaction. While following Checkout UX Best Practices can lead to strong results, there’s no one-size-fits-all solution. Every e-commerce site has a unique audience and specific nuances to consider. To help you fine-tune this critical stage, here are 7 A/B testing ideas to optimize your checkout flow and significantly boost your completion rate.

1. Checkout Type
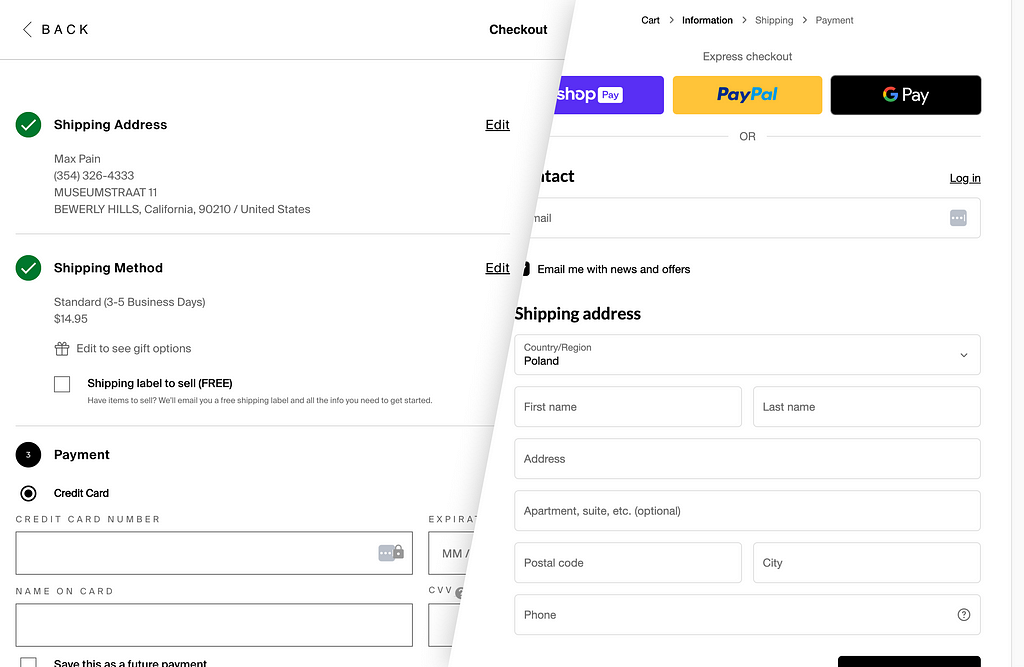
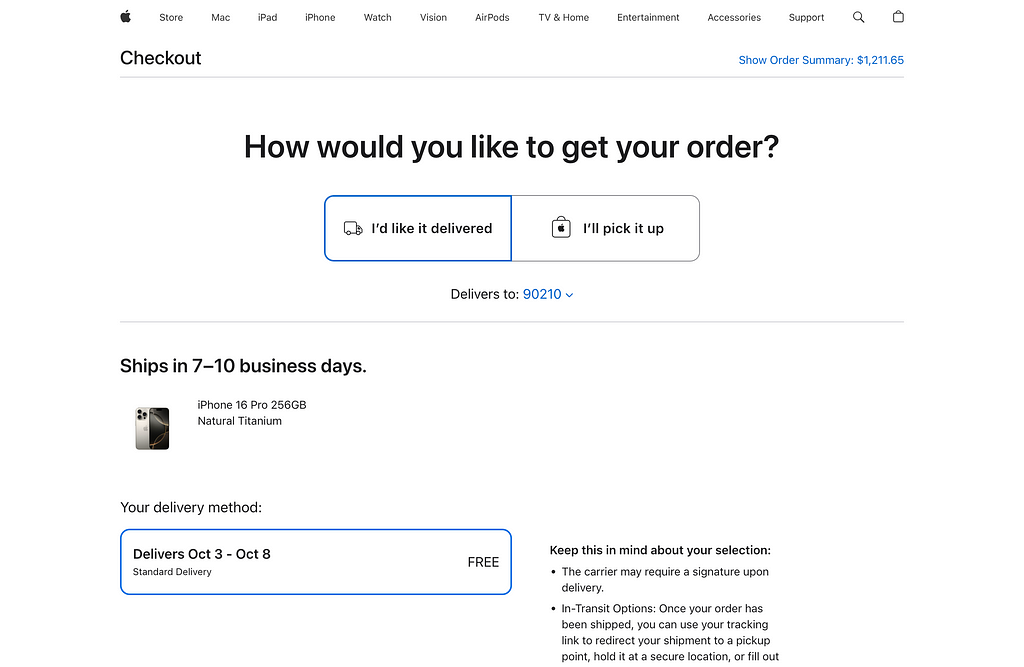
There are two main checkout types: one-page checkout and multi-step checkout. Both are widely used, and determining which works best for your customers can increase your completion rate.

