Icons that are designer and developer-friendly, are customizable, available in so many formats… it’s an endless list of pros!

Finding one simple icon is easy, but designing a cohesive set of icons that align with the same style, maintain uniformity, and effectively convey a complicated topic can be a challenging task!
In my long journey of finding perfect icons, I came across many libraries and websites. I found myself narrowing down the plethora of great sources to a few that fulfilled my requirements to the fullest. Here is that narrowed-down list in the hope of helping designers streamline their creative process. ✨
Just to note: The following list is in no particular order…
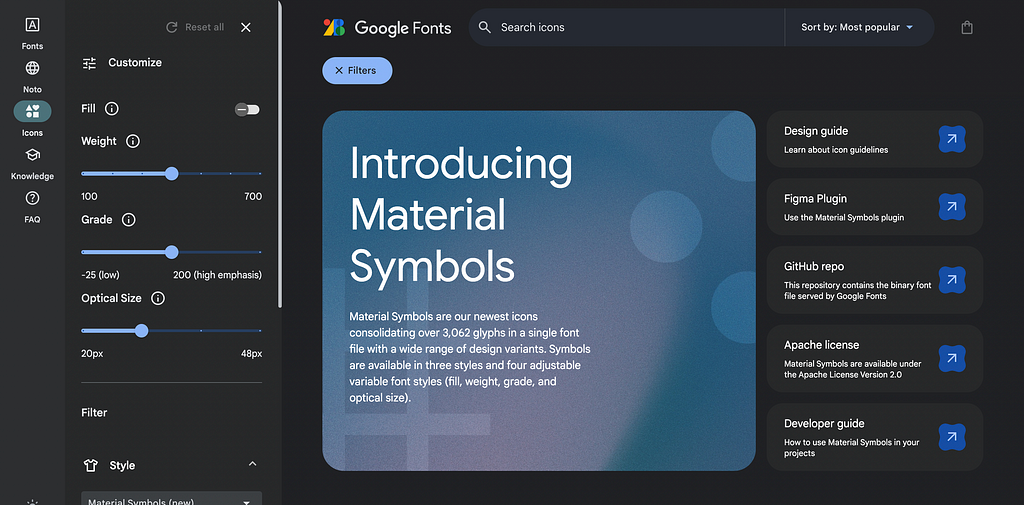
1. Material Symbols and Icons
Pros:
- Used by a vast majority
- Designer and developer guides
- Customizable
- Frequent Updates
- Figma Plugin, Github repo
Material Symbols and Icons – Google Fonts

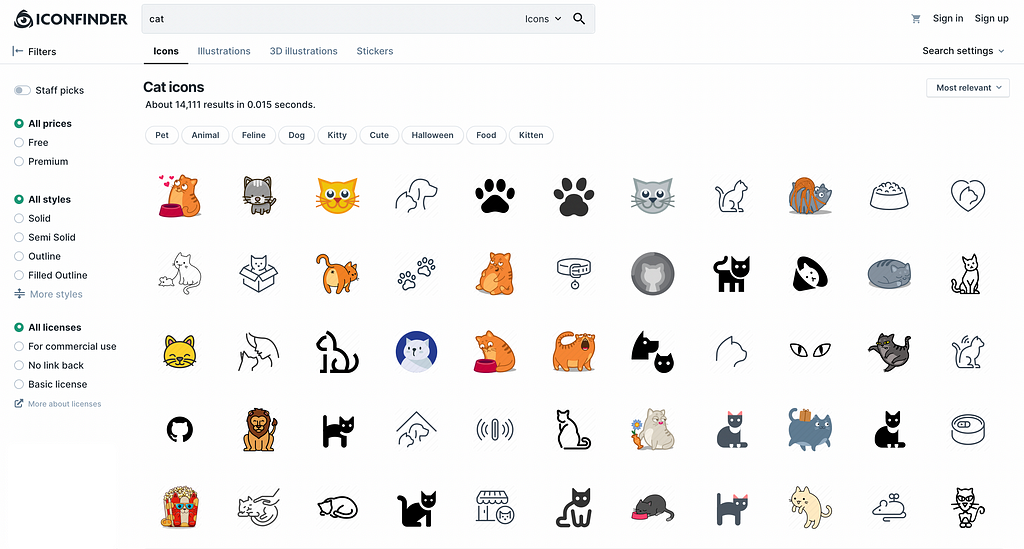
2. Iconfinder
Pros:
- Diverse libraries of creative icons
- Free and paid
- Icon sets and collections by different designers
- Multiple download formats (SVG, PNG, ICO, and more)
7,800,000+ free and premium vector icons, illustrations and 3D illustrations

