
Interface wireframe design refers to all the work that takes place after the definition of the task, the research and description of user scenarios and up to the final interface mockups:
- Draft interface wireframes with paths
- Detailed interface wireframes
- Finished interface wireframes
Why do it at all
There are two main reasons:
- Interface wireframes are much faster to edit than near-final interface mockups.
- There shouldn’t be a drop of appearance in interface wireframes, which allows you to sharpen functionality without getting distracted by indents, colors, rounding, and so on.
Each stage of wireframe interfaces should be approved with the client. This doesn’t mean you can’t go back to the previous step, but this step-by-step process will help reduce the number of returns and rework.
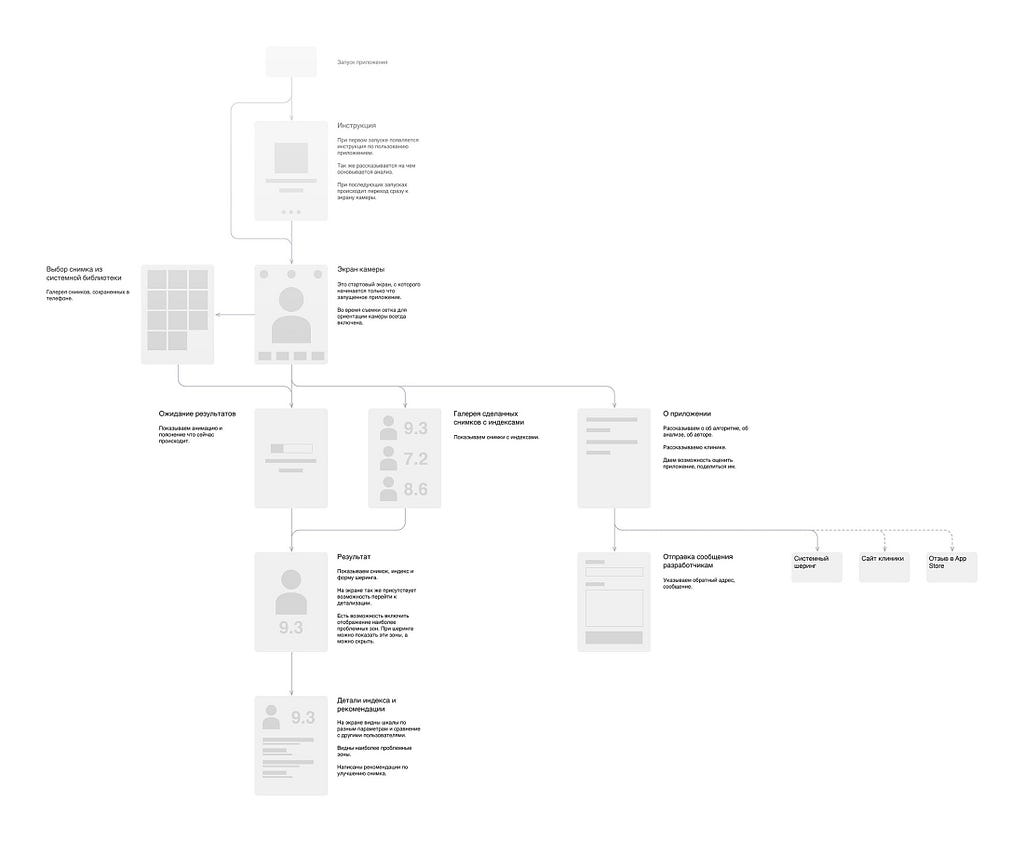
Draft interface wireframes with paths
On such layouts can be presented only a simple textual description of what will be on the screen, what blocks. It is good to provide such a description with a symbolic visualization that gives only a hint of the content.

Such interface wireframes become a development plan for the whole interface and can be useful for developers who will have to build and code this interface. Even before the whole interface is ready, you can start working in parallel and reduce the development time of the whole project.
Draft interface wireframes with paths can be useful for designing large interfaces. For designing functionality within an already completed and evolving interface there is no need in such layouts.