A multi-step checkout guides customers through the process one action at a time, reducing cognitive load and allowing for more detailed guidance at each step. This can make the process feel less overwhelming and provide clarity, particularly for more complex purchases.
On the other hand, a one-page checkout offers a more streamlined approach, where all necessary actions (e.g. shipping info, payment details, and selecting shipping options ) are completed on a single page. This method can be faster and more efficient, especially for returning customers. You can further enhance the experience by using accordions or modal windows to allow users to input data without leaving the page.
A/B test both types to see which one drives higher conversions and resonates best with your audience.
2. Number of Steps
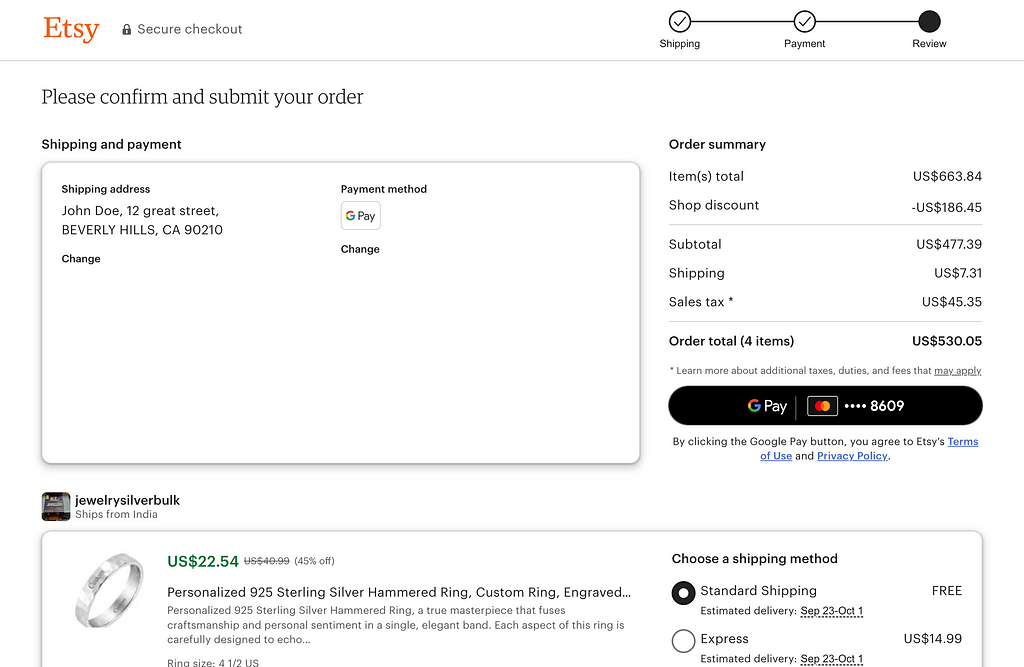
When submitting an order, customers typically provide their shipping address and payment method, choose a shipping option, and review the order details. Striking the right balance between efficiently collecting this information and ensuring customers feel confident can greatly boost completion rates.

