
Creating a component specification and style guide are essential parts of the design process. It’s nearly impossible to imagine a design handoff without those two design artifacts. Yet, preparing the documents manually can take a lot of time. Hopefully, there is a simple solution for this problem — Figma plugins. This article will explore two Figma plugins that can help automate documentation.
Generate component specification using EightShapes
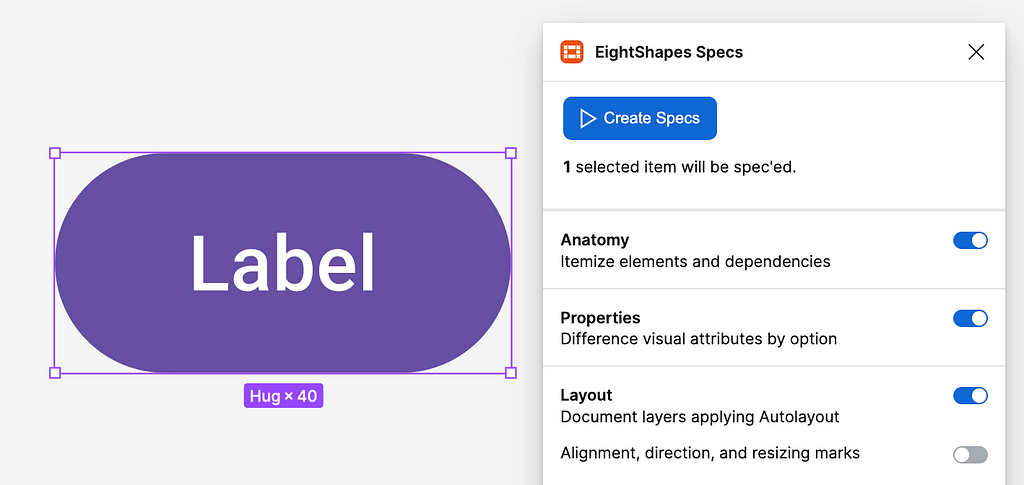
EightShapes Specs created by Nathan Curtis can help you automate the production of page and component design specifications of selected components, instances and frames.
Suppose we want to generate a specification of a button component that has a few properties (style, state, icon, and label).

The plugin can generate a component’s anatomy, properties and layout spacing.

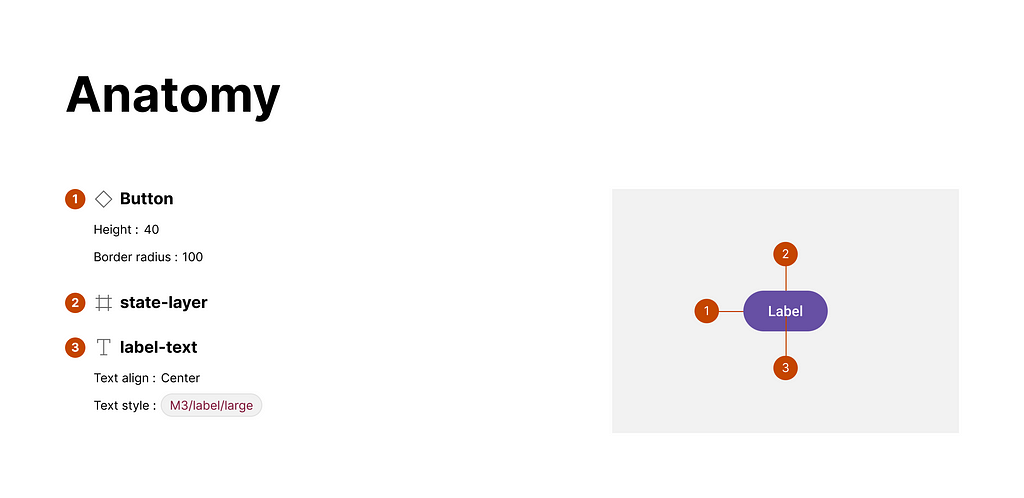
Anatomy. The plugin generates UI component anatomy. It marks layers and annotated dependencies and other unvarying attributes.

