
Typographic hierarchy is the strategic process of designing written content in a way that makes the text easily scannable, comprehensible, and visually appealing. It is the process of visually guiding readers through the text with visual cues, emphasizing the most important elements of the content.
In simpler words, typographic hierarchy is the strategic process of turning plain walls of text into navigable terrains, where the hills (headers) rise, valleys (paragraphs) dip, and clear signposts (subheadings) guide your exploration with ease.
Imagine reading a blog that has no headings, titles, or captions- just a dense, unbroken block of text without any white space or design elements to break it up. It is impossible to read, right? This is the infamous “wall of text” effect which can strain the reader’s eyes and make the text hard to decipher.
This is where the magic of typographic hierarchy comes in to save the day:
- By maintaining a clear typographic hierarchy, designers can transform plain walls of text into engaging and digestible pieces of content.
- Headings become towering banners, subheadings serve as directional arrows and well-spaced paragraphs become neatly organized ‘text stalls.’
- Each text element plays a role in establishing an intuitive flow of information guiding readers through the content with ease and making it more accessible and visually appealing.
For designers who work a lot with text-based content, creating visually appealing and easy-to-read typographic hierarchies is a vital skill to master. Practicing and experimenting with different hierarchy styles and techniques is the best way to learn this skill. But, there are some guidelines that designers should learn before they start practicing.
In this article, we will explore these guidelines and provide practical tips for creating effective typographic hierarchies in digital design. By understanding and applying these guidelines, app or web designers can make their text-based designs more accessible and visually appealing.
Understanding Typographic Hierarchy
The words: ‘typographic’ and ‘hierarchy’ are not unfamiliar to those in the field of design:
- The term ‘typographic’ refers to all matters related to typography, i.e., font choice, font size, how far apart we place the letters, etc.
- The term ‘hierarchy’ refers to the levels of importance or priority within a set of text-based elements. (i.e., what readers should pay attention to first, second, and third).
- When you combine the two terms, you get typographic hierarchy: the strategic process of designing and organizing text to visually guide the reader’s attention.
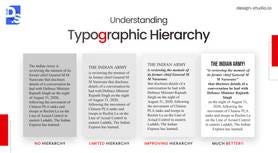
Here is an example that demonstrates how implementing a well-defined typographic hierarchy can significantly enhance text readability, compared to text-based content lacking such organization:

As you can see in the example above, the difference between typographic chaos and clarity is striking. Without any hierarchy, every letter/word/sentence in the text and the design would look the same. From this example, we can surmise that the main purpose of typography hierarchy is to make text-based elements in designs more readable.
The secondary purpose is to visually show the reader which pieces of information they should focus on. For example, in the example above, the headline “On the Moon” is the information readers should focus on. The rest of the text (sub-headlines, text body, etc.) are simply supporting the main headline.
Typographic hierarchy is crucial in design for several other reasons:
BenefitWhy Typographic Hierarchy MattersClearer, Faster Insights– Guides readers’ eyes to key information;
– Boosts readability and understandingEmphasis Made VisualHighlights crucial points in the text through size, weight, and color adjustmentsOrganized FlowCreates a clear visual structure with headings, subheadings, etc., making navigation effortlessAesthetic HarmonyElevates the visual appeal and impact of the overall design.Brand Recognition ReinforceSolidifies brand identity in users’ minds through consistent text design choices (e.g., picking a specific font to represent a brand)Inclusive AccessIt makes content accessible to more readers, including those with visual impairmentsProfessional PolishCommunicates the designer’s care and attention to detail
Creating an Effective Typographic Hierarchy: Factors to Consider
Before crafting a typographic hierarchy, designers must immerse themselves in the information itself. They must grasp the core purpose and objectives of the content. This understanding will lay the foundation for a well-structured typographic hierarchy that succeeds in both resonating with the audience and guiding them toward the intended takeaways that formulate the very core of the content.
- Designers must ask themselves, “What message are we trying to convey? “What do users need to know first? Which elements deserve the most attention?”
- Next, they must step into your readers’ shoes; consider their reading and information-scanning patterns; and understand how they will scan, navigate, and interpret the text.