Experiment with the number and structure of steps. One option is to break each task into its own step, concluding with an order review. While this increases the number of steps, it allows for focused, step-by-step attention. Alternatively, you could streamline the process by showing shipping options only at the review step, or even skip the review step entirely by including order details on the payment step. Each variation offers different benefits, so testing is key to finding the most effective flow for your audience.
3. Copy
Although checkouts typically feature minimal text, it plays a crucial role in guiding customers smoothly through the process.

Experiment with various elements such as titles, call-to-action buttons, instructional messages, and other copy to optimize the flow and boost completion rates. Small changes in wording can have a significant impact on clarity and user experience, so testing different approaches is key.
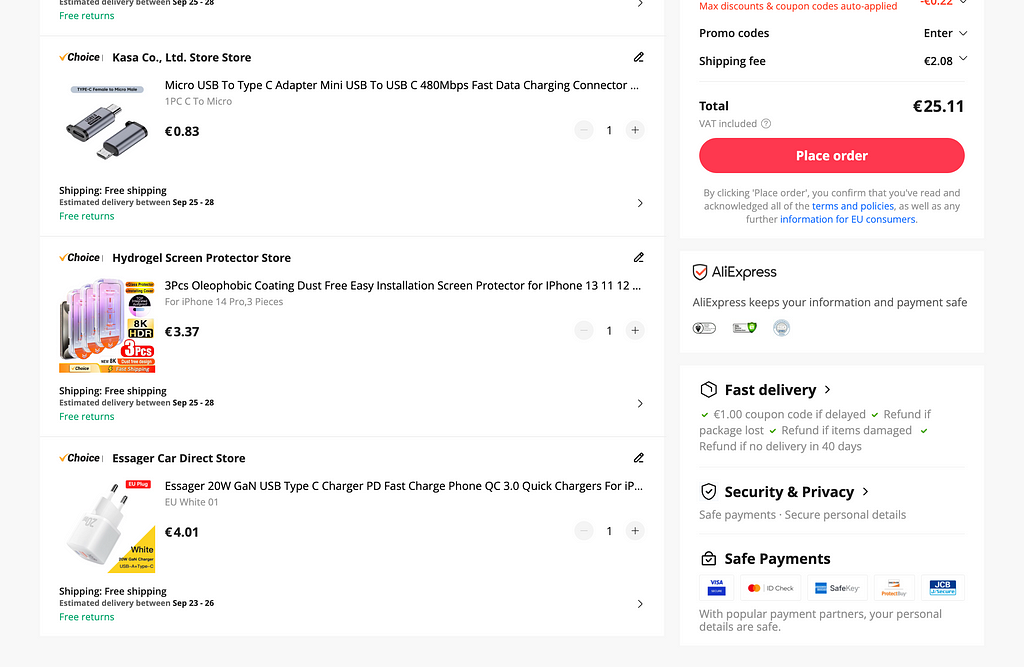
4. Buyer Protection
Building trust and increasing buyers’ confidence is crucial for e-commerce websites, where customers spend their money and share their sensitive info.

This area offers numerous opportunities for experimentation, though many initiatives are influenced by business goals or government regulations. Test offering perks like money-back guarantees, free returns, and extended warranties while also experimenting with different messaging and placement to see what resonates best with your audience.
Be sure to assess the potential costs of these offers before running the experiment to ensure they’re financially viable.
