
Picture the world of UI and UX design as an ever-evolving ecosystem. In this ecosystem, new trends emerge at a rapid pace and users’ expectations and preferences change every minute. Companies that adapt to the most prominent UI/UX design trends get to survive and create intuitive interfaces that make their digital products stand out.
Here, we will discuss the most important UI trends & UX trends that businesses and design agencies must adhere to maintain their competitive edge, meet the expectations of new-age users, and position their brands as drivers of innovation in the field. Here are the top 7 UI/UX design trends that everyone in the world of digital design must consider adopting.
Top UI/UX Design Trends
1. Buttonless UI

Buttons have been a mainstay in user interfaces ever since the first graphical user interface (GUI) was developed in 1968. But, with the rise of Natural Language Processing (NLP), Machine Learning (ML), voice recognition, and other advanced technology, it seems like the days of traditional, button-based user interfaces are numbered. The future of UI design is ‘buttonless.’
A buttonless UI is an interface that features no buttons. Instead of relying on buttons for facilitating user interactions, buttonless interfaces use alternative methods like eye tracking, voice commands, and gestures to allow users to operate the interface.
We know all of this sounds unrealistic. An interface that features no buttons at all? Is such a thing even possible? Yes. Buttonless interfaces already exist and they’re quite popular among the masses. Here are some examples:
- There are no buttons on the Apple Watch. Users can interface with the device using a variety of gestures like swiping, tapping, and tilting the watch.
- Facial recognition is used to unlock many new smartphones. The Google Pixel 4 goes a step ahead and allows users to pay for purchases via facial recognition. No buttons are required!
- The dashboard in the Tesla Model 3 is completely touch-sensitive. Drivers can control most of the car’s features without using any buttons.
- iPhones have given users buttonless interface options for a long time. For example, these phones have no ‘+’ or ‘-’ buttons for volume control. Users can either send voice commands or use slide gestures to adjust volume settings.
As you can see from the examples above, going buttonless is one of the most popular UI/UX design trends among the leading innovators in the tech space. Smaller brands and UI/UX design agencies must follow suit and invest in technologies that empower them to create seamless, advanced, and user-friendly buttonless interfaces. These technologies include:
- Gyroscope technology to detect device orientation/movement.
- Eye-tracking technology to detect user gaze.
- Device biometrics to replace button-based login forms.
The future of interaction is button-free and UI UX designers must stay ahead of the curve by integrating these technologies into their practices!
2. The Resurgence of Light Mode

Dark mode has enamored users since Twitter made it a feature back in 2016. Since then, websites and apps like Spotify, Telegram, Signal, TikTok, YouTube, VSCO, Slack, Evernote, and many more have all adopted dark mode. In 2019, dark mode was added as a default feature on all Android 10 and iOS 13 devices.
Now, seven years after this design feature exploded in popularity, many users are experiencing ‘dark mode fatigue.’ They’re reverting back to using the familiar and accessible light mode again. Designers must take note of this UI trend, especially those who are planning to make dark mode their interfaces’ default setting.
Yes, dark mode ui design is stylish, good for the eyes, and can save power on devices with OLED screens. But, light mode interfaces will always be easier to read and more accessible to people with vision problems. Either offer both light and dark modes on your digital products. Or, provide a single theme, that’s neither too light nor too dark.
3. Personalization is as Important as Ever

You have heard this tale many times before to thrive in this over-saturated market, digital products must deliver hyper-personalized experiences to users.
- Google says websites and apps that offer personalized experiences generate more revenue.
- Salesforce says over 75% of business-grade buyers expect their sellers to provide personalized experiences.
- McKinsey claims that by delivering personalized experiences, digital companies can boost their annual revenue by up to 40%.
But, what do these market leaders mean when they ask brands to invest in the ever-important UI UX trend of personalization? Also, if your app or website is already optimized for personalization, what else can you do to make the most of this UI UX trend in 2023? Well, you can add different layers of personalization to your product’s design:
- Individualized personalization is a form of personalization where interfaces are profiled individually for users. Users are also delivered custom-made content. Spotify’s tailored playlists are a perfect example of individualized personalization. Users on Spotify can look up different playlists. When they open a playlist that’s geared to their interests, its name automatically changes to ‘Playlist for User A.’
- Role-based personalization is a form of personalization where users are clustered together on the basis of certain characteristics they share. For example, a bank’s website can have different UI designs for business banking accounts and personal banking accounts. Similarly, a learning management app can have different UI designs for teachers and students.