Once designers have this contextual clarity, they can create a logical hierarchy of text that flows naturally, while prioritizing important information. Then, they can start treating the text as more of a visual element and weave apt visual cues and typography elements (like font size, weight, color, etc.) into the very fabric of the content.
Key Elements of Typographic Hierarchy

Here are the main typography elements designers need to consider to create a hierarchy of text where each section stands out from the others:
Size:
The first point of call for designers is size, and for good reason. Size speaks volumes — literally. Larger fonts scream importance and are used for things like titles and headlines. Smaller fonts whisper the supporting details and they are used to present body copy, captions, meta info, etc.
Case Capitalization:
Capitalization can be a powerful tool in typographic hierarchy. Using uppercase characters in headings/subheadings is an easy way to differentiate various text sections. For example, if you present the headline of a webpage in ALL-CAPS and BOLD, ITALIC FONT, it will instantly stand out in the readers’ eyes. But, designers must tread carefully. Shouting “ALL CAPS” in the body text will fatigue and frustrate readers.
Color:
Chromatic manipulation, i.e., adjusting the color/s of the text, is a powerful, yet underutilized, tool for establishing typographic hierarchy. Subtle tonal variations within a color palette (e.g., using a mix of lighter/darker shades of a specific color) can help designers effectively differentiate the layers of information and direct user attention.
Weight:
Making typefaces bolder/thinner is an easy way to create a visual hierarchy that is instantly identifiable even for non-designers. By using bolder/thinner typefaces, designers can guide readers through the text, ensuring that they pick up the most crucial bits of info.
Style:
In typography, “style” refers to the different visual variations that can be applied within a typeface. They include italics, bold, strong, or regular. It is a useful tool for emphasizing certain elements or creating a distinct visual tone.
Spacing:
Intentional white space, both inter-word and inter-line, plays a crucial role in optimizing text clarity and building effective typographic hierarchy. Ample spacing around key elements (e.g., increased paragraph margins or line heights) fosters clarity and emphasis. In this way, spacing helps guide users through the information efficiently. Tracking in typography refers to the spacing adjustments between letters, numbers, and other characters within a word, phrase, line, or an entire paragraph. This practice of letter spacing is also a key sub-element of creating a well-structured typographic hierarchy.
Contrast:
Effective typographic hierarchy relies not just on color contrasts, but also on contrasting type sizes, weights, and styles. Designers can easily use contrasting font sizes, weights, and styles to make different sections of the text, like headers or body text, stand out. For example, a mere difference of 5 or 6 points in type size or line height is sufficient to make the typographic hierarchy of a web/app page apparent to most users.
Position:
The positioning of headings, subheadings, and other prominent text significantly influences the typographic hierarchy. Think of text positioning as choreography. Where you place your text elements on the stage defines their role and prominence within the information hierarchy. Centering text, like a bold title, instantly grabs attention and says “important!” Placing text outside the usual margins, like a quirky quote in the corner, can also stand out and secure a second look from readers. These positioning tricks are vital tools in every designer’s hierarchy toolbox. It helps them emphasize what matters the most within the hierarchy of the page.
These are the essential elements for creating a typographic hierarchy. Each element carries specific symbolic meanings that impact reader psychology. But how do they work together to build a cohesive symphony of information? That is where the different levels of typography hierarchy come in.
Levels of Typography Hierarchy

The foundation of a compelling typographic hierarchy lies in defining the number of distinct information layers it should contain. How many levels of information should you build? Professional designers recommend creating at least a sturdy three-tiered foundation:
Headline:
The headline should be large, bold, and attention-grabbing. It should compel readers to delve deeper. Text size should be at least 2x the body font size. Leading or line spacing should be used to enhance the breathability of the headline. Choose a clear, impactful typeface and keep the header concise and compelling.
Subheadings:
The bridges between the headlines and the body, subheadings should offer context and additional details. They should maintain the visual distinction between the headline and the body. Text size should be at least 1.5x the body font size. Text weight can be bolder than the body text but it should be a notch below the headline’s weight.