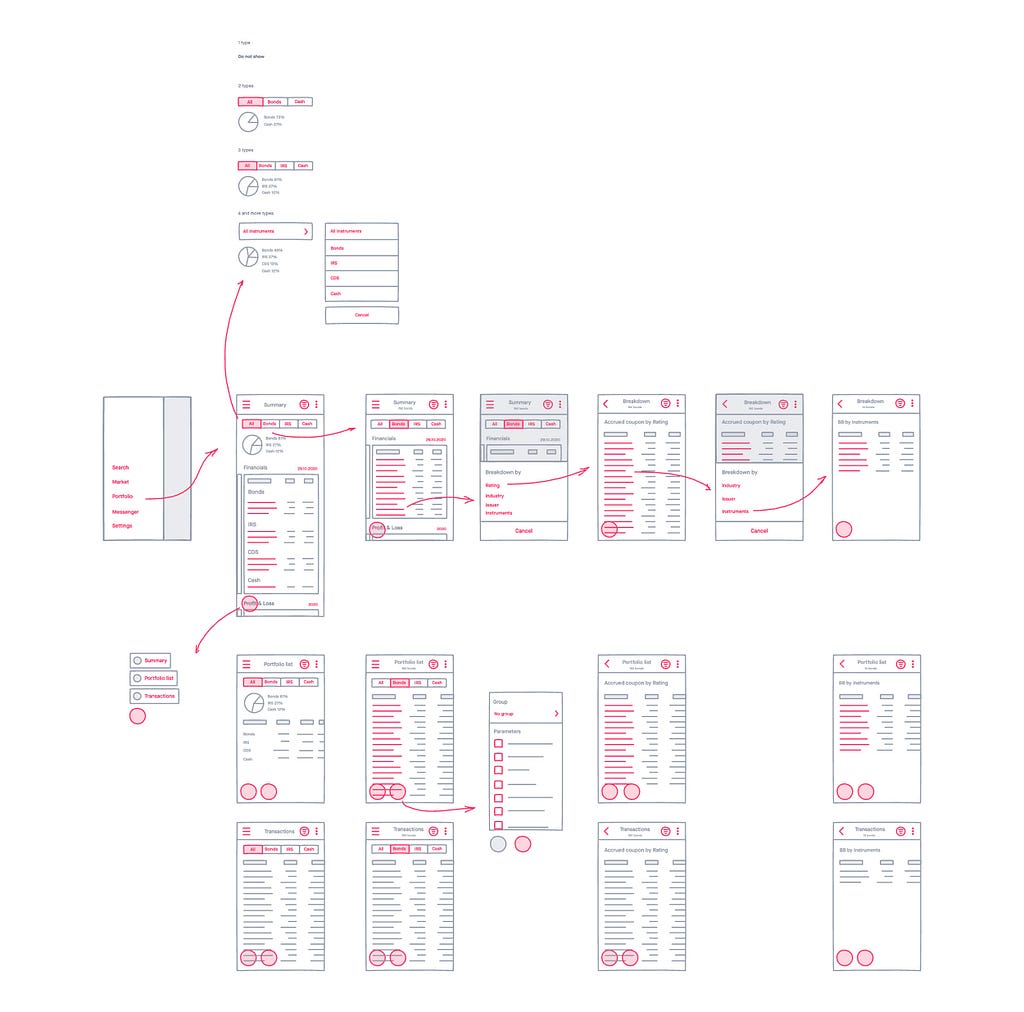
Detailed interface wireframes
When the draft interface wireframes are defined and the interface structure is clear, you should start detailing each of the screens.
The position of the interface elements relative to each other becomes clear, buttons and places for icons appear. Common patterns begin to emerge that can be reused on different screens.

Often such detailed interface wireframes are enough to proceed to final mockups. But this way only works if the same person who started it continues it. If you try to outsource such wireframes to another designer, it will be extremely difficult for him to figure it out.