- Location-based personalization is a form of personalization where UI designs are tailored on the basis of the user’s location. Geolocation technology is used to identify the user’s location. Based on this info the UI changes accordingly and automatically. Airbnb’s homepage is a good example of location-based personalization. The app UI offers different features, content, and themes based on the current location of the user.
New-age apps and websites must make the most of all three forms of personalization. To do so, designers must:
- Make user data (browsing history, location, purchase history, etc.) a key part of their UI design plans.
- Find new ways to identify patterns and preferences in user data.
- Give users the option to customize the interface. Users should be given access to different layouts, themes, content, and system functionalities.
- Continuously test and iterate their personalized interface designs to ensure they are engaging.
UI and UX designers alone cannot achieve these feats. They will need help from other stakeholders in the team like data analysts and app/website developers. More importantly, they will need constant feedback from their target users on how to refine their personalization efforts.
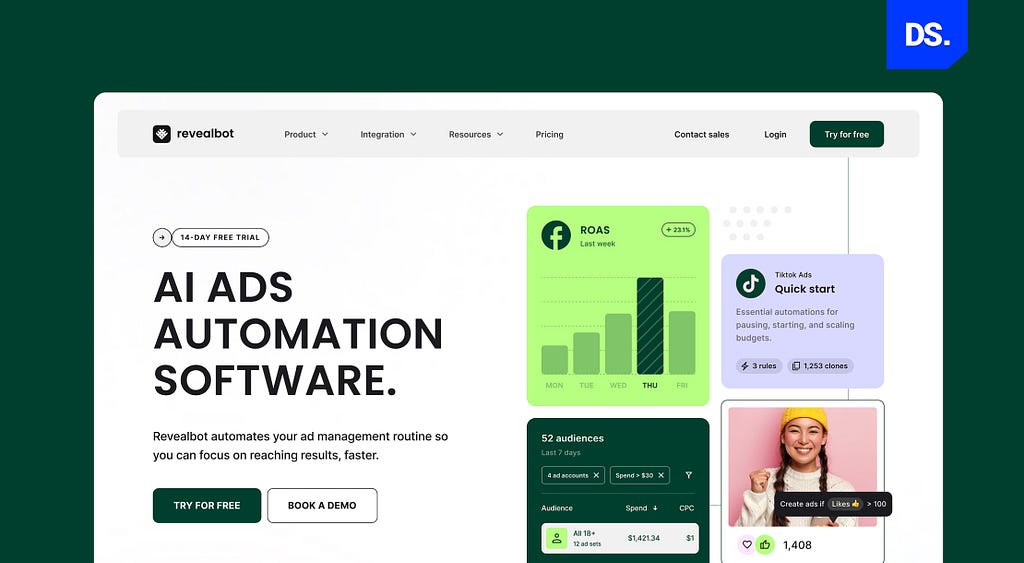
4. Data Storytelling

Human beings love telling stories. One study suggests that 65% of all the conversations the average person has in a day consist of some form of storytelling. This innate love for storytelling has found its way into the list of the most important UI UX trends of our time.
We are talking about data storytelling: the process of presenting data-driven insights in a story format. Data storytelling gives UI designers the chance to present important data to users in a way that’s enjoyable and easy to relate to.
Designers have always relied on infographics, interactive maps, and data visualization ux to make data more accessible. Now, they’re using data storytelling to make certain features of their apps and websites more interesting. Here are a few examples:
- LinkedIn’s “Year-in-Review” feature uses data storytelling to inform users about their professional accomplishments from the previous year.
- Grammarly uses data storytelling to inform users of their key usage metrics like the number of grammatical errors they’ve made, the number of words checked, unique words used, etc.
- Google Flight’s “Price Graph” section uses data storytelling to show users the cost history of their past flights.
- Impossible Burger’s website features a ‘food impact slider’ that uses data storytelling to inform users about the environmental impact of their eating habits.
Apps and websites that openly share data with users appear more trustworthy and authoritative to users. The art of data storytelling makes this honest exchange of information much more fun and engaging. Designers must master the art of data storytelling to give their products this edge.
They must select the right user data points, draw meaningful correlations, and fabricate them into an articulate and captivating story. Here’s how they can take these steps to leverage the power of data storytelling:
- Interview your audience to understand what type of information they value most. Identify the types of data storytelling that will resonate with them the most.
- Collaborate with content designers, marketers, data scientists, and product engineers to brainstorm ideas for your data-based stories.
- Create multiple data visualization prototypes. Test different designs in the prototypes.
- Launch beta versions of your data visualization prototypes. Get feedback from your audience on which designs and storytelling styles they like the most.