Body:
The main workhorse of the information hierarchy, the body will carry the bulk of the text so prioritizing readability is a must. The text body should be large enough (minimum 14px for optimal legibility across all screens/devices) for everyone to comfortably read through the content. Using clean, consistent typefaces and clean, legible fonts with good letter spacing/kerning is also important. High color contrast against the background of the text is also vital for accessibility. Designers should follow the WCAG guidelines to optimize their text-to-background contrast ratios.
From there, it’s up to the designer to add more levels to the hierarchy. These levels could include:
- Captions presented in smaller fonts alongside visuals.
- Nested subheadings to create more sections within existing subsections.
- Pull quotes, i.e., snippets from the text body that draw attention to the key highlights of the text.
- Author names, dates, and other meta information presented in smaller fonts with distinct styles.
Each level plays a critical role in the overall typographic hierarchy and guiding the reader’s journey. By creating different layers of information designers can optimize text clarity and readability. But, in digital projects, creating a clear typographic hierarchy requires more than that.
Typography Rules in Digital Projects

In digital projects, creating typographic hierarchies involves the visual elements mentioned earlier (size, style, spacing, etc.) and certain structural elements that come pre-defined within the HTML code. Here is what that means:
- HTML (Hypertext Markup Language) is the foundational language of web pages.
- It includes tags for all text elements: headings (H1, H2, H3, etc.), lists (UL, OL), etc.
- These tags create a hierarchy of importance that search engines use to understand the core content on the page.
Web designers must use HTML tags strategically to boost their search result rankings. Then they can adjust font sizes, colors, spacing, etc., to make the typographic hierarchy more visually pleasing. Here are some specific guidelines on how to adjust the visual elements of a typographic hierarchy for a digital project:
Proximity or Space
In digital design, proximity and space are inextricably linked to the grid: the underlying digital structure where space is broken into modular units. Like pieces in a puzzle, these units come together to form a cohesive design within this underlying structure. It is in the grid where all design elements (including text) find their due places.
Understanding how to utilize the grid effectively is essential for crafting visually appealing and functional layouts. There are two popular approaches to applying a grid in a digital typographic hierarchy:
Predetermined:
In predetermined grids, space is divided into columns with options ranging from single-column (manuscript) to multi-column layouts. Design tools like Adobe InDesign allow for easy selection of grid types, and its application is often evident in web designs with 2, 3, or 4 columns. Modern websites and web apps often utilize fluid grids that adapt to various devices, ensuring flexibility across print and digital platforms.
Improvisational Grid:
In this approach, designers embrace a more intuitive and organic process of arranging design and text elements. Instead of strictly adhering to a predetermined grid structure, they prioritize visual rhythm, balance, and other aesthetic elements, while still maintaining a sense of visual coherence and order.
Understanding the principles of both predetermined and improvisational grids enables digital designers to create design layouts that are functional, aesthetically pleasing, and easy to scan.
Weight and Size
Designers must use both weight and size to create visual and typographic hierarchy while maintaining balance. They can use large, bold elements as anchors for visual alignment and create focal points through strategic weight and size variations.
Here are some more specific instructions on how to use weight and size when creating a typographic hierarchy:
Weight:
Choose typefaces with multiple weight options. Always try to emphasize words without changing their size (by using heavy, medium, and other font weights). Use weight to highlight key concepts.
Size:
Try to limit to 3–4 sizes for clarity’s sake: body copy (8–12 points), titles (2x larger for impact), and subheaders in between (1.5x the body copy size). Use size variations to create emphasis and direct reader flow.
Experimenting with weight/size to create improvisational grids is highly recommended!
Color
Color plays a vital role in enhancing hierarchy and aiding visual navigation. Hence, color usage should never be a random process. Each decision should be informed by the content, the target audience, and the context.
Final Take
There you have it: everything you need to know about typographic hierarchy so that you can start experimenting on your own. Unlike different UI UX design trends that keep changing every year, the importance of maintaining a clear typographic hierarchy never goes away. To learn more, contact Design Studio’s UX/UI design experts today!
What is Typographic Hierarchy? Definition & Examples was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.