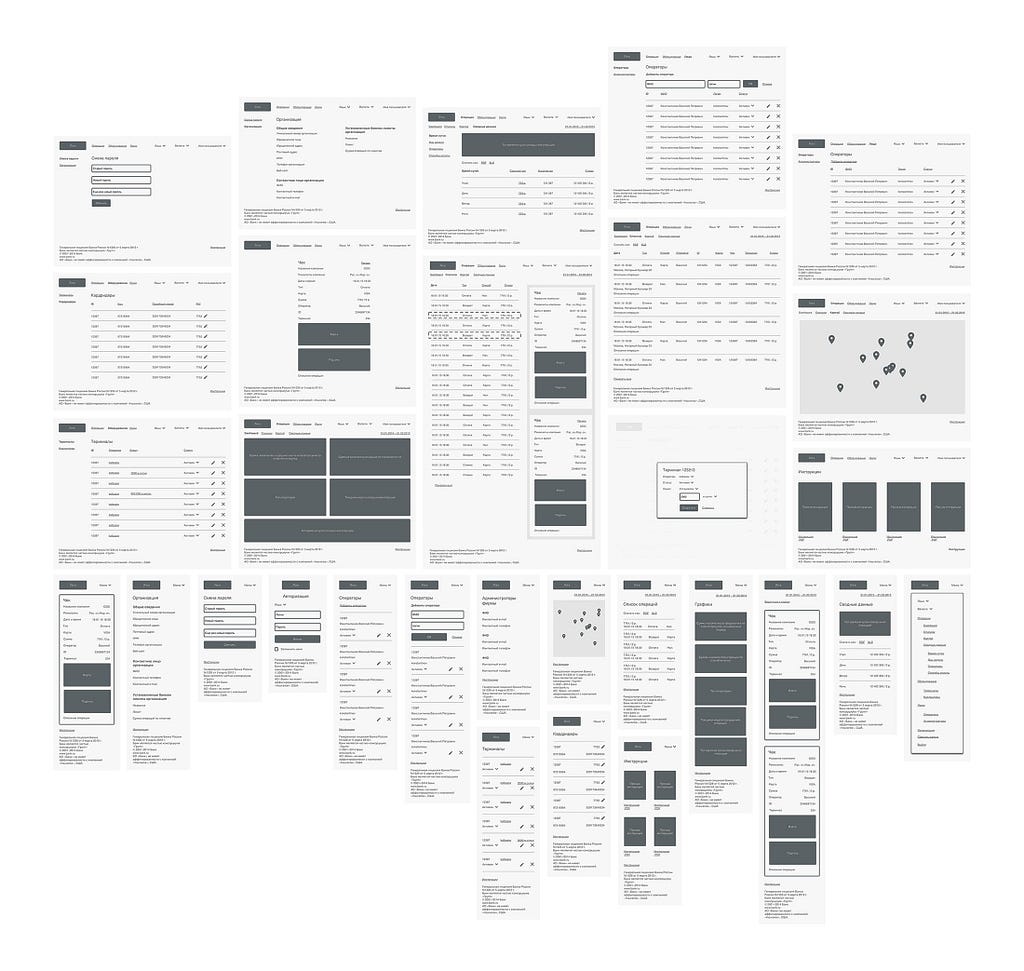
Finished interface wireframes
In the finished interface wireframes, all texts should be as close to the reality as possible. If it is a table, it should be filled with real data. The previous step of detailed interface wireframes takes into account all functionality, but does not take into account the length of the labels.

Both the designer and the developer, who will get the finished interface wireframes with paths between screens and their states, will be able to do their job perfectly well and concentrate on it, not on how the interface should work.
The developer will be able to prepare for the interface development before receiving the final mockups: choose a framework, prepare the database, deploy the CMS on the server.
A designer who receives such interface wireframes will no longer think about functionality, but will be able to concentrate on the appearance of the interface, show animation and think about all sorts of nice design extras that no one expects, but everyone is happy to have.

I am Sasha Tikhonov, co-founder and art director at Flyphant.
We are Flyphant. Mobile applications and web development, graphic design, motion graphics — this is all that we are not only able of but also love doing.
flyphant.com · twitter · facebook · instagram
A brief introduction to interface wireframe design was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.