Exploring How AI Will Revolutionize Design System Creation, Maintenance, and Usage

Design systems are an important part of every product app or website. They speed up the design process and help designers and developers deliver solutions faster.
Apart from the use and growth of design systems, the revolution of AI technology is here, and it will affect many places in our design process. Today, Designers use AI to generate feature ideas, improve UX writing, and write better explanations when handing designs to developers.
Considering this, it is evident that AI will soon affect how design systems are created, maintained, and used.
But how will it be affected? I write some ideas I believe will become a reality soon.
Building an AI Machine for Screen Generation
The role of the design system team is clear, and it is to build and maintain the design system for all teams. Their goal is to facilitate the creation of screens and code faster for designers and developers.
Soon, the design team will likely need to train an artificial intelligence system. This means the design system designers don’t just create the Figma UI design kit, token names, design system documentation, and educate the team.
They will also train a machine to produce screens based on typography, color, components, and design system guidelines.
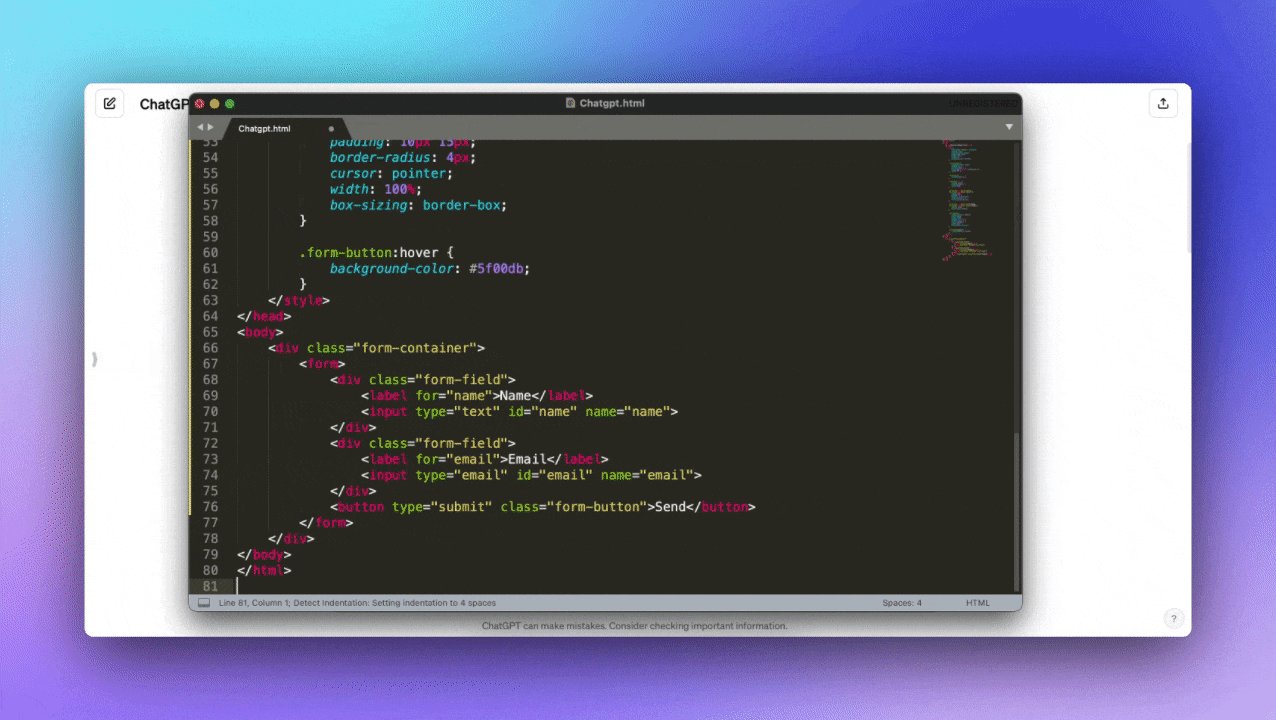
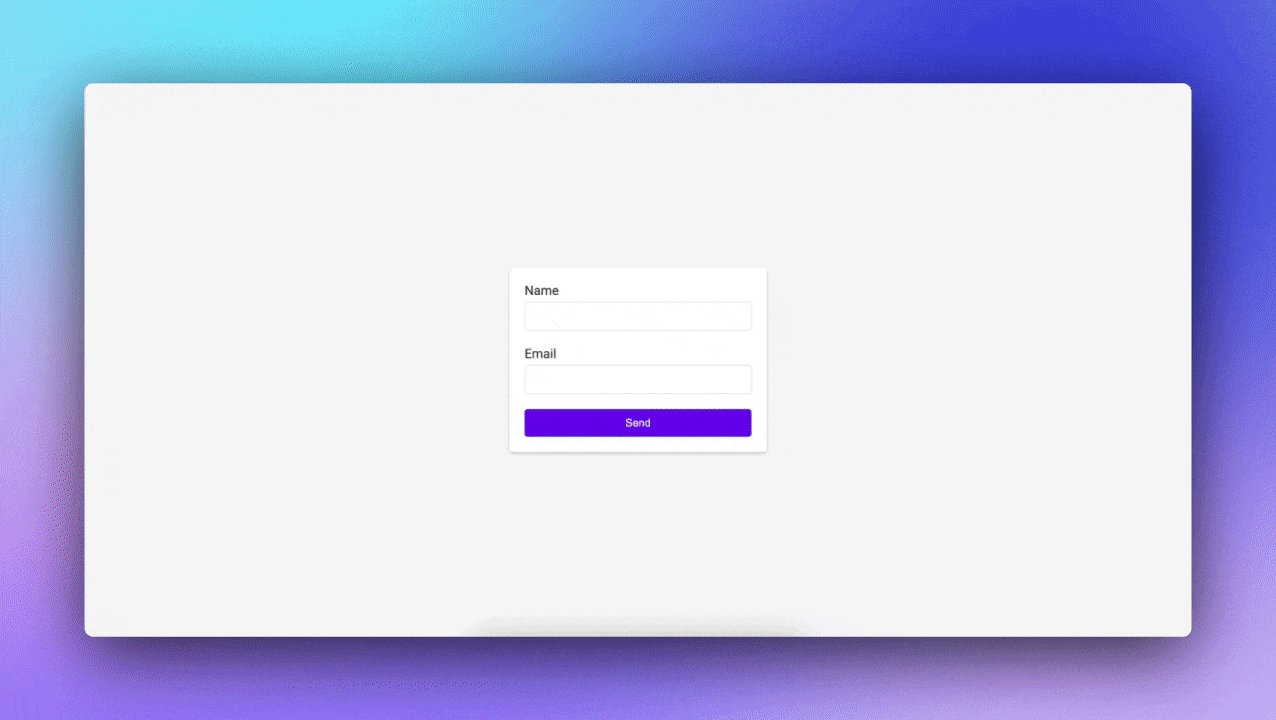
Here is an example of a test I did with ChatGPT. I created a simple form with inputs and a submit button. I asked ChatGPT to follow the Google Material Design guidelines to add styles.
Due to Google Material Design’s popularity, ChatGPT knows its guidelines, so it added the Google Material Design styles to the form.