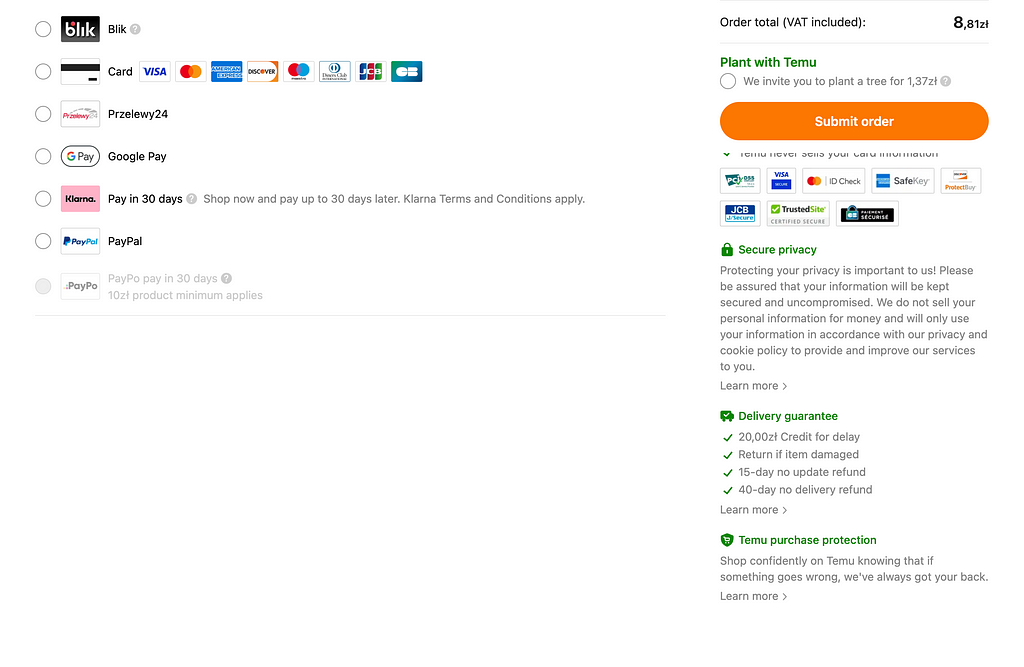
5. Trust and Security Messaging
Building trust and increasing buyers’ confidence is crucial during checkout, where customers share their sensitive info.

Test different combinations of trust icons, badges (SSL certificates, payment provider logos), and security messaging. Experiment with their placement and visual design styling on both desktop and mobile to see what resonates best with your users. Small tweaks in how you convey safety can significantly impact customer confidence and conversions.
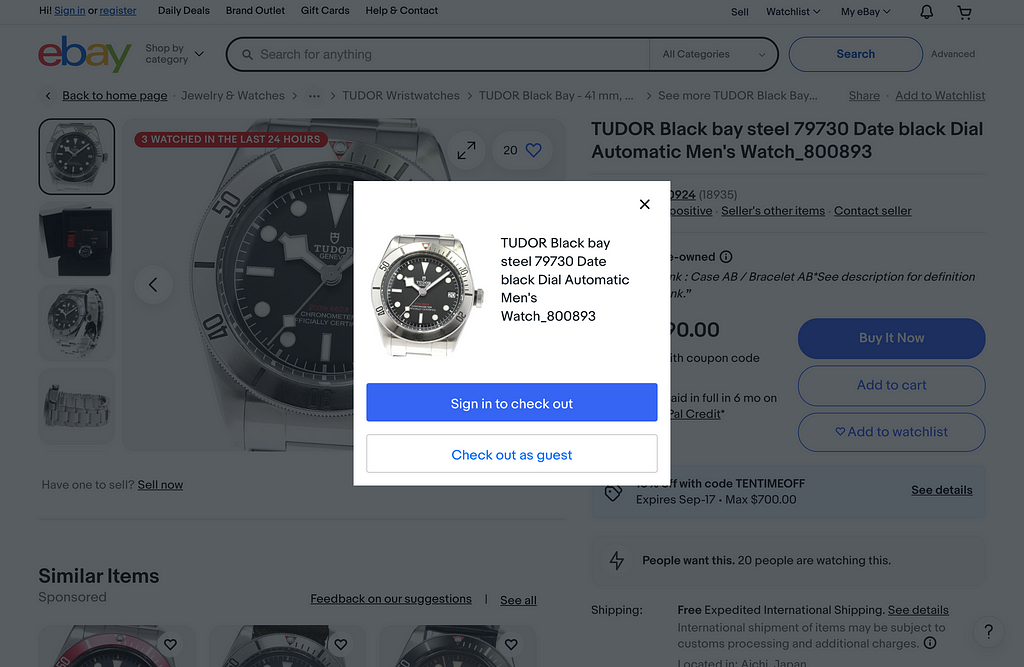
6. Guest Checkout
The guest checkout option can significantly reduce friction during the checkout process, making it easier for new customers to complete their purchases. However, requiring all customers to sign in allows you to gather valuable customer data for marketing and enabling faster checkouts in the future.