- Iterate your designs and make improvements based on user feedback.
Data storytelling is a powerful tool and one of the most important UI UX design trends of this decade.
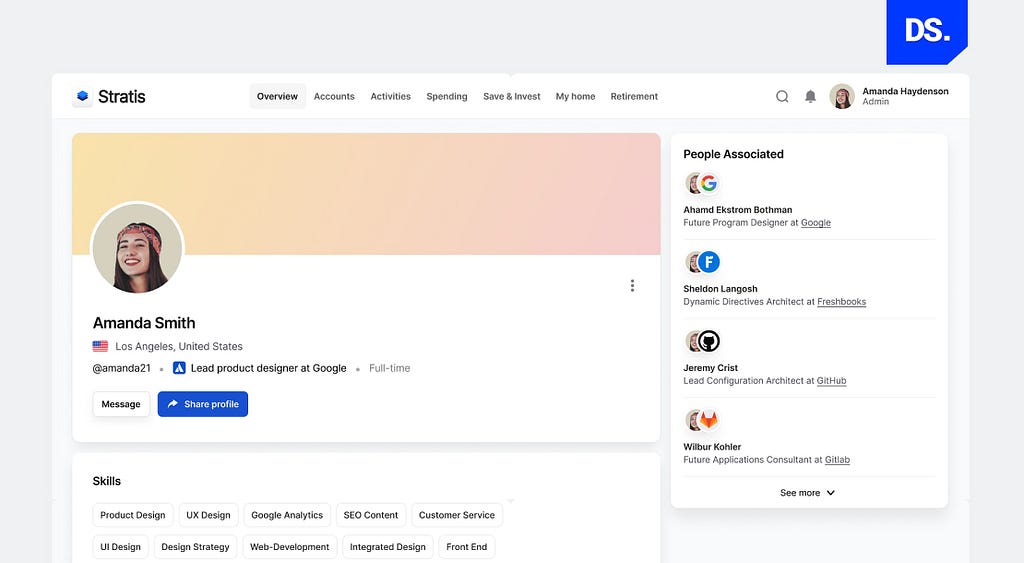
5. Minimalism: The UI UX Design Trend That Will Not Die

Minimalism is a trend that has been trending for over a decade. Even in 2023, this UI UX design trend has shown no signs of slowing down, and it is only getting stronger:
- Slack recently redesigned its interface, making it more minimalist. Their new UI design features more whitespace, a streamlined color palette, and simplistic icons.
- YouTube refreshed its UI design, giving it a more minimalist greyscale look in 2022.
- Spotify updates its UI design on a regular basis. With every update, the UI looks cleaner, more streamlined, and more minimalist. The latest design features more white space and larger fonts.
- Netflix has been progressively simplifying its UI design over the past few years. After its latest UI design update, the TV and mobile app’s navigation and search bars look more minimalist than ever.
- Google Maps made its UI design more minimalist in 2022. After the latest design update the home screen looks less cluttered and easier to navigate.
Why are so many app and website UIs becoming more minimalist with every passing year? There are several reasons behind that. Minimalism is a UI design style that emphasizes clarity and a strong focus on the product’s essential features. Designers feel that by removing extra elements from their interface designs, they can make their apps/websites more engaging.
Get rid of all distractions and make users focus only on the app or website’s core features: that’s the thought process that drives design teams to make their designs more minimalist with each update. Some other reasons include:
- Minimalist designs are easier to use because they’re less cluttered. Users can easily find what they’re looking for on minimalist UIs.
- Minimalist interface designs feature fewer graphics and animations; hence they load faster and deliver friction-free user experiences.
- Minimalist designs are also more accessible for people with disabilities because they tend to feature larger, easy-to-read fonts.
- Minimalist designs are more versatile and can be easily adapted to different devices/screen sizes.
Most importantly, minimalist designs are still well in line with the current UI UX trends. All the market leaders are doing it so it doesn’t hurt smaller brands to do the same. If you want to do the same make your product’s interface more minimalist, then take the following steps:
- Eliminate all unnecessary elements from your design. Only keep the essentials.
- Use negative space to make the existing design elements appear more balanced.
- Use a small color palette. Choose colors that work well together and align with your brand’s existing colors.
- Use simple icons. Prioritize functionality over style.
Once you have a prototype of your minimalist interface design, test it with users to ensure it’s not too simple or plain for them.