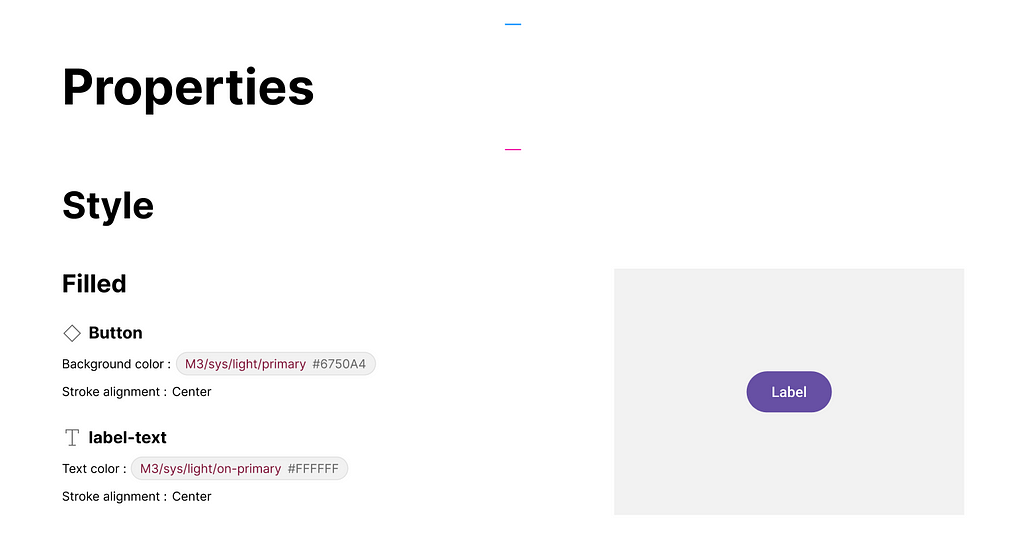
Properties. The plugin compares attributes across each variant to highlight differences and layers associated with boolean props.

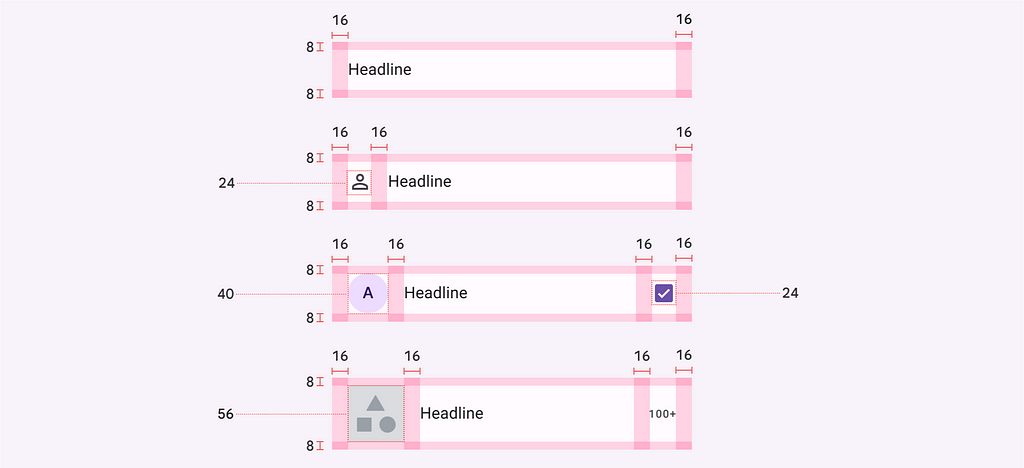
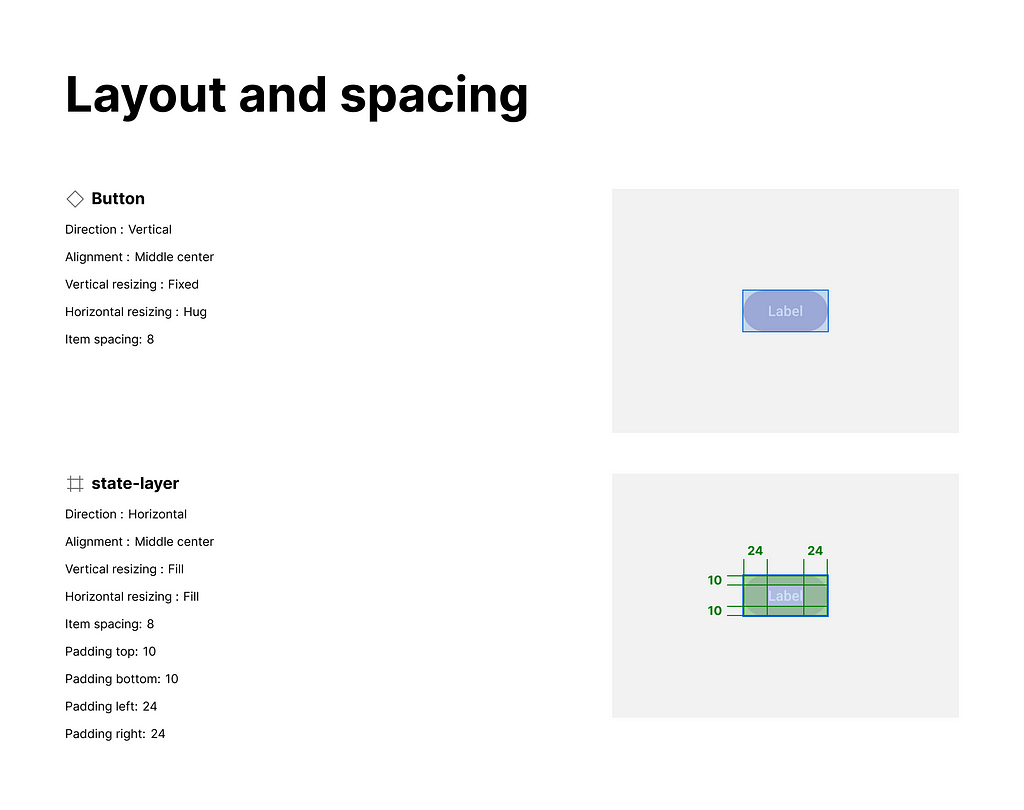
Layout and spacing. The plugin shows the spacing of layers with auto layout, describing attributes and annotating artwork with markers and lines.