Test offering a prominent guest checkout option vs requiring customers to sign in or create an account.
Please note that for this test, in addition to measuring the checkout completion rate, it’s important to analyze longer-term metrics such as customer lifetime value (LTV), repeat purchase rates, and customer engagement.
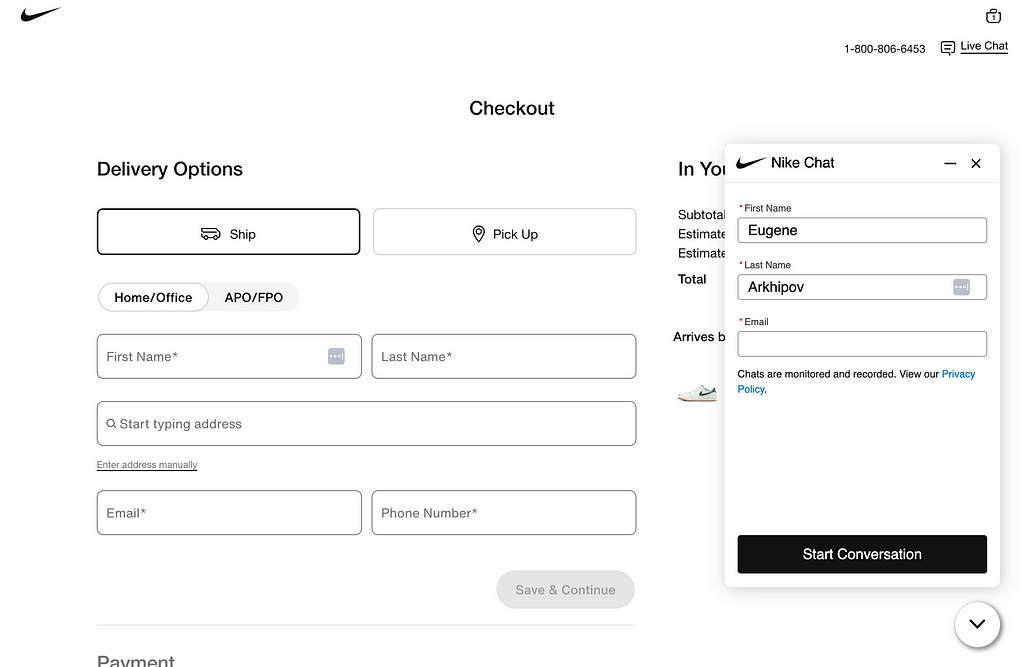
7. Customer Support
Displaying customer support options during checkout can impact buyer confidence and reduce cart abandonment by addressing last-minute concerns.

Experiment with different customer support tools — such as live chat, FAQs, or a help request — during checkout to see what drives the best results. Test variations in messaging, tone, and design to determine which approach resonates most with customers. The goal is to strike a balance between offering timely help and maintaining a seamless checkout experience.
Remember, even small changes can lead to significant improvements, but it’s important to take a data-driven approach. Continuously measure the impact of each experiment, not just on checkout completion rates but also on long-term metrics like customer lifetime value (LTV) and repeat purchases. By fine-tuning your checkout process, you can create a smoother, more efficient experience that builds trust and encourages customers to return.
7 Ideas for A/B Tests in Checkout was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.