3. Forge Icons
Pros:
- Customizable
- Quick download of icon pack
- Free to use
- Test on light and dark theme
- A small yet aesthetic set of icons

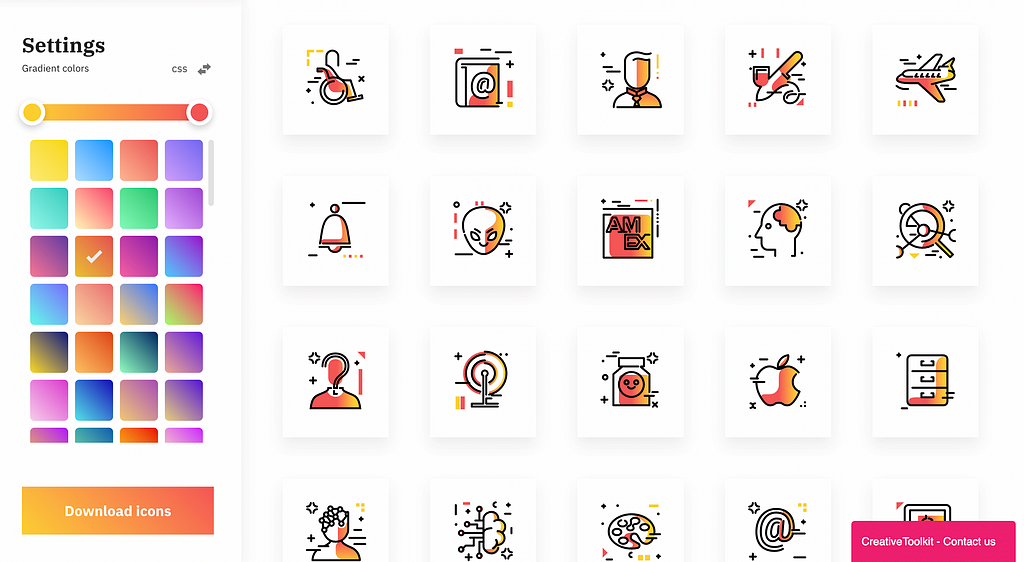
4. Streamline Icons
Pros:
- They have a really cool website!
- Extensive and diverse library of icons
- Free icons available
- Available in so many formats (SVG, PNG, AI, and Sketch)
- Great quality
- Customizable
- Free Figma and Lucidspark Plugin
Streamline Icons: The Only Icon System

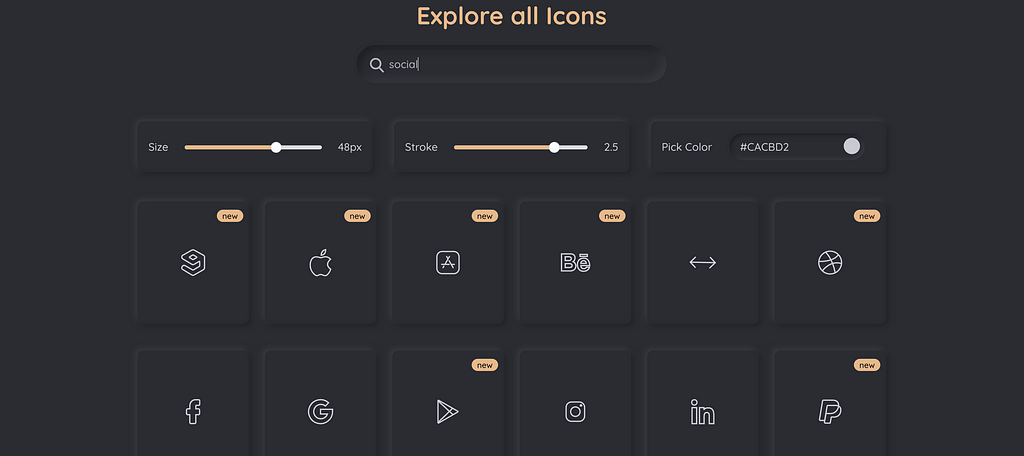
5. Lucide
Pros:
- Customizable
- Packages available for various dev platforms
- Ease of use
- Free icons available
- Test on light and dark theme
- Figma plugin