Another example is from the generative AI tool tldraw where I sketched a simple idea circle that increases or shrinks when I move the slider.

Imagine that you have an AI that trains specifically for your product needs. Cool no?
The Power of Figma UI Kits for Non-Designers
A picture may be worth a thousand words, but a prototype is worth a thousand pictures.
When a product manager brings us an idea without a clear explanation and asks us to build a feature based on their vague explanation, we think,
“Why not show some visuals to explain better?”
This will no longer be the case. PMs, developers, and even small-business owners will generate a screen directly from a prompt, including all product styles, to make the idea clearer to the team.
The good news is that this process will help them to explain to themselves the ideas, and because of that, they will be able to communicate better with the team.
In addition, there will be no more need to make wireframes because it will allow the creation of screens with the product UI design faster.

🌟 Master AI Skills (Including ChatGPT) in My Forthcoming Training!
Attend my next session to improve your effectiveness in product design using AI methods (featuring ChatGPT).
Simplifying Design Tokens Management
Organizing design tokens in the design system is challenging and time-consuming; many decisions must be made, and the tokens must have clear logic and architecture, like organizing the token’s names to be easy to understand. Here, I believe the AI will help in two ways.
As a first step, I believe the system will be able to identify difficult tokens for users to understand so the team can change the name to something more readable.
For example, the system will alert the design system team if the user concentrates a lot on the screen or doesn’t understand the tokens and suggests improvements.
In addition, the AI system will be able to scan the code and find places where colors, typography, etc., are not connected to tokens (no one likes Hex code without tokens) and suggest tokens to which they can be connected, so the developer or the designer can link it with a token with just one click.

