In my search for new features and tools to improve my UX design work, in October, I discovered several tools that have significant potential. I want to share my findings with you. Take a few minutes of your attention for development and self-improvement. In our field of UX design, this is very important.
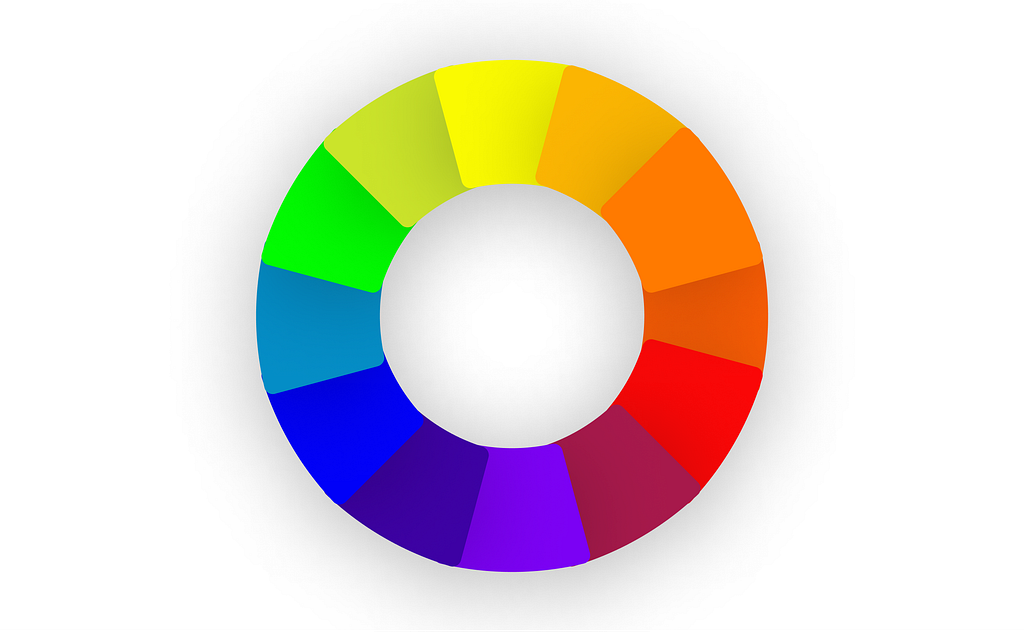
Figma colour wheel

The Figma color wheel is a dream colour palette you create using the colour wheel. The available palette types are Complementary, Triadic, Analogous, Split, Square and Monochromatic.
Once you’ve chosen and are happy with the colours, you can easily open the palette in Figma and use it in future projects.
Jony Eye: Figma Design Assistant

Jony Eye is a plugin that helps you with the design process. With its help, you can identify accidentally used fonts, find style-related errors and detect problems in the file.
Recraft.ai
Rectaft.ai is an AI-based application perfect for creating logos, icons and illustrations for your product’s user interface. You can also use it to make marketing illustrations, vector graphics and packaging designs. In the tooltip box, you can write what you want for the user interface design, choose a style, set the depth level, etc. Your design can then be edited as you wish, e.g. change the background and convert it to vector format.
Recraft on Twitter: “#recraftai allows creating beautiful unique icon sets with a few clicks pic.twitter.com/VXn9eo13lF / Twitter”
recraftai allows creating beautiful unique icon sets with a few clicks pic.twitter.com/VXn9eo13lF
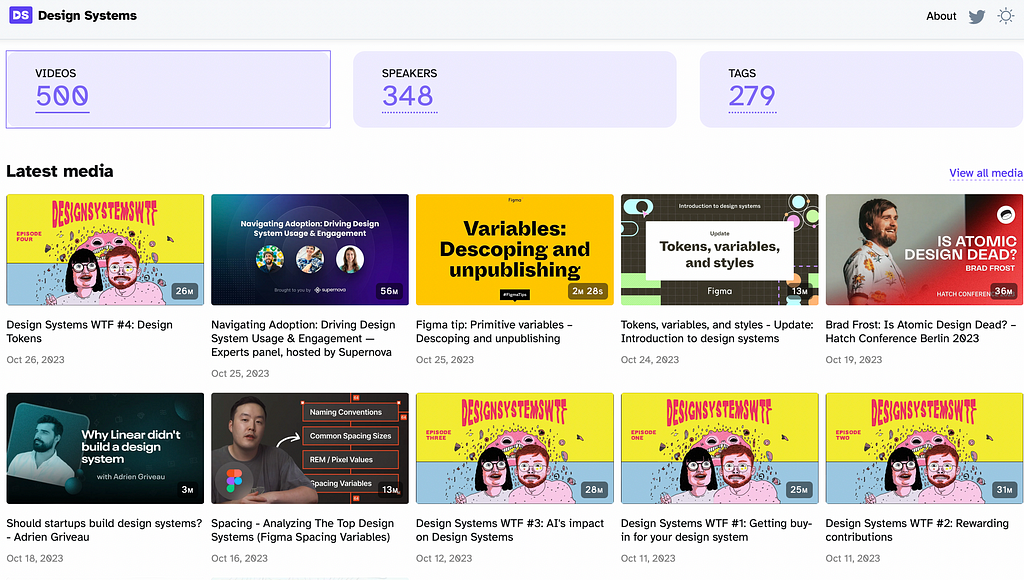
Design systems.media