6. Flaticon
Pros:
- Vast icon library created by various designers
- Icons segregated into collections
- Free and paid
- Multiple download formats
- Accessibility check on multiple icon sets
Free Icons and Stickers – Millions of images to download

7. Fontawesome
Pros:
- Consistent icon design
- Free and Paid icons
- Easy CSS integration
- Figma library
- Various styles
- Customizable
- Designed with accessibility in mind

8. Iconshock
Pros:
- Unique styles
- Extensive collection of high-quality icons
- Customizable
- Available in vector format (SVG)
- Free icons available
- Regularly updated
Iconshock – 2 million stock icons and 800 icon sets

9. Icons8
Pros:
- Extensive collection of high-quality icons
- Customizable
- Multiple download formats (PNG, SVG, PDF, etc.)
- Free and premium icons
- Figma plugin available
Free Icons, Clipart Illustrations, Photos, and Music

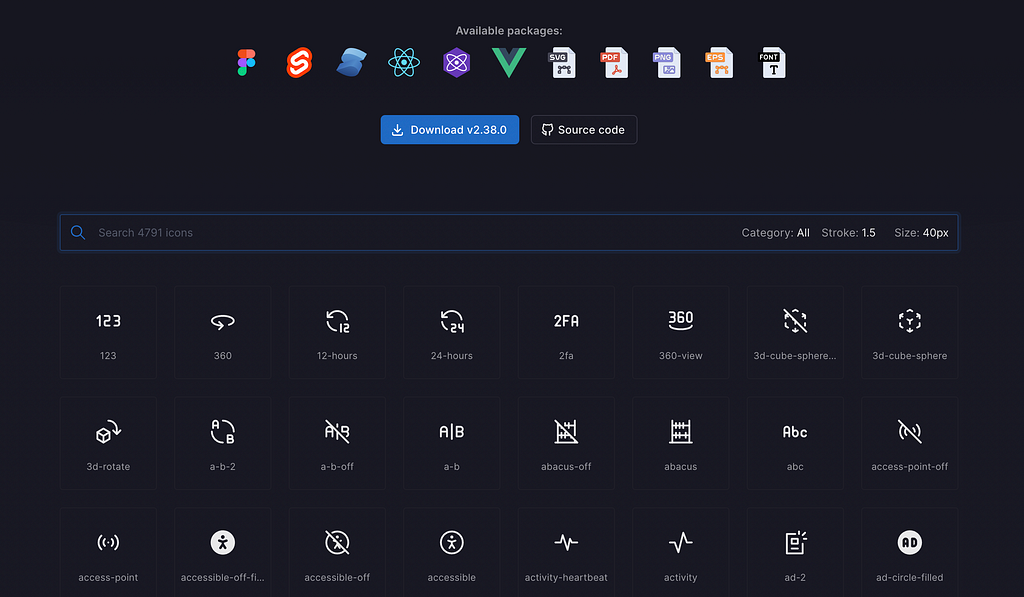
10. Tabler Icons
Pros:
- Consistent style of icons
- Various packages are available making it designer and developer friendly
- Figma plugin available
- Free to use
- Customizable
- Regularly updated
Tabler Icons: over 4750 vector icons for web design

That’s all folks! Stay tuned as we are just getting started on our journey together. Until next time, let’s keep the conversation going! Leave a comment or feedback…

Your hunt for the perfect Icon Library is over! Find the 10 best and free sources right here… was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.