Say goodbye to design-implementation gaps
After development is complete, I prefer to do something other than review the design in a design QA process, but it is necessary to ensure product quality.
I always find a color that is not in the right place at the end. Moreover, it is possible that the flow is incorrect or there are other functionality issues.
But when AI is involved in the process, the need to make design QA will reduce because the screens will be generated with code in one click directly from the design.
You can think about it like designing with Framer. After one click, we can generate the code and get the real website. Here, it will likely be the same in the design system, and the collaboration between design and developers will focus more on the app logic than the visuals.

Easily create components, One Click Design, One Click Code
I see how we can add new components to the design system in two clicks: one to design and one to create the code.
For example, imagine you need to add a card to the system. Then, in one click, the design system team will ask the chat to generate some options; the team will review and select the most accurate and then, in one click, create the code with all the elements.
Optimize Impact and Minimize Risk with Design System Updates
At Schema 2022 (Figma’s annual design system conference), I saw a presentation by Zalando’s design team explaining that they needed to adapt the card design because of an upcoming regulation.
A new EU rule changed how prices and discounts must be displayed to shoppers. It required showing the lowest price in the last 30 days for any discount. This was to stop sellers from displaying high prices and pretending to give significant discounts.
The law had a strict deadline, and all this had to be done quickly. They needed to consider two critical factors: first, the changes to the card, and second, whether the changes would negatively affect sales.
These changes will be much easier with AI. Designers should be able to ask AI to show them all the cards in the system, ask for the change, review the AI’s results, and select the best option.
If we take it one step further, we can select 2–3 card options and run a test to see which design does not affect the business and the UX design.
By the way, I suggest you check out the Zalando presentation. It’s interesting to see how they made this change.
Design System Chatbot for Better Decision Making
The design system team will also include a chatbot in the AI machine to ask questions and consult information.
It will extend beyond the basics of the design system guidelines, such as how a component behaves. It will be like a chatbot that helps designers decide if our choice is accurate and the user can understand the design.
The answers will be based on data from product analytics and the design system guidelines. As I see it, the AI algorithm will calculate all the user’s data, needs, and history.
Then, it will show what the users prefer, flow A or flow B. You can think about it like a prediction machine that will help designers to make decisions.
Automating Design Consistency Checks Across Different Platforms
Manually ensuring consistency of the design between different platforms will be automatic. What I see in my mind is a tool or script that can scan the code and the UI.
It will then send notifications to design system managers to ask them to check places on different platforms. For example, if there is a difference in the colors of the primary brand color used in the desktop application, and it is slightly different from the one used in the mobile app, it can notify the team to check it.
One thing to mention here is that every platform has its characteristics, and not everything should be the same 100%. However, in some cases where we want to be sure there is a high level of consistency, it will be a more practical approach to check the consistency.
Shifting from Crafting to Selecting
As a result of these changes, designers will focus much more on understanding the needs of users and businesses.
I see a designer committed to improving the product, providing more value to the user and the businesses, and stopping wasting time organizing rectangles in Figma. This is what I think (and also hope) our job will return to.
When we have an idea, we will able to generate it quickly because the AI design system machine will allow us to create screens with all the styles in one click.
We will only need to select the most accurate screens and flow for our idea and then move it to the development process or directly to production with one click.
To summarize
In this article, I outlined nine ideas on how AI will transform how we work on design systems. I showed how it would make us more efficient and work faster.
Here is a summary of them.
- Design teams will train AI design tools that generate screens based on design system guidelines.
- AI will let everyone create a design quickly and clearly so product managers and developers can communicate with visuals easily.
- AI will streamline design token management, offering improvement suggestions and organization.
- AI will minimize design QA reviews, converting the design to code in one click.
- AI will facilitate rapidly creating new components (design and code).
- AI will help to update design systems easily.
- A design system AI chatbot will provide data-driven advice for better design decisions.
- AI will ensure design consistency across different platforms, automatically identifying and alerting discrepancies.
- Designers will shift focus to user and business needs, selecting from the most effective AI-generated designs.
🚀 Boost Your Efficiency: Uncover AI Techniques (Including ChatGPT) in My Upcoming Course!
Join my upcoming workshop to elevate your productivity as a product designer, learn AI techniques (including ChatGPT), and explore essential AI tools.
Ready to transform your design skills? Please enter here.
Thank you for reading the article. I hope this article opened your mind to the endless possibilities it will bring to the design system aspects and the product design industry.
Feel free to share it with your friends or team members, and if you have any questions, please let me know.
If you enjoyed my article, I suggest you follow me so you’ll receive an email whenever I post.
You can also follow me on Linkedin, where I share tips several times a week.
Revolutionizing Design with AI-Powered Design Systems was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.