Generate style guide using Automatic Style Guides
Automatic Style Guides created by Jordan Geizer prepares a formal style guide documentation from your local styles (text and color styles).
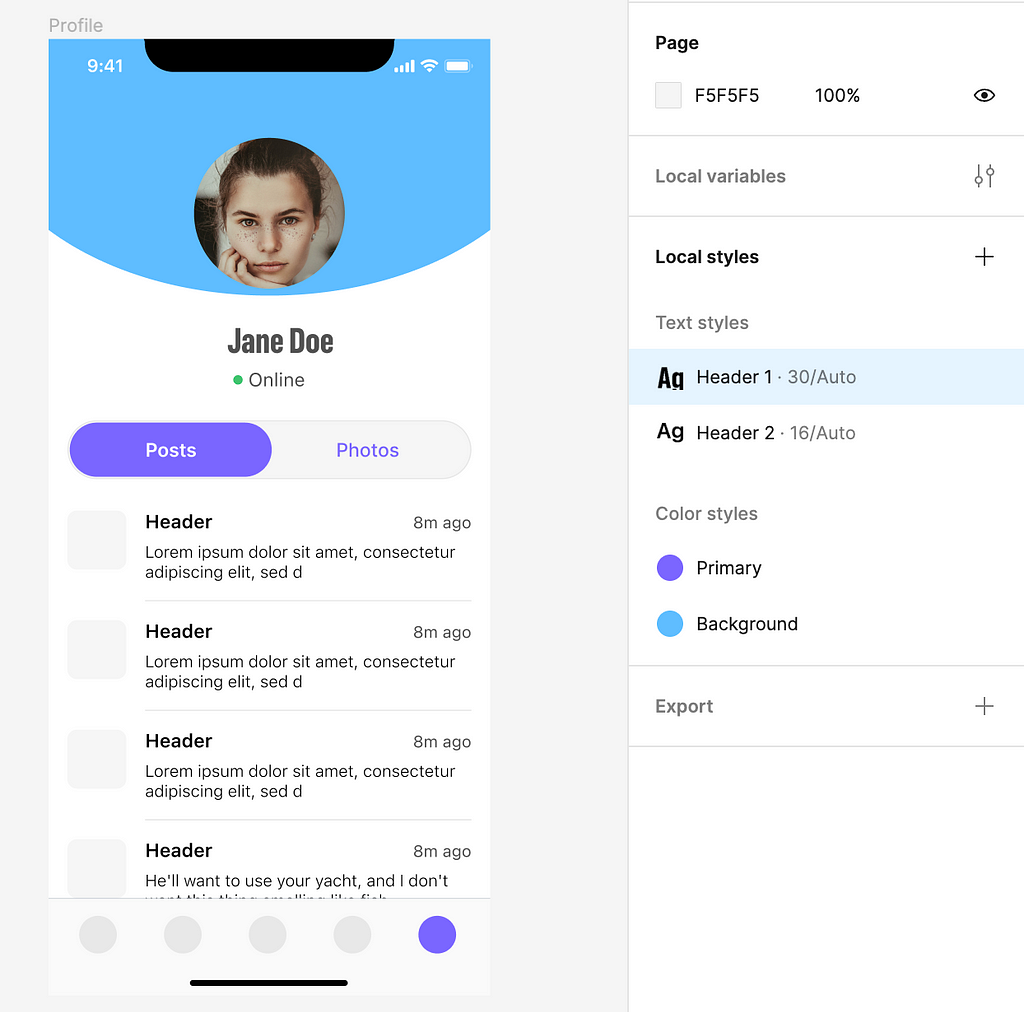
Suppose we want to create a style guide for the mobile app design project with two text and color styles.