6. The Growing Importance of Virtual Reality and Augmented Reality in UI Design

Do you think Mark Zuckerberg’s recent proclamations about the Metaverse taking over the world are ridiculous? So, do we. But, that doesn’t mean the use of augmented reality (AR) and virtual reality (VR) in UX design is not on the rise. In fact, the role of these technologies in UI design is only set to grow bigger in 2023 and beyond.
Designing UX for AR/VR is completely different from designing for traditional interfaces. To stay on top of this UI UX trend, designers will have to integrate a variety of new skills and techniques into their work, including:
- Spatially Dynamic UIs: In AR and VR experiences, users will use their gaze to interact with virtual objects. Designers must create spatially dynamic UIs to create engaging, first-person virtual experiences for users. Gaze, gestures, movements, speech, and sound should be used to make these experiences more realistic and interactive.
- UX Concepts: UX design concepts like emotional design and gamification are set to play key roles in the world of AR/VR design. The more emotional and gamified an AR/VR interface is, the more immersive and engaging it will feel to users.
- Prototyping: Prototyping is already a key part of the job for UI and UX designers. It will be even more important when they’re working on AR/VR projects. Designers must use digital prototyping tools like Unity or Unreal Engine to ensure that the virtual and augmented aspects of their interface designs are usable, logical, and enjoyable.
VR/AR design is still in its initial stages. But, it’s one of those UI UX design trends that keeps growing in importance every year with the emergence of new technologies.
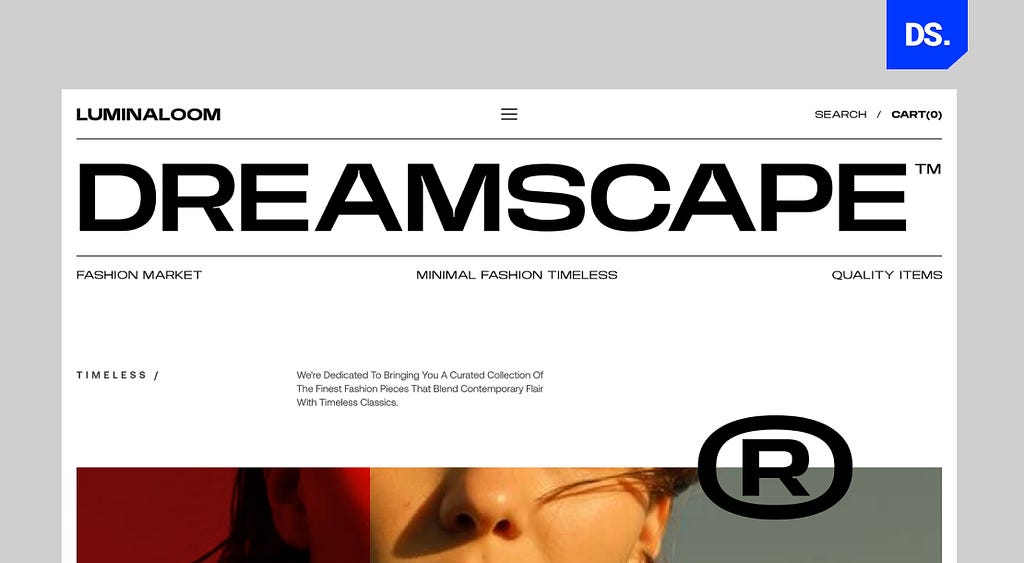
7. Bold Typography

We saved the subtlest yet the most impactful UI trend for the last. Big, bold, and capitalized typography is the hot trend of the hour as brands attempt to make their designs more attention-grabbing. Apps like Twitter, Slack, LinkedIn, and Canva have all made the font sizes on their user interfaces up to 20% larger in recent years.
Websites like Awwwards, UpScale, and Aegon Life have straight-up switched to bigger and bolder fonts to make their home pages appear louder and more striking. Here are some popular big, bold fonts that websites like these are using this year:
- Bourton: A layered, blocky font that’s well-suited for brands appealing to relatively younger audiences.
- Brocklyn: This font has strong, geometrical shapes. It gives website text a sense of motion and grandeur and it’s ideal for brands that want to appear classy and authoritative.
- Roque: A playful and hard-hitting solid font that features solid lines and shapes. It’s a good fit for energetic brand identities.
- Manchego: This font is a combination of two classy serif fonts: Windsor and Cooper Black. Needless to say, Manchego looks very classy and impactful on apps and websites.
If you want your design to make a statement in 2023, use bold typography and also you can check some typography font trends for example. This strategy has given many apps and websites a more user-friendly feel this year and it can have the same effect for your digital product.