The topic of design systems is mega popular right now. If you want to dive into it, consider the resource Designsystems.media. It contains tutorial videos, speakers, announcements of lectures and upcoming events.
AI Emojis
Emojis is an AI emoji generator based on a text query.
If you’ve ever searched for an emoji that perfectly expresses your emotions or thought about creating a brand emoji to communicate with users on your website, social media and other special projects, try this tool.
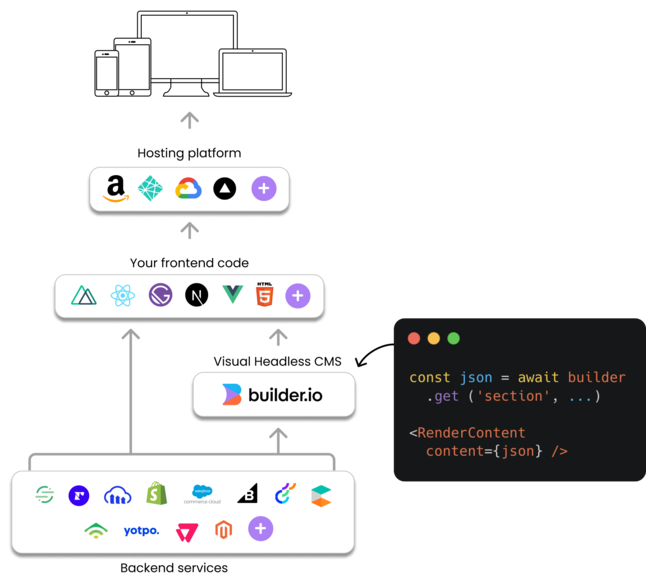
Builder.io

Builder.io is a tool that, with the help of AI, turns your Figma design into code that can be edited. By the way, you can get the code in any programming language.
In fact, with Builder.io, you can speed up many workflows because once you have obtained and edited the code, you can launch it as a website or an application.
DA-CLIP
DA-CLIP is a free AI-powered tool to remove unwanted effects from images or photos, such as rain, snow, fog or blur. Its unique feature is that it automatically recognises unwanted effects.
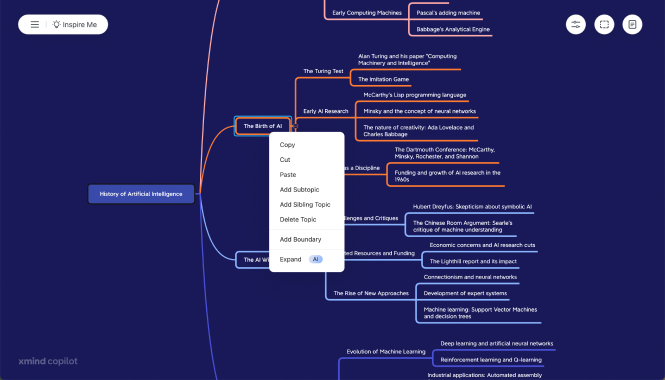
Xmind

Xmind is an IntelliSense mapping tool with inbuilt ChatGPT. You can use it to generate mind maps and their text content. It helps to structure thoughts, take notes on projects, and analyse how users will navigate through a site or application, allowing you to anticipate and improve user experience, design structure and navigation.
Key features:
- “One-liner”: allows you to transform a bunch of content into a structured mind map.
- “Inspire Me” helps with brainstorming. Enter a query and get an intelligence map with ideas on a specific topic.
- “Ghostwriter”: generates articles and descriptions.
This article was helpful and you discovered something new.
Subscribe and stay in touch. Let me know what you’d like to learn in future posts!
Twitter | Instagram | Dribbble
New UX Design and A.I Tools that I discovered in October 2023 was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.