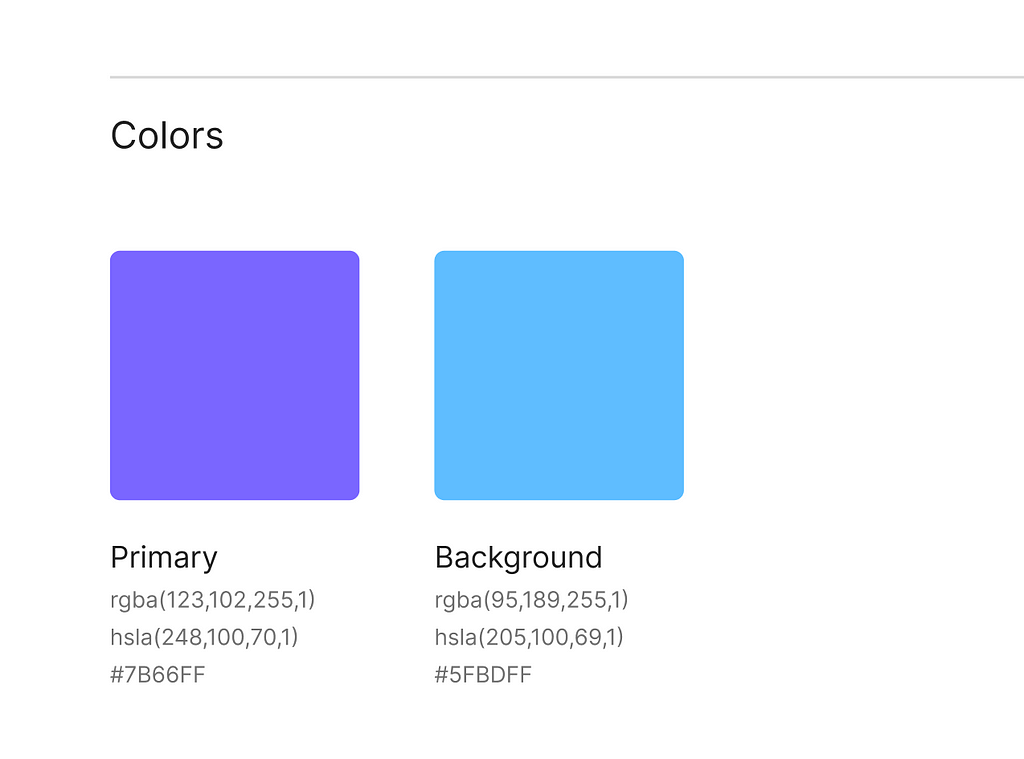
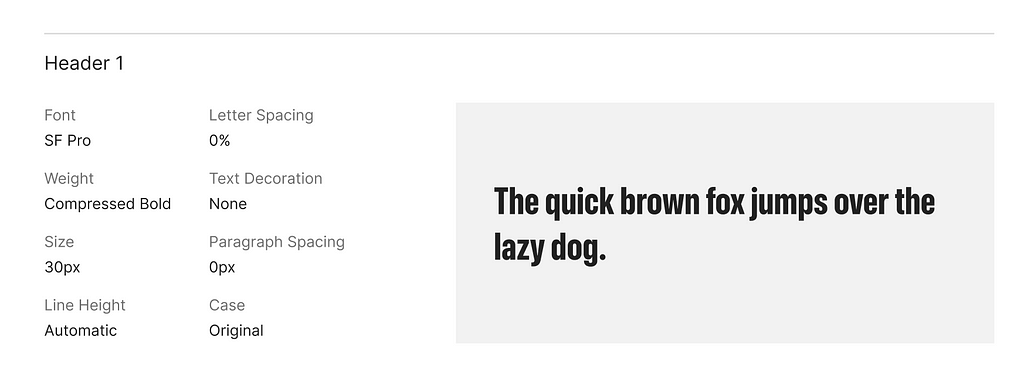
The plugin generates a Figma page with your color and text styles that you can export as a PDF file and share with your team.


Want to learn UI design?
Try Uxcel. Uxcel will help you learn and improve your design skills with interactive UI courses and skill tests built specifically for professional designers. You will get 25% off discount for the Pro Yearly subscription if join through this link.
The best way to learn UX design
This post contains affiliate link(s)
How to automatically generate a component specification and style guide in Figma was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.