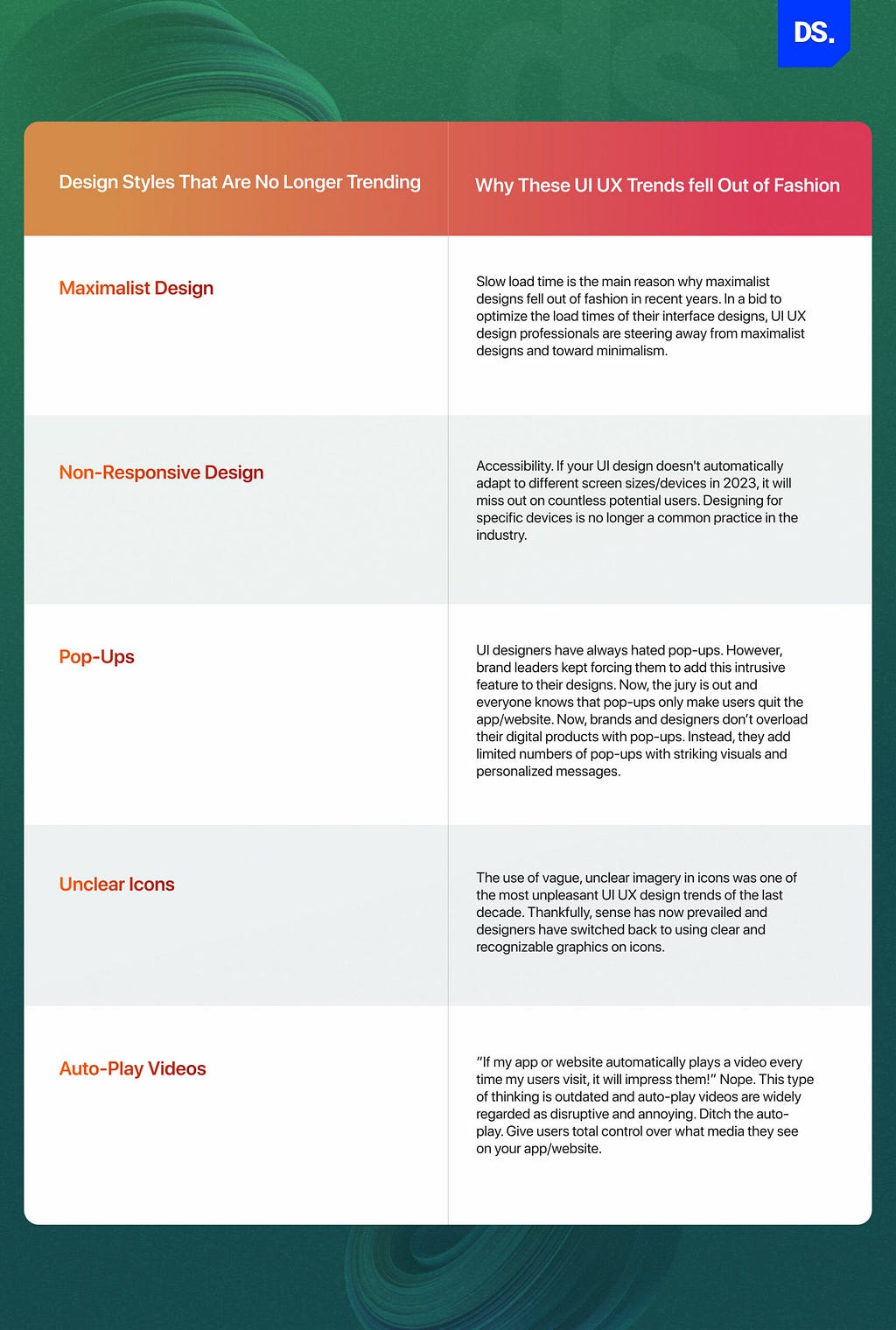
The Anti UI UX Design Trends of 2023
While there are many rising UI UX design trends this year, there are also many design trends that are on a downward trajectory. If you want your app or website design to feel relevant and up-to-date, incorporating the latest UI UX trends won’t be enough. You’ll also have to actively avoid the following ‘anti-trends’:

There you have it: the ultimate breakdown of the most important UI UX design trends that are set to dominate the digital landscape in 2023 and beyond. Is your app or website’s UI design up to date with these trends? If not, Design Studio’s UX/UI design experts are here to help. We can transform your brand’s digital presence and make it more relevant, trendy, and user-centric!
Originally posted on design-studio.io.
7 UX/UI Design Trends in 2023: Innovations in User Experience was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.